Guía completa de formato de fecha y hora en Divi

La fecha y hora de una publicación es totalmente personalizable en Divi y con esta guía paso a paso no perderás ningún detalle.
Tiempo de lectura estimado: 0 minutos
Índice
Mostrar la fecha y hora en nuestra página web es algo de lo cual muchos no se preocupan, sin embargo, es un aspecto importante en algunas áreas. En algunos contextos es importante darle formato a este elemento, por ejemplo: algunos websites necesitarán mostrar la hora en formato de 12 horas y otro en 24 horas, además del orden de la fecha, mes y año.
Afortunadamente en Divi podemos modificar esto y hoy aprenderemos cómo. Este es un recurso compartido originalmente por Elegant Theme que quisimos traducir y mejorar para nuestra comunidad en habla hispana.
Descarga el layout gratuito de fecha y hora para Divi
Primero descargar aquí el layout que vamos a enseñarte a configurar.
Luego, para importar el layout que acabas de descargar entra a Divi desde el escritorio de tu WordPress y luego ve a la biblioteca de Divi > Importar y Exportar. Se abrirá una ventaja emergente, debes hacer clic en Importar y luego seleccionar el archivo desde tu computador. Cuando esté cargado el archivo, haces clic de nuevo en Importar y estarás listo para comenzar.
Sigue está guía para saber como importar archivos a la biblioteca de Divi.
Formatos disponibles de caracteres para mostrar la fecha y hora
WordPress ya tiene una forma de mostrar y formatear la fecha y hora, pero además, Divi toma ventaja de eso para ayudarnos a personalizar aún más. Abajo veremos una serie de caracteres que debes entender para usar y combinar.
Formato de fecha
Caracteres para los días
- d = Día del mes, 2 dígitos con un cero adelante (“02”, “22”).
- D = Día del mes en 3 letras (“Jun”, “Jul”).
- l (“L” minúscula) = Día de la semana, con la palabra completa (“Monday”, “Tuesday”).
- N = Día de la semana expresado en números según ISO-8601 (“1” para el lunes y “7” para domingo).
- S = Sufijo para el día del mes (en inglés “nd”, “st”, “rd”)
- w = Día de la semana expresado en números (“0” para el domingo y “6” para sábado).
- z = El día del año comenzando desde el 0 (por ejemplo, “134” o “este es el centésimo trigésimo cuarto día del año”).
Caracter de formato para la semana
- W = Número de la semana en el año, comenzando los lunes (por ejemplo, “esta es la vigésima sexta semana del año”).
Caracteres de formato para meses
- F = Nombre completo del mes (“Enero”, “Noviembre”).
- m = Número del mes con un cero adelante (por ejemplo, junio sería 06).
- M = Mes mostrado en tres letras (por ejemplo, marzo tanto en inglés como en español sería “Mar”).
