Crear página de categoría de Woocommerce con el Theme Builder de Divi

En este videotutorial premium aprenderás a crear página de categoría de WooCommerce con el Theme Builder de Divi. El nuevo Theme Builder de Divi automatiza la forma en que construimos nuestros sitios web con Divi. tal como lo hicimos con la página de producto, podemos diseñar la página de categorías de productos con el Theme Builder de Divi con un diseño potente y bastante particular.
Al editar las categorías de productos, usaremos una barra lateral como soporte principal para generar una buena navegabilidad en nuestro sitio web. Pues si bien el diseño es importante, la navegabilidad dentro de está página es fundamental para que el usuario pueda entrar en todo momento lo que está buscando.
Si quieres ver más a fondo como usar el tema Divi puedes revisar nuestro Curso del tema Divi Básico donde hablamos sobre todos los detalles de configuración de Divi.
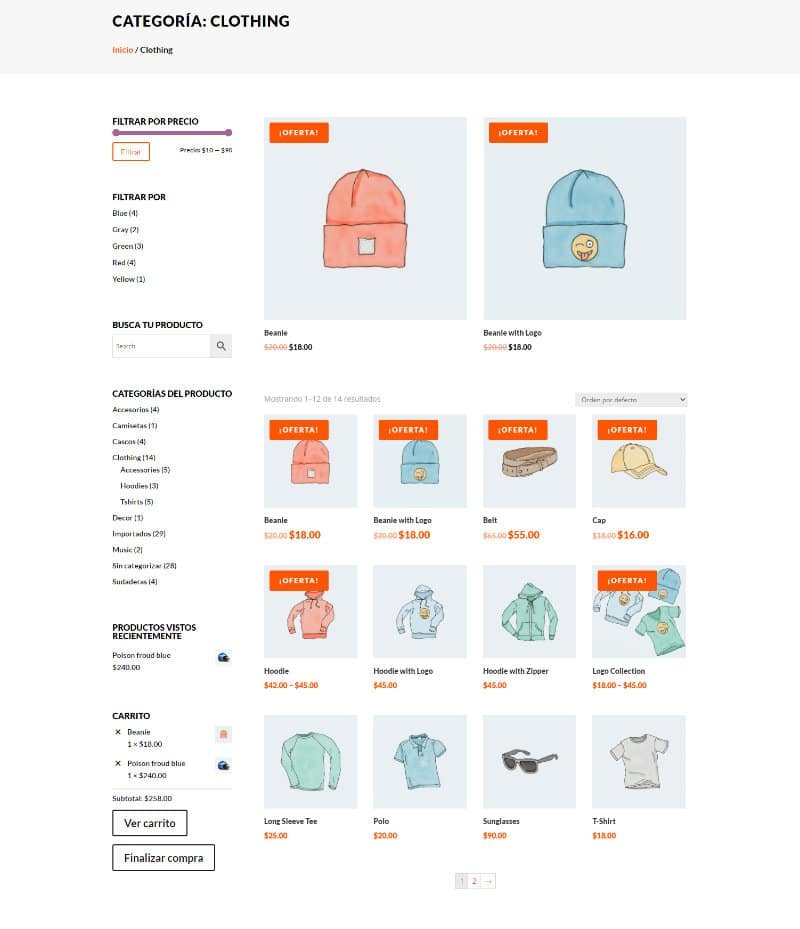
Con este tutorial podrás lograr un resultado similar o mejor que éste:

Recuerda que puedes descargar este layout desde la parte inferior desde los recursos de este tutorial.
En esta publicación te enseñamos como crear una página de categorías de Woocommerce con el theme builder de Divi. Lo logramos modificando diseñando la página de categorías desde el theme builder.
¡Esperamos que este tutorial te ayude a crear hermosos sitios web ecommerce con el nuevo Theme Builder de Divi! Si tienes alguna pregunta, no olvides que puedes dejarlo en nuestra zona de comentarios de en la parte inferior.
Finalmente, si quiere ver más tutoriales sobre el Theme Builder puedes revisar nuestros tutoriales premium en su categoría de theme Builder.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
Puedes descargar aquí el archivo .json con el layout que construimos en el tutorial para que puedas usarlo en tu web o que te sirva como guía para tu diseño personalizado:












Hola, hay algún video explicando como se puede llegar a ver en modo responsive? me parece importante teniendo en cuenta que la mayoría de compras se hacen por el móvil que tenga un estilo este filtrado atractivo en plataforma movil.
Un saludo.
Hola César, claro que si, tanto en nuestro curso de Creando la web de una pizzería: https://uxdivi.com/cursos/curso-crea-la-web-de-una-pizzeria-con-woo-y-divi como el de creando un eCommerce: https://uxdivi.com/cursos/curso-de-tienda-online-con-woocommerce-y-divi hacemos el maquetado de la página de categorías o archivos en el que enseñamos a poner el filtrado debajo del contenido principal.
Aunque te soy franco, no es nada especializado para móvil. Ahora mismo nos apuntaremos esta tarea para meterlo en la lista de contenidos pendientes por crear.
Hola, como estas? seria genial que me enseñaras a hacer una intranet como la que tienes en este momento en tu plataforma. tengo una escuela de danza y me gustaría que cada padre de familia tenga un usuario para entrar a su cuenta y pueda ver el informe de como va su hijo en la escuela de danza, también pueda descargar informes , archivos, pueda ver videos y fotos de su hijo. Como podría hacer eso? te agradezco mucho si me ayudas.
Hola Cristian. Si ya recibí tu solicitud de idea y entrará en fila de producción.
Hola Jefferson, como haría con la página de etiquetas de productos?
Hola José Luis. Sería exactamente igual a este tutorial, con la única diferente de que en vez de escoger “categorías” en las reglas de la plantilla, escoges “etiquetas”
Gracias, también lo encontré en tu tutorial de woocommerce!! Gracias
hola , con la suscripcion se puede descargar este plugin de divi ajax filter y el de divi body commerce gratis ?
si es asi me suscribo
Que tal Juan, así es, con la suscripción a uxdivi puedes descargar los recursos prémium totalmente gratis.