Blog en modo lista en Divi: Convierte el layout en una lista de post horizontal

En este video tutorial gratuito te enseñaremos a convertir el layout de módulo de blog en modo lista de post horizontal en Divi, lo lograremos añadiendo algunos cachos de código CSS adicionales que podrás encontrar en la parte inferior de este post. Este es otro tutorial de nuestra serie de contenidos de Tutoriales Free donde nos centramos en el mejoramiento y personalización del blog en Divi.
Tiempo de lectura estimado: 4 minutos
Índice
Seguramente tus posts muestran un trabajo que se debe destacar, así que hoy le daremos estilo al módulo de blog de Divi. Haremos que se vea como una lista con un procedimiento súper fácil y rápido.
Organizando el módulo de blog de Divi
Con este procedimiento haremos que la imagen esté a la derecha y el texto o detalles a la derecha.
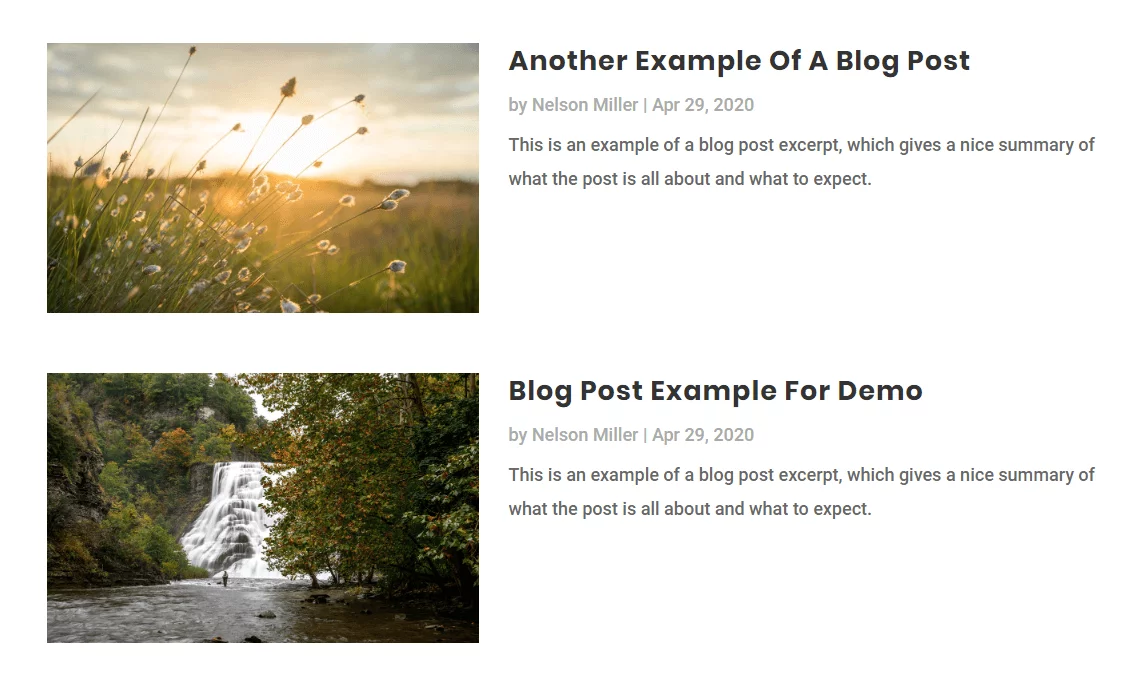
Entra en las configuraciones del módulo de blog, luego en la pestaña de diseño y establece el layout en ancho completo. No se verá bien al principio, pero no te preocupes.
Con el siguiente snippet haremos que la imagen ocupe el 30% del ancho y el título, metadescripción y extracto ocupe el otro 70%. Si deseas cambiar estos valores solo debes asegurarte de que la sumatoria siempre sea de 100%. Con este CSS, todo el texto se mantendrá de un lado, sin distribuirse alrededor de la imagen.
Si estás usando un child theme o tema hijo, debes copiar este snippet y pegarlo en el archivo style.css. Si quieres copiarlo en tu tema padre, puedes ir a las opciones de tema de Divi y pegarlo en la caja de CSS personalizado.
