Tutorial Divi: Cambiar la paginación del módulo del blog de Divi

En este tutorial de Divi te enseñamos a cambiar la paginación que viene por defecto en el módulo de blog de Divi, y lo haremos de manera sencilla con un plugin gratuito y con algo de código CSS personalizado.
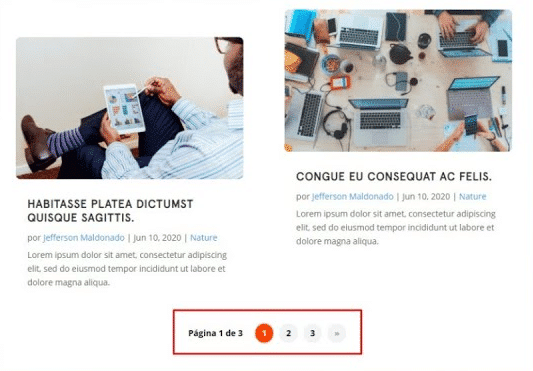
Lo que queremos lograr es algo como esto:

Comencemos con el tutorial: Plugin WP-Pagenavi
En nuestra página principal de blog y en la mayoría de los sitios web que hacemos, nos gusta usar el plugin WP-PageNavi. Este plugin agrega una paginación avanzada al módulo de blog de Divi. Con solo instalar y activar el plugin, reemplaza el «anterior» o «Entradas más antiguas» y «Publicaciones más recientes» por numeración de páginas o elementos enlazados.

Una vez que instales y actives el complemento, la paginación aparecera automáticamente en el módulo del blog. No hay mayor configuración que hacer, por lo que todo lo que tienes que hacer ahora es modificar un poco los estilos de la paginación con el código CSS personalizado que dejaremos a continuación.
Para agregar el código CSS a tu sitio web solo debes copiar y pegar el snippet de código presentado a continuación. Si estás utilizando un childtheme de Divi, coloca este fragmento de código en el archivo style.css. De lo contrario, puedes colocarlo en Divi > Opciones de tema > Cuadro de código CSS personalizado:
/*Estilo de wp-pagenavi pagination links*/
.wp-pagenavi a,
.wp-pagenavi span {
color: #000000;
background: #f1f3f5;
font-size: 1em !important;
line-height: 1em;
font-weight: bold !important;
padding: 0.45em 0.8em !important;
border-radius: 100px;
transition: all .5s;
}
/*Estilo de wp-pagenavi numero de pagina activo*/
.wp-pagenavi span.current {
color: #ffffff !important;
background: #FF4200 !important;
border-radius: 100px;
}
/*Estilo de wp-pagenavi pagination links on hover*/
.wp-pagenavi a:hover {
color: #ffffff!important;
background: #FF4200!important;
}
/*Estilo de wp-pagenavi textos de paginas*/
.wp-pagenavi .pages {
background: none;
}
/*remover borde y centrar el wp-pagenavi links*/
.wp-pagenavi {
border-top: none;
text-align: center;
}La primera parte de nuestro código CSS le da estilo a los números, la siguiente le da estilo al número de página actual, luego, la siguiente le da estilo a los números «al pasar el mouse on hover», la siguiente oculta el fondo de las letras de las páginas y la última elimina el borde y centra la paginación completa. Nuevamente, repasamos todo esto en el video, así que si realmente quieres aprender, asegúrate de verlo.
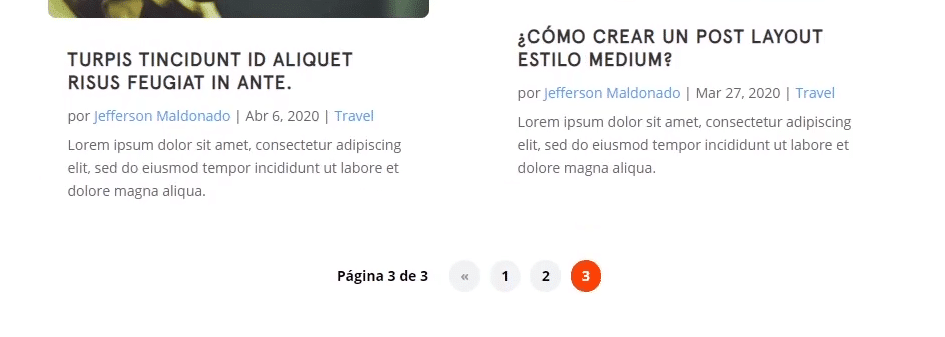
Aquí está el resultado final usando el plugin WP-PageNavi y CSS para cambiar la paginación del módulo del blog de Divi:

¡Y eso es todo! Ahora recuerda que puedes modificar los colores de fondo o letras cambiando los códigos de color hexadecimal del código CSS tal como mostramos en el tutorial.












Hola buenas, lo primero gracias por el aporte.
Decirte que usé hoy este recurso y lo personalice sin problemas, salvo que al paginar no sube arriba al top de la página, se queda unos 500px más abajo.
Es decir, funciona, pero al pulsar en el número «2» de la paginación hace el scroll hacia arriba, pero no llega al top.
Mil gracias de antemano
Hola esto sirve para cambiar la paginacion de woocommerce con divi?
Que tal Jahdai, yo no lo he probado pero por lo que he leído en la documentación si se puede, ya solo es cuestión de probar.
Gracias por el tutorial lo he adaptado a mi página y funciono muy bien, tengo la duda de en donde puedo ajustar la paginación que aparece en la url, es decir, ninguno me aparece si es de la página 1 ,2,3,4,5 etc, esto lo puede tomar el buscador como un nivel de navegación de más de 5 o los niveles de navegación no aplican para el blog.
Muchas gracias.
Que tal Ángela, todo ello lo ajustas en las opciones de Wp Page Navi.