Cómo hacer tu tienda con categorías y subcategorías en WooCommerce y Divi

En este tutorial, te mostraré cómo transformar tu tienda en línea con WooCommerce para que, en lugar de que los usuarios vean todos los productos al entrar, puedan navegar primero por las categorías, luego por las subcategorías, y finalmente ver los productos de cada subcategoría. Utilizaremos Divi como base para lograr esto, y te guiaré paso a paso en el proceso ¡Vamos a ello! 😊🖐
Índice
Introducción
Mi nombre es Jefferson Maldonado y te doy la bienvenida a UXDivi. En este tutorial, vamos a ver cómo configurar tu tienda en línea utilizando Divi y WooCommerce para mejorar la navegación y la organización de tus productos, sigue los siguientes pasos para lograr este objetivo.
Si quieres aprender a configurar WooCommerce en su totalidad, sigue nuestro curso de WooCommerce Básico para que no te pierdas cada detalle de esta poderosa herramienta.
Paso 1: Configuración inicial
1.1 Eliminar diseño existente en el Theme Builder
Si ya tienes un diseño creado con el Theme Builder, primero debes eliminarlo. Guarda el diseño en la biblioteca si deseas reutilizarlo más adelante. En caso de que no tengas el diseño de tu tienda creado con el Theme Builder de Divi, puedes ignorar este paso.
- Accede al Theme Builder: Dirígete al menú de Divi y selecciona “Theme Builder”.
- Elimina el diseño de la tienda: Busca el diseño asignado a la tienda y elimínalo. Asegúrate de guardar una copia en la biblioteca si planeas reutilizarlo.
- Guarda los cambios: Una vez eliminado, guarda los cambios en el Theme Builder.
1.2 Volver al editor predeterminado
- Dirígete a “Páginas”: Desde el panel de administración de WordPress, ve a “Páginas” y selecciona la página de la tienda.
- Edita la página: Abre la página de la tienda para editarla.
- Quita el constructor visual: Si la página está utilizando el constructor visual de Divi, selecciona “Volver al editor predeterminado”.
- Configura la página de tienda: Asegúrate de que la página de la tienda esté configurada correctamente como la página de tienda predeterminada en los ajustes de WooCommerce. Para hacerlo, ve a “WooCommerce” > “Ajustes” > “Productos” y selecciona la página de tienda adecuada.
Paso 2: Configurar la visualización de la tienda
2.1 Ajustar la barra lateral
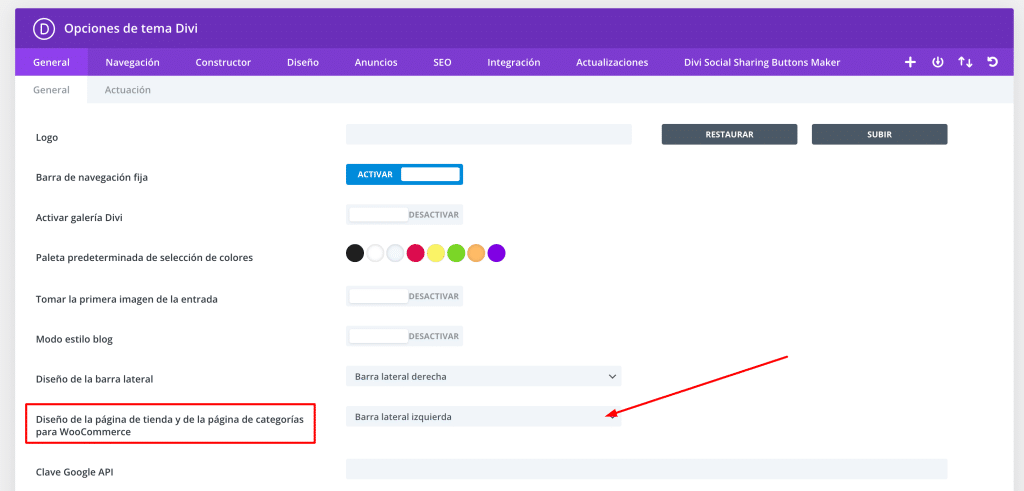
- Accede a las opciones de Divi: Ve a “Divi” > “Opciones del tema”.
- Configura la barra lateral: En la sección de “Diseño de la barra lateral para la tienda”, selecciona “Izquierda” si deseas que la barra lateral aparezca a la izquierda de la página. Guarda los cambios. Este es un paso opcional, puedes mantener la barra lateral a la derecha si así lo deseas, esto dependerá de lo que quieras en tu tienda, en nuestro caso lo hicimos así.

