Tutorial Divi: Cómo crear un blog con Divi + Regalo

En este tutorial de Divi les enseñaré a crear un blog con Divi y les obsequiaré un plugin premium para expandir las posibilidades de diseño del módulo de blog que tienen Divi. Este es otro tutorial de nuestra serie de contenidos de Tutoriales Free donde nos centramos en el mejoramiento y personalización del blog en Divi.
Tiempo de lectura estimado: 0 minutos
Índice
Comenzaremos diseñando de manera rápida un post de blog con el Theme Builder de Divi, y luego crearemos propiamente la página de blog con unos nuevos módulos que nos proporcionará el plugin premium Divi Blog Extras que podrás descargar de manera gratuita en este post.
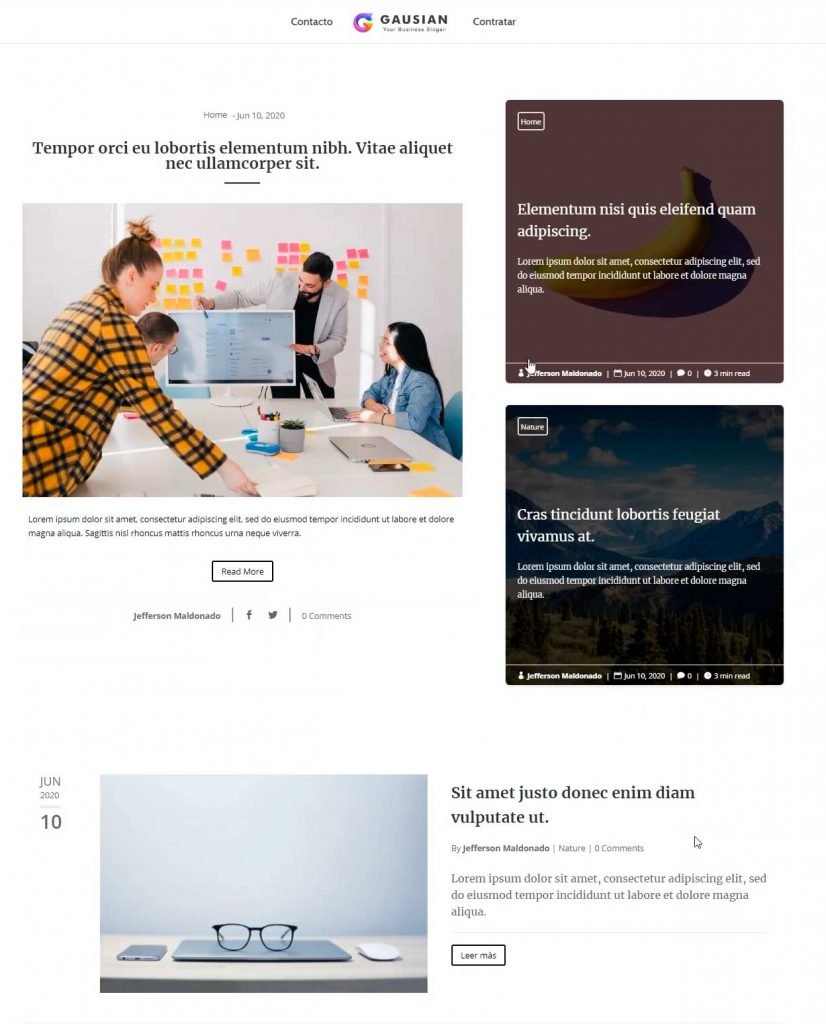
Preview
Al terminar el tutorial, podrás conseguir un resultado como este:

Descarga el Plugin Divi Blog Extras de forma gratuita
¿Cómo crear un blog con Divi que tenga un buen diseño?
Si tienes mucho tiempo usando Divi, sabrás que el blog dentro de éste tema no era precisamente lo más destacable. Pero después de la actualización de Divi 4.0 donde introdujeron el Theme Builder esto cambio. Uno de los cambios principales en justo lo que mostramos en este tutorial, la edición al 100% del layout del post con el constructor de temas.
Si quieres usar el tema Divi de manera profesional, revisa nuestro Curso básico del tema Divi para lograr diseños geniales.
Esto hace que la simple vista de un post con Divi dejara de ser lo que era, un horroroso cuento de terror para todos los que querían un diseño destacable con Divi, tal y como se podía lograr con las páginas, o con el diseño de landing page, como lo vemos en éste tutorial.
Pero no solo eso, sino que además tenemos la posibilidad de editar las páginas de categorías de manera personalizada con el Theme Builder, páginas de etiquetas, e incluso las páginas de resultados de búsqueda. Lo que hace que ahora podamos lograr un diseño estandarizado y armonioso en todas las parte de nuestro blog hecho con Divi.