- n = Número del mes sin el cero adelante (junio es mostrado como “6”).
- t = Número de días que tiene el mes (junio sería mostrado como “30”).
Caracter de formato para el año
- Y = 2020 (el año completo en números).
- y = 20 (el año en dos dígitos).
Quizá te pueda interesar: Guía para solucionar problemas más comunes en Divi
Ejemplos de formato de fecha completa (en inglés)
- M j, Y = Jun 22, 2020
- F d, Y = June 22, 2020
- m/d/Y = 06/22/2020
- m.d.Y = 06.22.2020
- j M, Y = 22 Jun, 2020
- l, M d = Monday, Jun 22
- l, F jS, Y = Monday, June 22nd, 2020
- m · d · y = 06 · 22 · 20
Formato de tiempo
Caracteres de formato de tiempo
- a = Minúsculas para “am” o “pm”.
- A = Mayúsculas para “AM” o “PM”.
- g = Hora expresada en formato de 12 y sin ceros (“1-12”).
- h = Hora expresada en formato de 12 y con ceros (“01-12”).
- G = Hora expresada en formato de 24 y sin ceros (“0-23”).
- H = Hora expresada en formato de 24 y con ceros (“00-23”)
- i = Minutos con ceros (“00-59”)
- s = Segundos con ceros (“00-59”)
- T = Zona horaria (“CDT”, “EST”)
Ejemplos de formatos de tiempo
- g:i a = 4:10 pm
- g:i:s a = 4:10:52 pm
Fecha + Hora
- Y/m/d g:i:s A = 2020/06/22 4:10:52 PM
- M j, Y @ G:i = Jun 22, 2020 @ 16:10
Modifica cadenas de formato de fecha y hora con “\” para incorporar texto o caracteres adicional
Este es un truco de mucha ayuda para personalizar la fecha y hora. Simplemente debes añadir “\” antes de cada caracter o letra que quieras incluir en la cadena de formato y se mostrará como lo haría individualmente. Por ejemplo, “/T/h/e” se mostrará como la palabra The en vez de tomar el formato de cada caracter como la zona horaria (“T”) o la hora (“h”). Veamos otros ejemplos (en inglés):
- D \a\t ga = Mon at 4pm
- \T\h\e dS \d\a\y \o\f F = The 22nd day of June
Dale formato a la fecha y hora en Divi
Cambia el formato de fecha por defecto en toda la página web
WordPress tiene una opción para hacer ese cambio y para ubicarla desde tu Escritorio solo debes entrar a los Ajustes. Allí verás las opciones de formato de fecha y hora, además de la zona horaria. Divi usa esos formatos por defecto cuando añades fecha y hora o usas contenido dinámico en el Divi Builder, como la fecha de publicación de un post y la fecha actual.
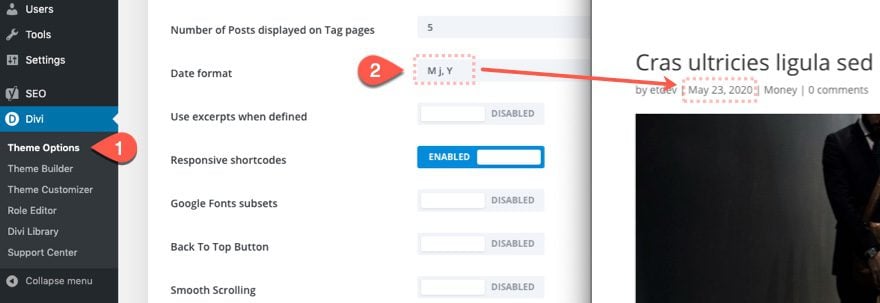
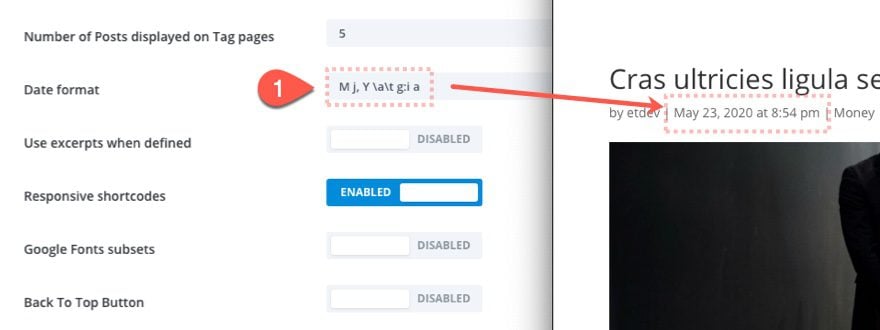
Si estás usando el layout por defecto en un post de blog (no uno personalizado con el Divi builder), puedes ingresar una cadena de formato personalizada para todos los posts de blog que existan en tu página web. Solo debes entrar a Divi, Opciones de tema y hacer scroll hasta llegar a estas opciones.

