Personalizar el mensaje «Older Entries o Next Entries» de nuestro blog con Divi

¿No te ha pasado que cuando ingresan a tu blog y tienes varias entradas, abajo sale «Older Entries o Next Entries» para ver las entradas anteriores o las siguientes?
Pues bien, en este HUB Content te mostraremos cómo personalizar el mensaje «Older Entries o Next Entries«» de nuestro blog con Divi
Para poder realizar este cambio hay que crear un tema hijo de Divi ya que sí actualizamos nuestro tema Divi, se perderán estos cambios.
Ahora bien dentro del tema hijo, debemos copiar allí el archivo “navigation.php” del Tema Divi que vamos a modificar, para lo cual realizamos los siguientes pasos:
- Vamos a nuestro Cpanel en nuestro hosting y entramos al administrador de archivos.

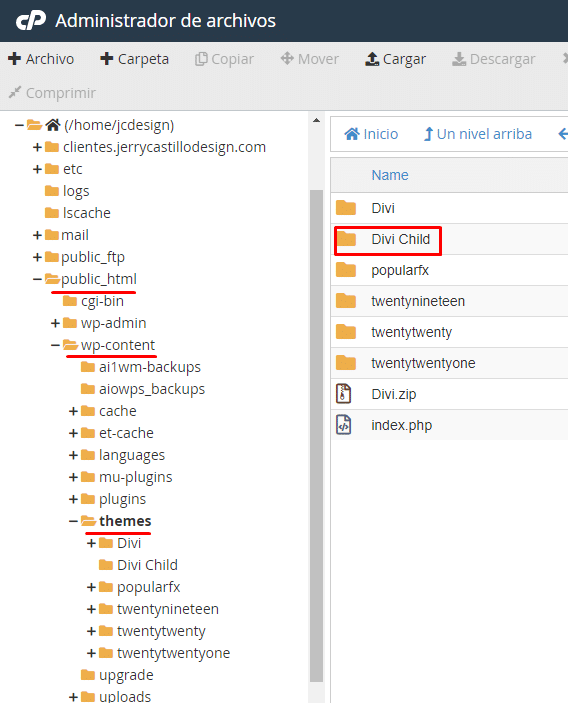
2. Ahora vamos a la carpeta de nuestro tema hijo public_html>wp-content>themes>Divi Child

3. Y creamos una carpeta llamada includes


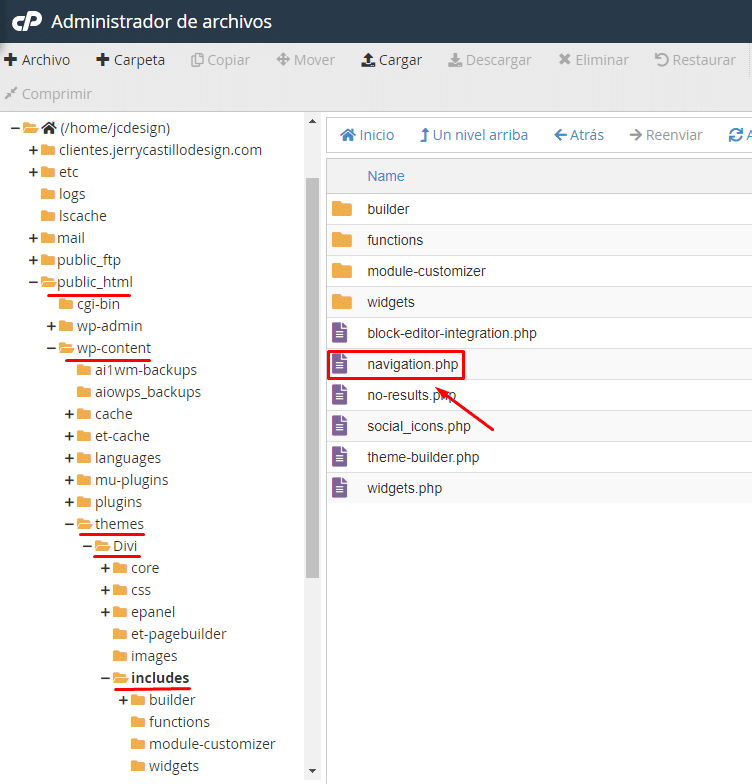
4. Ahora, vamos a la carpeta public_html>wp-content>themes>Divi>includes y copiamos el archivo navigation.php del tema Divi hacia la carpeta de nuestro tema hijo, haciendo clic derecho y copy



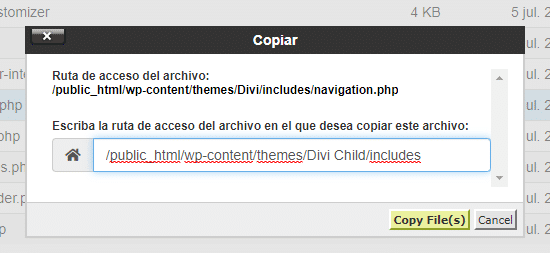
Aquí tenemos que escribir la ruta de la carpeta destino, en nuestro caso es la carpeta includes de nuestro tema hijo.
5. Como podemos ver, se ha copiado el archivo navigation.php dentro de la carpeta includes de nuestro tema hijo.