Para invertir la posición y que la imagen quede del lado derecho solo debes editar el snippet en la línea que dice «float», en vez de «left» escribes «right».
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.entry-featured-image-url {
width: 30%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.entry-title,
.post-meta,
.post-content {
width: 70%;
float: left;
padding-left: 30px;
}
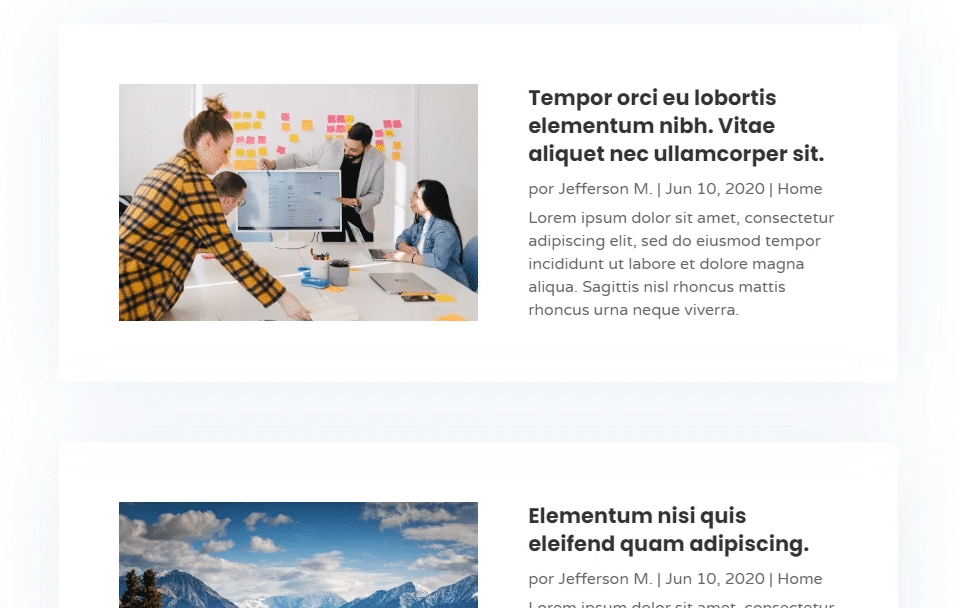
}Así quedaría:

Un poco más de estilo
Con el siguiente snippet le daremos unos toques de estilo al layout, como un poco de sombra a la caja, espacio entre cada bloque y redondear los bordes. Modifica los valores según el diseño que desees.
/*Estilo de caja y sombra a los post*/
.et_pb_post {
box-shadow: 0px 2px 80px 0px rgba(160,190,212,0.22);
border-radius: 6px;
padding: 60px;
}
CSS si tienes videos como portada de post
Gracias a Rodrigo (lo puedes ver en los comentarios) que le surgió la necesidad de cambiar el estilo de la miniatura, pero en su caso, tenía videos de YouTube como miniatura en los post. Ha generado el CSS específicamente para el caso de que en vez de tener imágenes tengas videos como portadas de los post, y nos dejó por acá el código para compartir con la comunidad, en caso de que alguien más lo llegase a necesitar.
Básicamente, es el mismo CSS, solo se reemplaza la clase particular de la miniatura por la clase del bloque de video en los post.
/*Cambiar el ancho del video*/
.et_main_video_container {
width: 30%;
float: left;
margin-bottom: 0!important;
}Hacer las imágenes cuadradas
Tal vez quieras que el diseño muestre las imágenes cuadradas, incluso si no las subiste en ese formato. El fragmento que dice “padding-top: 30%” va a indicar que el ancho de la imagen sea el mismo que establecimos para la misma. Si en el snippet de arriba no estableciste que la relación fuera 30%-70%, asegúrate de que el valor asignado para la imagen en el mismo y luego en este sean iguales.
Recuerda que tenemos un tutorial donde te enseñamos a crear un blog fenomenal con Divi, y además te regalamos un plugin premium para que mejores la visualización de tus post del blog con el mismo.
