Diseño de coffee shop con neoformismo en Divi – Formación en Vivo

En nuestro quinto #UXDIVILiveDesign diseñaremos completamente en vivo una coffee shop con el estilo de diseño neoformista en Divi. Haremos el diseño de una tienda de máquinas de café vanguardista.
El CSS usado en el botón fue el siguiente:
/* Neorformismo base uxdivi */
box-shadow:rgb(205, 205, 205) 3px 3px 3px 0px, rgb(250, 250, 250) -3px -3px 3px 0px;Si quieres el layout directo para que puedas descargar, reemplazar valores y usar en tu instalación, lo puedes hacer acá, siendo premium.
Theme Builder Producto – Coffee Layout Neoformista
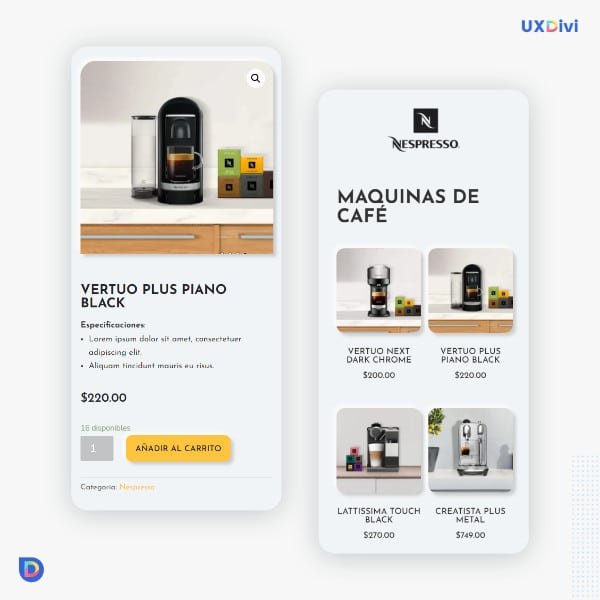
Este fue el resultado.













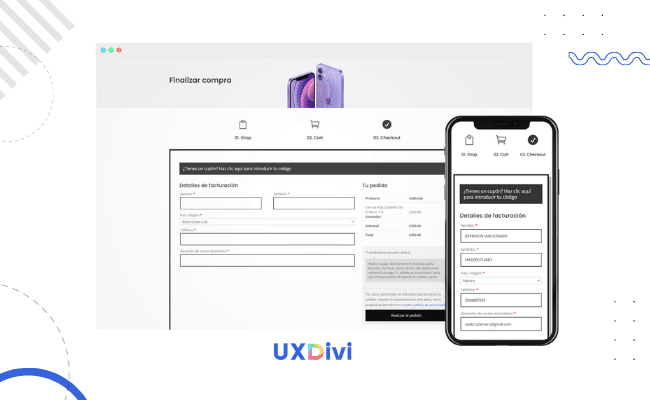
Buenas tardes y hay manera de incluir el código go CSS para neoformismo en los botones que a aparecen en la pagina del carrito y en la pagina de checkout ?
Saludos desde ecuador
Hola Juan, así es, lo puedes agregar usando las clases que correspondan en los botones que quieres aplicar el CSS.