Como cambiar el tamaño de la fuente para ayuda visual en WordPress

En este videotutorial de uxdivi te enseñaremos como cambiar el tamaño de la fuente para ayuda visual en WordPress. Este es un tutorial pedido por uno de nuestros suscriptores, y lo que se quiere lograr es mejorar la accesibilidad de un blog hecho con WordPress y Divi, a través de la implementación de un plugin que le permitirá al usuario cambiar el tamaño de la letra del blog a través de Ajax.
¿Quieres ver la funcionalidad en acción? Checa la demo
índice
¿Por qué cambiar el tamaño de la fuente en WordPress?
La accesibilidad es la eterna olvidada en los sitios web a nivel general, y, es de suma importancia poder implementar medidas para que la mayoría de las personas, sin importar su condición física, pueda acceder a tu sitio y consumir su contenido sin dificultad.
Es por ello que este tipo de implementaciones son buenas, y necesarias, sobre todo bastante recomendable si ya tenemos definido nuestro público objetivo.
Por ejemplo, permitir que el usuario cambie el tamaño de la fuente de un blog de manera nativa es muy útil si sabemos que este blog es visitado principalmente por gente mayor, donde en muchos casos, necesitan un tamaño de fuente más grande para poder leer sin dificultad el contenido.
Es allí donde esta solución toma todo el sentido del mundo y es por ello que la traemos para todos ustedes.
Lo mejor de todo es que usaremos un plugin gratuito que podrá generar esta funcionalidad, y además haremos la integración dentro de un blog o magazine hecho completamente con Divi. Pero antes veremos como cambiar el tamaño de la tipografía de manera global dentro de nuestro sitio si lo que buscas es simplemente cambiar el tamaño de fuente de manera global en Divi.
Como cambiar la fuente de manera Global
Como sabes, puedes usar todos los tamaños y tipografías dentro del constructor visual de Divi, pero como siempre hemos recomendado, lo ideal es que puedas establecer un grupo de fuentes y tamaños estandarizados dentro de tu sitio con WordPress y Divi. Esto además, ayudará a mantener un estándar visual de diseño en tu sitio, que lo hará ver mucho más ordenado y profesional.
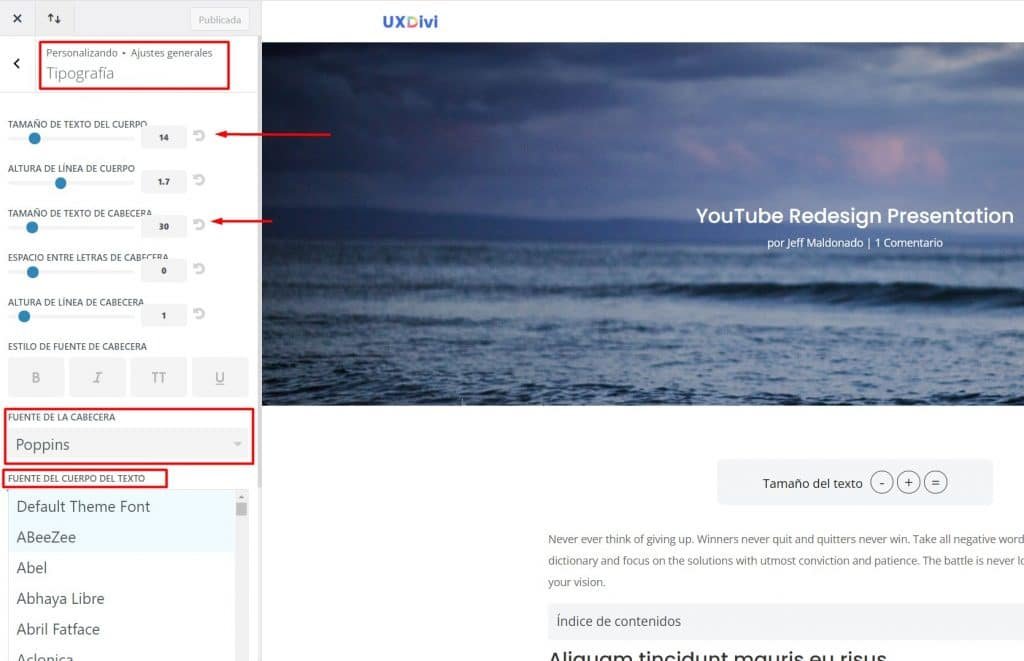
Hacer esto en Divi es muy sencillo. Solo debes ir a las opciones del personalizador de temas en WordPress y abrir el personalizador.