En este tutorial lograremos diseñar la página de blog estilo «Medium» (o casi) con el Theme Builder de Divi, y construiremos una página de blog con el plugin premium que te obsequiamos aquí mismo. Con esto lograremos crear un blog personalizado de manera sencilla y que además represente un excelente diseño.
Conclusiones
Tener un blog con Divi que se vea decente y con buen diseño ya no es una utopía. Como lo vemos en éste tutorial, podemos lograr grandes cosas con el Theme Builder de Divi. Además de eso, vale mencionar que este mismo blog de UXDIVI está hecho por completo con Divi y el Theme Builder en sí mismo. Así es este blog puede ser una muestra de lo bien trabajados que pueden quedar los post, categorías y páginas de búsqueda de un Blog hecho con Divi.
¡Nos gustaría saber qué piensas! ¿Tienes algún consejo de diseño de blog que te gustaría agregar? Déjanos tus opiniones en la parte inferior de este post.
¡Muchas gracias! ¡No olvides compartir este contenido en tus redes sociales!
Nos vemos el el proximo video tutorial.











gracias por el tutorial muy explicado y gracias por el plugin los pondré en práctica
¡Gracias por tu comentario! Es un gusto que te haya servido.
Una pregunta. Se va a poder actualizar el plugin? Gracias por el tutorial
¡Seguramente si! Un placer haber ayudado.
Hey, Pana —ya me casó del bro— 😉
Felicidades por todo este trabajo que estás haciendo. Como Divi lover que también soy, de verdad te digo que te quedó chulo el diseño para las entradas en el Theme Builder. Que chulada se aventaron los de Elegant Themes con esa actualización de Divi, mi problema es que ahora con cada nueva web que hago, quiero diseñar una plantilla diferente para el blog de mis clientes aunque ellos ni en cuenta, pero para mi es tiempo. Ni modo, es el precio que tenemos que pagar por querer hacer las cosas bien, así como tú.
By the way, gracias por el plugin… lo había oido mencionar y vaya que si da posibilidades.
Abrazos bro y enhorabuena.
¡Muchas gracias por el comentario mi pana! Eso es lo bueno de estás nuevas actualizaciones, que nos permiten crear cosas realmente diferentes. Hombre es un gusto poder ayudar con estos recursos premium. Un abrazo mi hermano.
Hola Jefferson.
Muchas gracias por la dedicación que le pones a los tutoriales. Hace dias que estaba buscando la información y en este video encontre las respuestas a casi todas mis preguntas.
Una vez que configure la apariencia de la entrada y la apariencia de la página blog, el contenido de la entrada, se hace en wordpress con el editor por defecto ? O voy a DiviBuilder??
Gracias!!
Hola Mariana ¡Es una excelente pregunta! Y es importante entender la respuesta: una vez que creas el layout del post y la página del blog, debes empezar a crear el contenido de la entrada con tu editor de WordPress, no con el Divi Builder. Y eso es lo mágico, porque si más adelante quisieras cambiar de tema, no perderás el contenido de tu blog porque estará directamente dentro de tu WP. En este caso seguramente deberás usar Gutenberg que es el editor actual de WP.
Hola Jefferson! Cómo estás?
Muchísimas gracias por tu aporte, realmente me vino bien ese plugin para probar en un blog, te quería consultar si sabes como se podría hacer para realizar un tint sobre las imágenes del modulo de blog, estoy queriendo implementar un poco de diseño y quería ver de lograr teñir las imágenes de algún color dependiendo la categoría!
Si pudieras darme aunque sea un camino hacia donde tendría que intentarlo, te agradecería muchísimo!
Saludos!
Hola Pablo. Claro que si, con este mismo plugin o con el módulo del blog lo puedes lograr, por ejemplo, haces un grupo de post particular de una categoría, y luego en la pestaña de diseño de ese módulo, vas a la parte de imagen del post, allí te da la opción de activar la «imagen overlay» que eso activa una capa de un color especifico en esa imagen. Con este plugin también puedes teñir el texto de la categoría de un color especifico. Ya es solo que explores más a detalle las opciones del plugin.