También puedes ingresar un formato de tiempo para que se muestre la hora en la cual el post fue publicado.

Cómo usar contenido dinámico para darle formato a la fecha y hora
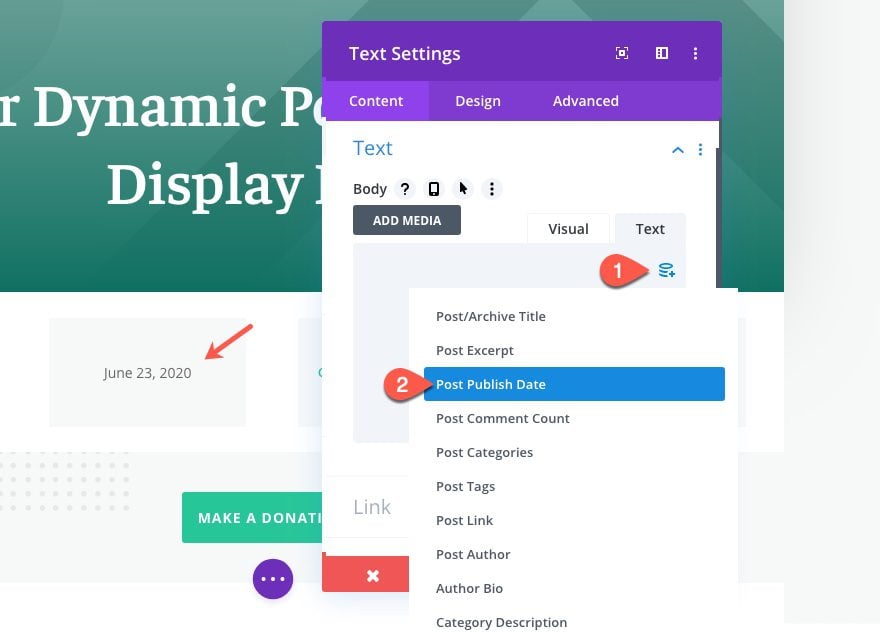
Cuando usas el Divi builder tienes la opción de añadir la fecha actual o de añadir la fecha de publicación a cualquier módulo. Esta es una buena forma de darle formato a la fecha y hora de forma individual a cada post. Si quieres añadir estos datos como contenido dinámico solo debes insertar un bloque de texto en la página.
Selecciona el icono de contenido dinámico haciendo hover sobre la caja de contenido.

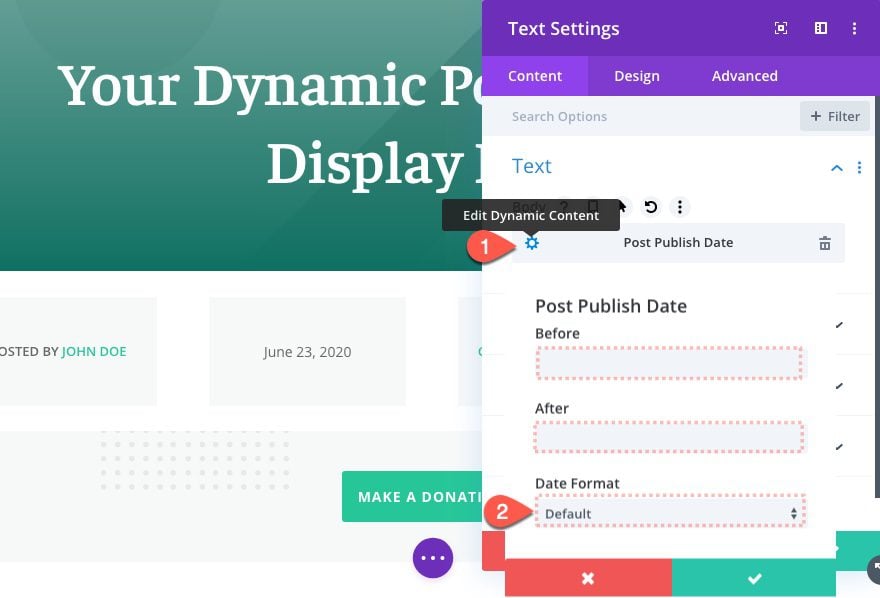
Una vez que hayas añadido el contenido dinámico al módulo de texto, puedes hacer clic en Editar el contenido dinámico y tendrás más opciones de personalización.