De esta manera, cada que coloquemos un módulo dentro de nuestro sitio hecho con Divi, siempre se usará el mismo tamaño de fuente.
Si deseas definir de manera global los tamaños de todos los textos dentro de Divi, como los textos de los párrafos, H1, H2, H3, etc., mira nuestro Curso de Divi Responsive Helper, pues este plugin te ayuda con este proceso de manera global y con unos pocos clics.
Ahora que ya sabemos como cambiar la fuente de manera global, vamos a mostrar que pasa si queremos cambiar el tamaño de la fuente de manera dinámica para ayuda visual dentro del blog con WordPress y Divi.
Como cambiar la fuente a través de un plugin con Ajax
Este proceso es relativamente sencillo, y para ello, usaremos la ayuda del plugin Easy Font Resize que podremos encontrar de manera gratuita dentro de del repositorio de WordPress
El primer paso es instalar el plugin dentro de tu sitio web desde el apartado de Plugins > Añadir nuevo.
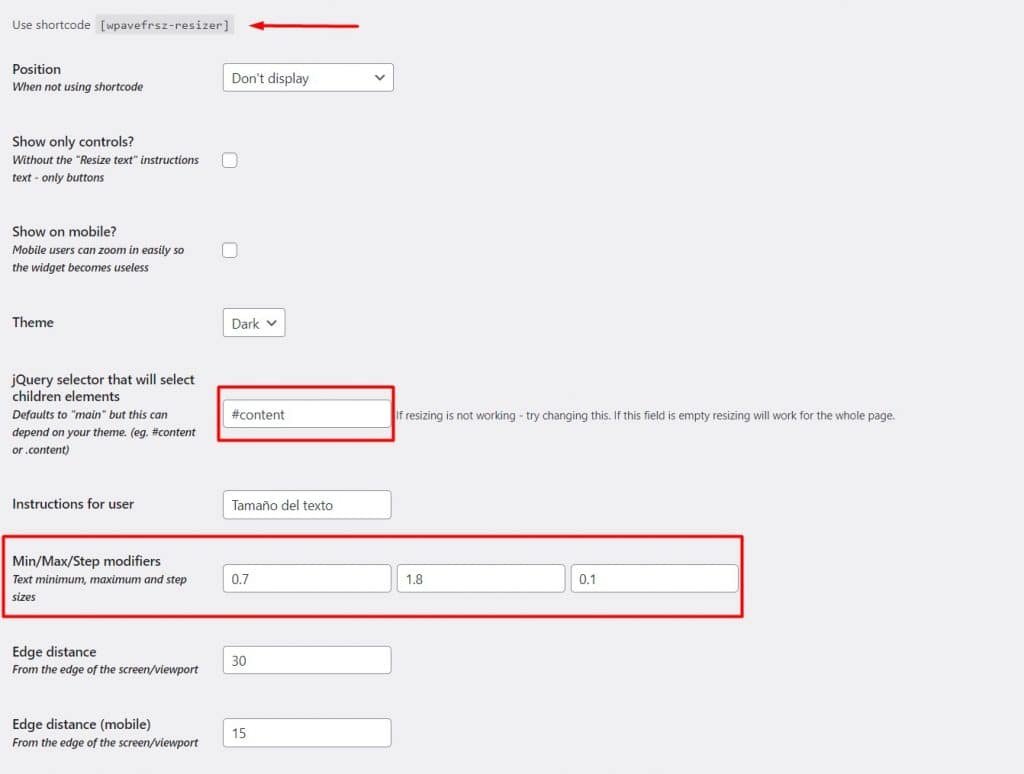
Una vez que el plugins esté instalado, vamos a hacer algunas configuraciones para su implementación dentro de Divi. Ve a Ajustes > Easy Font Resize y accede a la configuración del plugin, estando allí haremos los siguientes ajustes:
- Position: «Dont Display»
- Theme: «Dark»
- jQuery selector: «#content» (este será el ID que usaremos en el módulo de publicar contenido»
- Min/Max: 0.7, 1.8, 0.1 Respectivamente (estos valores son los que cambiarán el tamaño de la fuente)
- Y todo lo demás como viene por defecto

Una vez que tengamos todo esto definido, vamos a hacer la implementación en Divi.
Como implementar el cambio de fuente en Divi
Para la implementación del cambio de fuente en Divi, es importante tomar en cuenta que debemos tener un layout del post personalizado con el Theme Builder, pues aquí es donde aplicaremos el ID correspondiente para que el botón ajax de cambio de fuente tenga su efecto.
¿Quieres crear un blog estilo magazine con Divi? Checa este curso y los plugins prémium que te regalamos para lograrlo
Lo primero es colocar el botón para cambiar el tamaño de fuente en un lugar visible, accesible y fácil de encontrar. Esto lo haremos usando el shortcode:
[wpavefrsz-resizer]Este Shortcode lo podremos poner en un módulo de texto o de código, en el lugar del blog que queramos. Una vez lo ubiquemos, vamos a colocar el ID que hemos creado antes «#content» en el módulo publicar contenido para así conectar el plugin con Divi:

De esta manera, estaremos indicándole al plugin, que esté es el texto que queremos que cambie de tamaño cuando un usuario use los controles dinámicos de cambio de tamaño de fuente que hemos puesto a través del shortcode.
Con esto, queridos Divilovers, nuestro usuario lector podrá cambiar el tamaño de la fuente para ayuda visual en nuestro blog con WordPress y Divi.
Conclusiones
Easy Font Resize es un plugin muy útil a la hora de mejorar la accesibilidad de lectura en un blog dentro de nuestro WordPress, y en este videotutorial te enseñamos como implementar esta funcionalidad de manera sencilla dentro de nuestro blog hecho con Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐











Comentarios