Estimado Jefferson, te felicito por tan buen contenido. En este tutorial aprendí mucho, créeme, por lo que estoy sumamente agradecido. La duda que tengo es la siguiente: Una vez que se crea una plantilla (de entrada, para mi caso) con el generador de temas de Divi, ¿va a afectar el diseño de todas las entradas previamente publicadas? Mi sitio tiene más de 500 publicaciones y quisiéramos aplicar los cambios a partir del momento en que se cree la nueva plantilla de entradas. ¿Es posible hacerlo, y que solo afecte a partir de las nuevas? La inversión de horas hombre para corregir el diseño de más de 500 posts sería inmanejable. Desde ya, mil gracias por tu respuesta.
¡Hola Rafael! Claro que es posible, solo debes crear un diferenciador en estos nuevos post, por ejemplo una etiqueta única llamada #new o #Layout, algo simple… Luego, en el theme builder, cuando estés desplegando las reglas de aplicado del diseño, le indicas a la plantilla que quieres ese nuevo diseño solo para las entradas que tengan «tal o cual» etiqueta que decidas asignarle a estas nuevas entradas ¡y listo! 😉
donde descargo plugin, no veo la opción de descarga
Checa donde dice «Descarga el Plugin Divi Blog Extras de forma gratuita»
Dejas el correo y verás el link de descarga
Hola Jefferson!! Muchas gracias por el tutorial me ayudó mucho!! Solo tengo una duda, habrá la manera de quitar el extracto? No me gusta que se vea tanta letra, busqué en los elementos del módulo, sin embargo, no encontré para quitar el extracto.
Muchas gracias!!
Me refiero a que el extracto no se vea en la página del blog
¡Sí! Ya lo respondí.
Hola Alicia, claro que si, ves a las opciones del módulo > Avanzado > Extracto y allí aplica el siguiente CSS: display: none;
Excelente!! Muchísimas gracias!!
Hola de nuevo Jefferson!! ¿Con este plugin no se puede poner el código para modificar el número de columnas? Lo que pasa es que puse el Layout de «Block Extended», puse dos columnas en la fila porque inserté un widget y automáticamente el blog se me cambió a dos columnas, quise aplicar el código para cambiar el número de columnas a tres pero no funcionó.
Para este plugin especificamente no se pueden cambiar el numero de columnas, pero te prometo que ya compartiré el plugin que necesitas en un tutorial premium para que lo puedas resolver, me lo apunté para la siguiente semana.
Excelente!! Esperaré el tutorial 😀
Hola Jefferson muy buenas noches!! ¿El plugin que necesito para cambiar las columnas del Blog de Divi Extras es «Divi Blog Module» de Divi Gear? Vi el nuevo tutorial pero no vi que se pudiera cambiar el número de columnas de Divi Extras.
Muchas gracias!!
Hola Alicia, así es, pero en este caso no vas a usar Divi Blog Extras, sino más bien vas a configurar todo con Divi Blog Module, que es un plugin mucho más potente que Blog extras.
Hola, me gustan mucho tus tutoriales, gracias por compartirnos tus conocimientos Jefferson. Estoy empezando a hacer páginas Web y estoy en la parte del Blog. Descargué el plugin Divi Blog Extras de aquí pero ahora no se como instalarlo. Me podrías ayudar diciéndome como por favor?
Hola Guillermo, en este tutorial puedes ver como instalar Plugins y demás: https://www.youtube.com/watch?v=z9oLcWzzK0s
Hola Jefferson, estoy recién ingresando a tu sitio y me parece muy interesante el contenido que desarrollaste. Quería aprovechar de hacer una consulta, en los Blog cuando usamos los Post de Entradas, tenemos la opción de seleccionar categorías específicas a mostrar como contenido en los ajustes del módulo. Ahora bien, en los Post Type de Project, tambien puedo crear categorías para organizar el contenido, pero al intentar hacer un Blog que utilice como contenido los Proyectos, no me da la opción de seleccionar las categorías de esos proyectos. Sabes como se puede remediar esto. Muchas gracias y exito
Que tal Cristobal. Los proyectos solo se pueden proyectar en sus categorías con el módulo de portafolio filtrable.
Hola Jefferson!! Gracias por tus aportaciones!! Verás, tengo un lío tremendo con lo del Blog. Instalo el plugin y no salen los layouts como en tu video, solo sale un titulo y la fecha, autor, etc. y ni foto, ni texto de prueba ni nada de nada. Y luego no se cómo editar los post, no me aparece ningún editor, ni gutemberg ni nada.. ¿podrias darme alguna pista o ayuda? muchas gracias. Veo lo del blog lo más complicado de Divi. Muchas gracias
Hola Alberto, la primera parte ya te la he respondido a través de email. La segunda parte no sabría decirte que está sucediendo, cientos de personas han echo el tutorial y no me han reportado nada similar a tu problema. Habría que revisar tu instalación a fondo, pero este es un beneficio solo para los suscriptores premium. Se parte de nuestra comunidad para acceder a estos beneficios.
hola Jefferson, muchas gracias por el tutorial, solo tenia una duda no me permite poner la fecha en español de la siguiente manera -14 de marzo del 2021- supongo que esta en ingles y no permite que funcionen el -de- y el -del- hay alguna manera de ponerlo en español para que me permita manejar asì la fehca?, saludos
Puedes intentar seguir esta guía de sistema de fechas en Divi: https://uxdivi.com/blog/guias/fecha-y-hora-guia-para-darle-formato-en-divi Allí podrás ver varias maneras en las cuáles puedes cambiar el sistema de fechas de Divi.