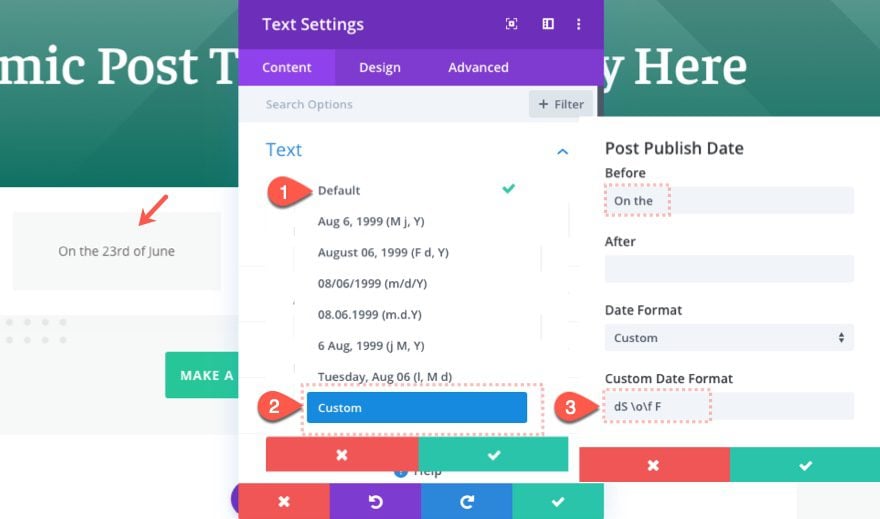
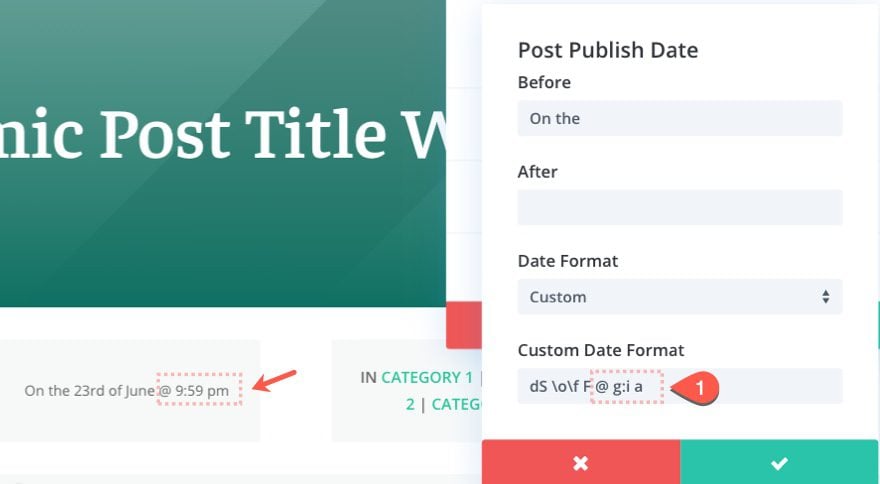
Formatos de fecha y hora por defecto en Divi
En el menú desplegable de la fecha verás diferentes formatos que puedes elegir (en inglés) y también personalizarlos.

También puedes hacerlo con la fecha de publicación del blog post.

