Usar iconos de Font Awesome en menú Divi sin plugins

¡Hola DiviFans! En este tutorial de WordPress les enseñaré a usar iconos personalizados de Font awesome en Divi sin plugins, simplemente logrando una conexión entre ambas plataformas de manera muy muy sencilla.
Tiempo de lectura estimado: 0 minutos
Índice
En este tutorial usaremos recursos como el Theme Builder de Divi, y lograremos aprender a importar iconos directamente en cualquier parte que queramos dentro de nuestro diseño web hecho con Divi.
Preview
Al terminar el tutorial, podrás conseguir un resultado como este:

¿Cómo importamos iconos personalizados de Font awesome en Divi sin plugins?
Lo primero que debemos hacer es entrar en la plataforma https://fontawesome.com/ y comenzar el proceso de registro en su página principal. Existe una versión gratuita donde podemos crear un kit de iconos, pero con este nos basta y sobra para comenzar:

Una vez que comencemos nos va a pedir un correo al que nos enviarán un email de confirmación, es importante que éste correo lo tengas activo porque te servirá para logearte a la plataforma cada vez que quieras usar un icono.

Una vez que revisemos nuestro correo y clickemos en el enlace de confirmar correo, podremos empezar a utilizar nuestro primer kit. Una vez accedemos a Font Awesome nos pedirá registrar una contraseña, y luego nos enviará a la página del kit para conectar con nuestro sitio web.
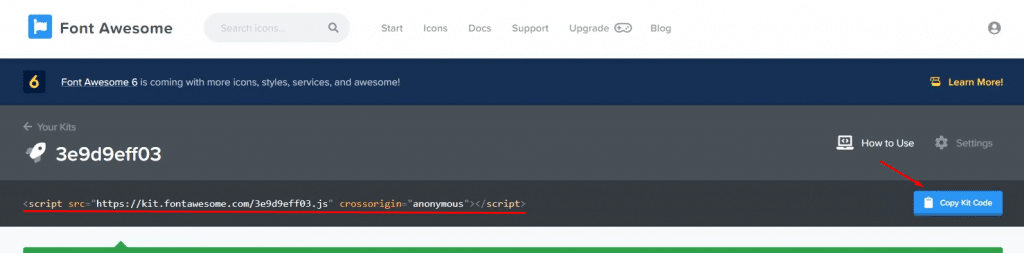
Ya en esa página, debemos copiar el pequeño script que nos generará la misma nuestro Divi, para lograrlo, debemos hacer unos simpletos pasos.

Copiamos el script y lo pegamos en Divi → opciones de tema → Integración → código de head del blog. De hecho se te hará muy familiar porque es el mismo lugar donde pegamos el código de seguimiento de Google analytics.
Una vez que este colocado, guardamos cambios y podremos empezar a usar font awesome en nuestro sitio web. Para ver como lo integramos con Divi, puedes mirar el video tutorial donde lo explicamos a detalle.
Conclusiones
Conectar font awesome con Divi puede resultar muy excelente para dar un diseño genial con iconos personalizamos dentro de Divi. Recuerda que tenemos también dos tutoriales premium donde te enseñamos a usar más de 2600 iconos personalizados dentro de Divi con un plugin, y donde te enseñamos a colocar iconos personalizamos en la cabecera y el footer de tu sitio web hecho con Divi.
¡Nos gustaría saber qué piensas! ¿Te pareció sencillo hacer la integración? Déjanos tus opiniones en la parte inferior de este post.
¡Muchas gracias! ¡No olvides compartir este contenido en tus redes sociales!
Nos vemos el el proximo video tutorial.












Me parece genial, en especial el uso de iconos en el menú. Pero tengo algunas dudas. Se puede hacer esto mismo con algún plugin de los hay en los recursos de la zona de miembros, en especial el mismo uso y resultado en menú??
Lo otro es que al crear el kit en la página y con cuenta free, No estamos sujetos a protección de ningún tipo, frente a cambios en políticas de la pagina que nos protejan y puedan por ejemplo eliminarse o cambiarse algunos de los iconos ya elegidos y usados. Eso podría dañar o alterar la interface de esta. Por lo demás al crearse el kit en la pagina, si se hacen llamados a esta con el correspondiente uso de recursos, aunque tal vez serian los mismos que podría usar un plugin. Estoy en lo correcto o nada que ver??
Hola Patricio, excelentes preguntas! Te respondo: Los plugins de iconos de la zona premium dan otras funcionalidades como insertar iconos de redes sociales adicionales en la cabecera o el footer, o insertar iconos dentro de la librería de iconos del Divi Builder, así que este post es más bien como un complemento gratuito a esos tutoriales, pero no tienen la misma funcionalidad.
Por otro lado, al usar cualquier servicio de terceros, siempre estaremos sujetos a sus políticas, sobre todo si el servicio es gratuito, como es el caso de font awesome. La buena noticia es que estos servicios son muy estables, y difícilmente nos veremos perjudicados en algún momento por el mismo. Para cualquier otra duda, por acá estamos.
Hola Jefferson buen dia.
Respecto a este tutorial, tengo una consulta, quiero ingresar el script de Font Awesome en el header de una sola pagina para una Landing Page y no de todo el sitio porque los iconos de Font Awesome solo los utilizare en la Landing Page.
¿Sabes si se puede a través de DIVI insertar manualmente el script así como se hace en las opciones generales con el tema?
Gracias de antemano por tu ayuda, saludos!!
Hola Manfred, claro que si. Intenta colocar el Script dentro de los códigos: …Aquí va el script… (sin los espacios) y este código completo lo metes dentro de un módulo de código en la página que quieras desplegar. Nota: no lo he probado, pero otros script funcionan así, si te funciona me avisas.