Gracias por el tutorial y el plugin Jefferson. Muy buen trabajo!
¡Estamos para ayudar!
Hola Jefferson, muchas gracias por el tutorial, es excelente. Estoy empezando a hacer cosas con Divi, y he seguido los pasos del tutorial para hacer el blog, hasta ahí todo bien, pero cuando intento visualizar el contenido desde la web se ve todo blanco,
https://nueva.ingenierosdeminas.org/blog
si pasas el ratón los enlaces de los post los coge y enlaza, pero no se ve nada. No se si sabrás cuál puede ser el problema. Muchas gracias por todo. Isabel
Hola Isabel, lo revisé y de mi lado si se ve todo: https://snipboard.io/7B0Qck.jpg
De cualquier forma te dejo esta guía:
En este post podrás ver como revisar y solucionar los problemas más comunes en Divi: https://uxdivi.com/blog/guias/guia-para-solucionar-los-problemas-mas-comunes-en-divi
Hola Jefferson primero que nada felicitarte por tu trabajo que es muy bueno!! Una pregunta hay alguna forma de que se pueda poner algo similar a una nube de etiquetas y categorías con este plugin? O solamente con el modulo de widgets?
De antemano muchas gracias!!
Que tal mi estimado Pablo, si así es, tienes este plugin gratuito del repositorio de WordPress con el que puedes crear nubes personalizadas y colocar en cualquier parte de la web que quieras a través de shortcode: https://wordpress.org/plugins/cool-tag-cloud/ échale un ojo.
Perfecto!! muchas gracias voy a revisarlo y continua con tu buen trabajo
Jefferson Buenos días, eh seguido al pie de la letra tu configuración y este tutorial para poder crear este blog tan lindo y moderno diseño que te da este Plugin pero mi resultado es que aparece vacio el blog, si bien exiten los enlaces porque si me aparece la manito cuando paso por ensima pero esta todo trasparente (en blanco), lo raro es que cuando activo el constructor visual si aparece todo el blog y el diseño que le di, vuelvo a salir del construcctor visual y de nuevo en blanco, he intentado con tus otros post donde trato de resolver los errores mas comunes de divi, con borrar el cache y todo esas cositas y no logro el resultado. Me gustaria saber de que manera puedo obtener un soporte de usted para normalizar esta parte de mi pagina web ya que para mi es muy importante este blog ya que lo utilizo como Noticias de mi negocio.
Por favor comparte el enlace del problema Alexis.
https://fullhousevivienda.com/blog-noticias/
Sí, aparece todo solo que no se ve. Debe ser algún problema de compatibilidad entre Divi y algún plugin, o las opciones de performance de Divi. Debes volver a revisar a detalle la guía para resolver problemas en Divi: https://uxdivi.com/blog/guias/guia-para-solucionar-los-problemas-mas-comunes-en-divi
Sobre todo el apartado de performance y el apartado de caché. Regularmente, son estos dos los problemas más comunes.
Muchísimas gracias Jefferson! Me ha sido de gran utilidad!
Gracias por comentar, no olvides suscribirte y visitar uxdivi.com 😊🖐
Hola! gracias por compartir tus conocimientos. Descargué el plugin del blog y hay cosas que no funcionan, ya lo actualicé pero por ejemplo al cambiar el tamaño de la imagen no pasa nada. Otras configuraciones tampoco andan. Veo que el tutorial es antiguo, pero quizá tengas una actualización que no está en la página. La versión que tengo es la Versión 2.7.0
Que tal Gabriel, muchas gracias. Si, el plugin está actualizado al la última versión, los problemas que mencionas, más que un tutorial desactualizado, parecen tener que ver con problemas de CSS estático o caché en tu sitio. Puedes revisar esta guía que te ayudará a resolver estos problemas: https://uxdivi.com/blog/como-solucionar-los-problemas-o-errores-mas-comunes-en-divi
Excelente tutorial. Un master. 👏🏻
¡Gracias!