Tutorial Divi: Personalizar el botón “leer más” en el módulo de blog de Divi.

¡Hola Divilovers! Hoy traemos un video tutorial de Divi donde te enseñaremos a personalizar botón “leer más” en el módulo de blog de Divi con algunas líneas de código CSS personalizado, que como siempre podrán encontrar en la parte inferior de este post. Este es otro tutorial de nuestra serie de contenidos de Tutoriales Free donde nos centramos en el mejoramiento y personalización del blog en Divi.
Tiempo de lectura estimado: 3 minutos
Índice
La personalización en una web pareciera nunca terminar, ya que además de tener numerosísimas opciones en Divi, podemos seguir cambiando el diseño y ajustándolo a los objetivos de la marca. Hoy veremos que cambiar el link de “Leer más” del módulo de blog a un botón con el diseño que quieras es súper fácil. ¡Vamos!
El primer paso es convertir el “Leer más” de texto con un link a un botón, ya que en la configuración del módulo de blog en Divi es considerado un texto.
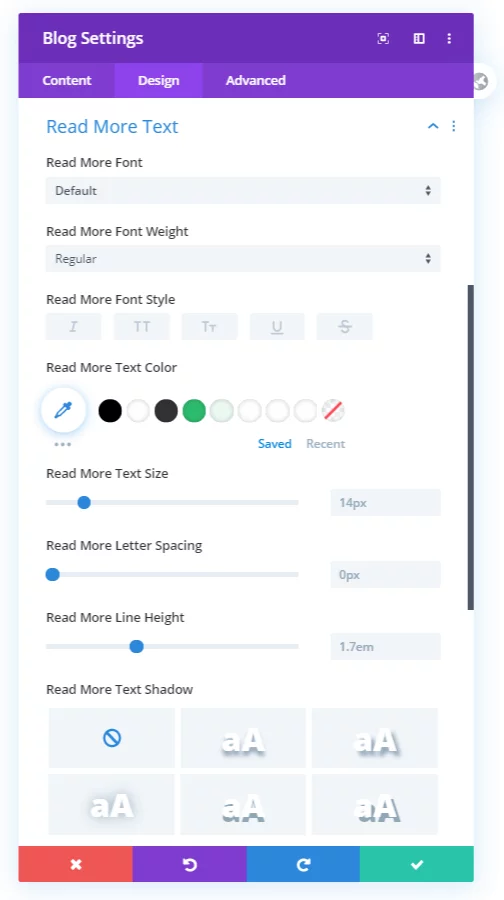
Entra en la configuración del módulo de blog, luego en Diseño y allí ajusta todo lo que puedas del texto Leer más, como la fuente, color, tamaño, estilo, espacio entre las letras, etc.

Lo siguiente que debemos hacer, luego de darle estilo al link Leer más, es darle el estilo CSS que necesita un botón, como color de fondo, borde, hover, etc.
Si usas un child theme, copia el siguiente snippet en el archivo style.css. Si no es el caso, insértalo en la caja de CSS personalizado en las opciones de tema de Divi.
/*Estilos para el boton leer más en Divi- uxdivi*/
.et_pb_post a.more-link {
color: #ffffff;
background: #0071fc;
border: 2px solid #0070fc;
padding: .7em 1.3em;
margin-top: 20px;
border-radius: 50px;
text-transform: capitalize;
display: inline-block;
transition: all 0.3s ease-in-out;
}
/*Estilos para el boton leer más en Divi- uxdivi on hover*/
.et_pb_post a.more-link:hover {
background: transparent;
color: #0070fc;
border: 2px solid #0070fc;
transition: all 0.3s ease-in-out;
}Añadir un icono al botón de “Leer más”
Puedes agregarle un icono a tu botón, sobre todo si ya usas iconos en los demás botones de tu página web. Así lograrás consistencia entre el diseño general y el del módulo de blog.
/*agregar icono al botón leer más en divi*/
.et_pb_post .more-link:after {
content: "5";
font-family: ETModules;
vertical-align: middle;
margin-left: 10px;
}Cambia el texto del botón
También puedes personalizar el texto del botón que acabas de crear, para que en vez de “Leer más” diga “Ver el post” o lo que desees.
Solo debes usar este snippet e insertarlo en la sección Integraciones de las opciones de Divi en la parte del “HEAD” o en el archivo scripts.js de tu child theme.
En el snippet debes reemplazar lo que decía antes con lo que deseas que diga el botón. Asegúrate de que las mayúsculas y minúsculas coincidan totalmente, ya que esto cambiará todo lo que diga “Leer más” al texto que indiques.
<script>
jQuery(document).on('ready ajaxComplete', function () {
//Replace leer más link text
jQuery(".et_pb_post a.more-link").html(function () {
return jQuery(this).html().replace('leer más', 'Ver post completo');
});
});
</script>¿Que te ha parecido el tutorial? ¿Te ha funcionado? Cuéntanos más acá abajo en los comentarios.