Agrega el siguiente código en las opciones de tema de Divi.
/*Hacer la imagen del blog de aspecto cuadrado*/
.entry-featured-image-url {
padding-top: 30%;
display: block;
}
.entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}¿Te gusta? ¡Muéstranos tu layout favorito!
Nos vemos en la próxima.












Hola Jefferson:
¿Que tamaño de imágenes es recomendable utilizar en el post?, lo he probado con una plantilla de prueba que tengo y me salen unas más grandes que otras.
¿Sabes en donde puedo ver que tamaño de imágenes se utilizan en divi tanto para páginas como blog?
Excelente tutorial, por cierto.
Saludos
Hola Mariangeles. El tamaño que yo uso para UXDIVI es de 650 x 400 px, son imágenes ligeras y francamente no vas a necesitar nada más ancho a menos que manejes algún layout con imágenes de ancho completo. Y puedes ver el tamaño de las imágenes con una extensión de Chrome llamada CSS Peeper, hablamos más de ella en este post: https://blog.uxdivi.com/16-extensiones-de-chrome-que-uso-para-hacer-diseno-web-este-2020/
Genial!, muchas gracias y tomo nota.
Hola que tal necesito ayuda, he utilizado este diseño solo para el modo escritorio, ya que solo en escritorio se ve bien, en movil se ve fatal, por eso he ocultado con la visibilidad todos los modulos, secciones etc para movil y tablet y justo debajo de este diseño he puesto otro que solo se vea en escritorio, sucede que por el código la opción de visibilidad no funciona y no me deja ocultar, podrias ayudarme?
Hola Leonardo, me parece curioso que te esté dando problemas en móvil, pues como ves en nuestra demo, se ve de manera normal en móvil. Pero para que no te afecte en móvil o table solo coloca la media query en 1024, copia esto: @media (min-width: 1024px) y reemplaza esa línea en el CSS
Buenos días. No soy muy experto con Divi. Como se aplica el formato blog en una web. Si al empezar desde GENERADOR DE TEMAS, pongo ENTRADAS Y apliCar a una pagina especifica, esto redunda en la pagina llamada BLOG por ejemplo. Estoy usando un diseño predeterminado de los que vienen en DIVI. Gracias por los videos.
Hola Gonzalo. Son dos cosas diferentes. Puedes darle un diseño particular a las entradas con el generador de temas y luego, para presentar esas entradas, puedes crear una página llamada «blog» donde despliegues el módulo de blog para mostrar esas entradas (ya personalizadas).
Muchas gracias por tu respuesta. Lo que no sé es cómo aplicar el diseño de Blog de la plantilla predisñada de Divi, llamada Blog. En las entradas al darle Ver O editar no aparece la página blog con ese diseño predefinido que escogí.
Checate este otro tuto que tenemos: https://uxdivi.com/blog/tutoriales-free/tutorial-divi-como-crear-un-blog-con-divi-regalo-plugin-premium-para-blog-en-divi
Hola Jefferson, muchas gracias por el tutorial. Buenísimo.
Muchas de mis entradas de blog son vídeo (de youtube) y la CSS no me cambia el tamaño del vídeo.
¿Habría alguna solución a este asunto?
Saludos.
Que tal Rodrigo, tendrías que buscar la Clase CSS que está asignada para ese div del video, y ponerle el CSS de la clase que tenemos para la imagen, en este caso es agregar tu clase al lado de la clase «.entry-featured-image-url» dentro del código.
Muchas gracias Jefferson.
Paso el código que he agregado para modificar el ancho del vídeo, a lo mejor le puede servir a los próximos:
/*Cambiar el ancho del video*/
.et_main_video_container {
width: 30%;
float: left;
margin-bottom: 0!important;
}
Muchas gracias por compartir Rodrigo, lo incluimos en el post.
Hola,
Muchas gracias por compartir, muy buen tutorial y mejora mucho el ux del blog list.
Saludos
Carlos
Gracias por comentar, no olvides suscribirte y visitar uxdivi.com 😊🖐