Ahora como siguiente paso, es editar ese archivo, lo podemos hacer de 2 formas tanto por cpanel y desde WordPress.
Editando el archivo navigation.php desde Cpanel para personalizar el mensaje «older entries»
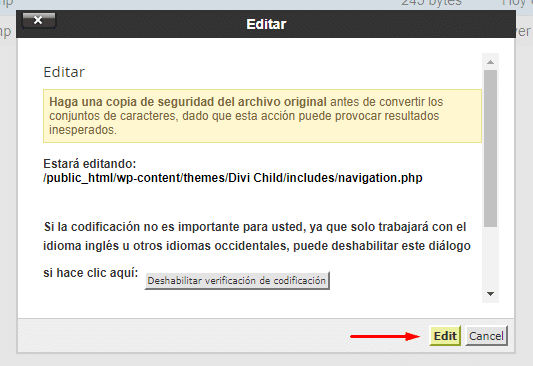
- Ubicamos el archivo navigation.php dentro de nuestro tema hijo, y le damos clic derecho y Edit


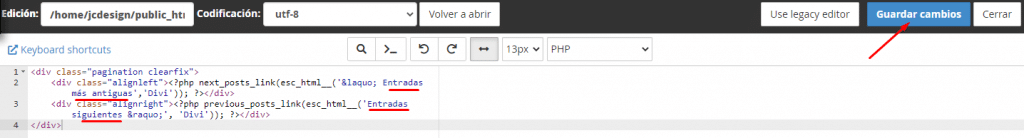
2. Editamos las siguientes líneas.

Podemos poner por ejemplo:
Older Entries –> Entradas más antiguas.Next Entries –> Entradas siguientes.
3. Después de haber editado el archivo vamos a Guardar cambios y luego Cerrar.

4. Así ya hemos editado nuestro archivo y personalizado los mensajes.
Editando el archivo navigation.php desde WordPress
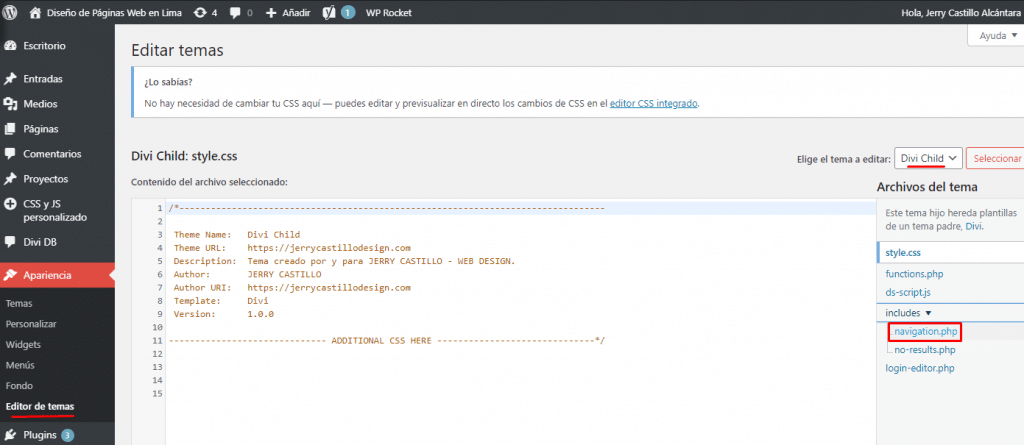
- Entramos a nuestro WordPress y vamos al menú Apariencia > Editor de temas y vemos que este seleccionado nuestro tema hijo Divi Child y le damos clic dentro de includes > navigation.php

2. Editamos las siguientes líneas:

Podemos poner por ejemplo:
Older Entries –> Entradas más antiguas.Next Entries –> Entradas siguientes.
Con esto podremos personalizar el mensaje «Older Entries» o «Next Entries» de nuestro blog con Divi al mensaje que nosotros queramos.
3. Después de haber editado el archivo vamos a Actualizar archivo.

4. Así ya hemos editado nuestro archivo y personalizado los mensajes.
El resultado final será el siguiente:

¡Y listo! Con esto podrás personalizar el mensaje «older entries o next entries» que sale en tu blog con Divi para que luzca de manera particular para tu instalación de WordPress.
¿Te ha gustado este tutorial?
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este post.
Nos vemos en el próximo Divi Snippet.












Comentarios