Hola, muchas gracias por tan buen contenido!
Me gustaría consultarte una duda. Estoy intentando crear un modulo de blog para mostrar un custome post type y no consigo que me quede así:
– Custom type (por ejemplo – Películas) – en la que solo aparece la imagen y el título
– Botón 1 con url a otra página
– Botón 2 con url a otra página
Es posible crear algo así? Al principio pensaba que sería sencillo y he visto 2 o 3 videos tuyos que parecía que lo iba a lograr… Pero siempre me falta algo para cerrarlo. Muchas gracias, de antemano. Un saludo!
Hombre si tendría su complejidad, sobre todo porque estás necesitando dos botones. Ahora mismo no podría aconsejarte algo pero me lo apuntaré para investigarlo y luego hacer un tutorial al respecto.
Muchas gracias por tu respuesta. Espero ese nuevo tutorial con ansias! 🙂
Cometí el error de copiar y pegar el primer CSS (Estilos para el boton leer más en Divi- uxdivi) en la caja de CSS personalizado en las opciones de tema de Divi. El resultado fue desastroso, desapareció todo el contenido de mi blog excepto la cabecera. Borré el CSS que a mala hora se me ocurrió pegar, y la cosa sigue igual, no se visualiza el contenido. Usted que es el experto, ¿me puede ayudar?
Hola Alberto, al ser un CSS no te debería dar problemas, porque no afecta para nada en la funcionalidad del sitio. Mi recomendación sería que recuperes alguna copia de seguridad del hosting o cualquiera que tengas tu particularmente.
Gracias por la respuesta Jefferson, lo cierto es que jamás voy a saber qué mismo sucedió. Después de casi dos meses de lidiar con Divi, volví al tema por defecto de wordpress.org que tenía guardado por seguridad, y estoy muy contento de haberlo hecho. A la verdad, adquirir el tema Divi, no fue una buena idea porque nunca salí del sistema de bloques Gutenberg. Con ochenta artículos perfectamente publicados en mi blog personal, el constructor de Divi no me fue de utilidad, y la plantilla por defecto y opciones personalizadas de Divi nunca mejoraron lo que ya obtuve con Twenty-Twenty, por ejemplo,sin mover un dedo tienes un lindo botón de “seguir leyendo”.
En efecto mi estimado Alberto, si algo te funcionaba de maravilla, lo mejor es no cambiarlo. Divi no es la mejor herramienta del mercado, y funciona muy bien dependiendo de lo que quieras, y de cómo quieres obtenerlo.
En lo particular este blog funciona completamente con Divi, y como ves, funciona de maravilla, así que siempre depende de cómo queramos lograr las cosas, pero creo que en tu caso, la mejor decisión fue volver a la plantilla que tenías por defecto.
gracias Jefferson por el tuto, lo pude aplicar fácilmente. Consulta, cómo hago para modificar el texto del botón “Leer más! pero solo en una página determinada con blog y no en todos los blogs de la web? saludos!!
Que tal Marcos, apenas con programación personalizada de manera condicional.
Muchas gracias Jeff al pele.
HOLA COMO ESTAS, Primero darte gracias por el aporte que nos realizas. Mi consulta es si este código lo puedo poner en caja de precios de divi. ejemplo que e visto https://donweb.com/es-ar/?ad_campaign=209398715&ad_content=302027662291&pcprovider=google&gclid=Cj0KCQiAmKiQBhClARIsAKtSj-mQtnezO02rWFmymL-Mco0FH5_bkM70Vsy7Ufc-IiCqfj_8Mrv3rKUaAvzsEALw_wcB
muchas gracias
No pudieras ponerlo en el módulo de tabla de precios, pero si creas la tabla de precios solo con los módulos independientes dentro de las columnas si. Lo explicamos en la clase de planes de precios de nuestro curso de membresías por si te sirve.