2.2 Configurar categorías y subcategorías
- Abre el personalizador de temas: Ve a “Apariencia” > “Personalizar”.
- Selecciona WooCommerce: En el personalizador de temas, selecciona “WooCommerce” y luego “Catálogo de productos”.
- Configura la visualización de la tienda: En “Visualización de la página de tienda”, selecciona “Mostrar categorías”.
- Configura la visualización de las categorías: En “Visualización de la página de categoría”, selecciona “Mostrar subcategorías”. Publica los cambios.

Paso 3: Personalización adicional con CSS
3.1 Eliminar líneas no deseadas
- Inspecciona la línea no deseada: Usa las herramientas de desarrollador del navegador (clic derecho > “Inspeccionar”) para identificar la línea no deseada en la página, en este caso nos referimos a la línea de la barra lateral de Divi que viene en gris por defecto.
- Copia el CSS correspondiente: Copia el CSS que controla esa línea y ajusta el
background-colora#fffpara que sea blanco. - Añade el CSS personalizado: Ve a “Apariencia” > “Personalizar” > “CSS adicional” y pega el CSS modificado.
CSS a usar:
@media (min-width: 981px) {
#main-content .container:before {
background-color: #fff;
}
}3.2 Ajustar el tamaño de los títulos
- Inspecciona los títulos: Usa las herramientas de desarrollador del navegador para identificar el tamaño de los títulos.
- Ajusta el font-size: Modifica el
font-sizeen el CSS según tus preferencias. - Añade el CSS personalizado: Ve a “Apariencia” > “Personalizar” > “CSS adicional” y pega el CSS modificado.
Paso 4: Configurar la barra lateral
4.1 Añadir widgets a la barra lateral
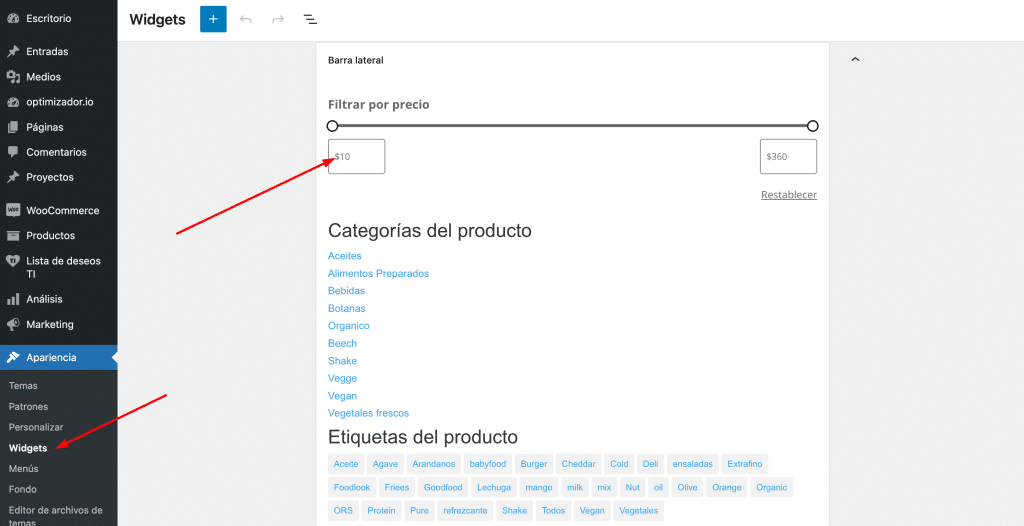
- Ve a “Apariencia” > “Widgets”: Accede a la sección de widgets desde el panel de administración de WordPress.
- Crea una barra lateral nueva o edita la existente: Puedes crear una nueva área de widgets o editar la barra lateral existente.
- Añade los widgets necesarios: Arrastra y suelta los widgets que necesitas en la barra lateral, tales como “Filtrar por precio”, “Categorías de productos”, “Productos vistos recientemente”, entre otros.

Paso 5: Validar y ajustar
- Revisa la tienda: Ve a tu tienda en línea y verifica que las categorías y subcategorías se muestran correctamente.
- Ajusta cualquier configuración adicional: Si es necesario, realiza ajustes adicionales en el personalizador de temas o mediante CSS personalizado para asegurarte de que todo funcione y se vea correctamente.
Conclusión
Siguiendo estos pasos, podrás configurar tu tienda en línea para que sea más fácil de navegar y esté mejor organizada, lo que mejorará la experiencia de tus clientes. Si deseas aprender más sobre cómo optimizar y personalizar tu tienda en línea, visita nuestro sitio UXDivi y suscríbete a nuestros cursos.
Espero que este tutorial te haya sido útil. No olvides suscribirte a nuestro canal de Youtube para obtener más recursos y cursos sobre diseño web con Divi y WooCommerce. ¡Nos vemos en el próximo tutorial!












Comentarios