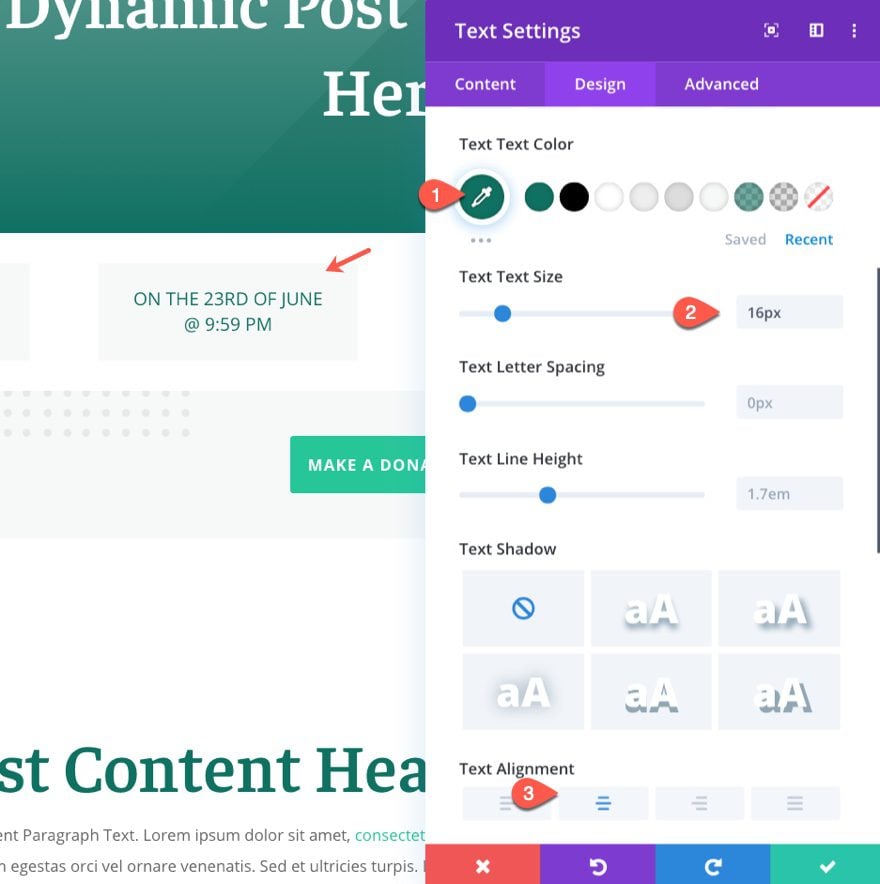
Luego de seleccionar los formatos de fecha y hora, puedes modificar también el color del texto, tamaño, espacio, interlineado, etc. Si no lo modificas, tomará el diseño del cuerpo del texto.

Otros usos
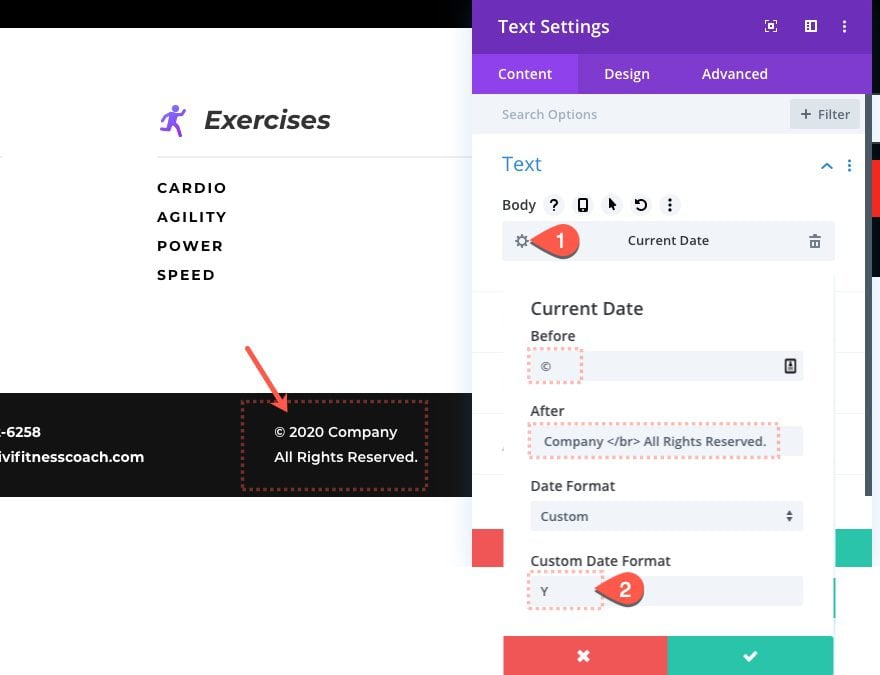
Año del Copyright
En el footer de tu web puedes agregar contenido dinámico con el año, que acompañe al Copyright.
- Antes: ©
- Después: Company | All Rights Reserved.
- Formato de fecha personalizado: Y

Call to action dinámico
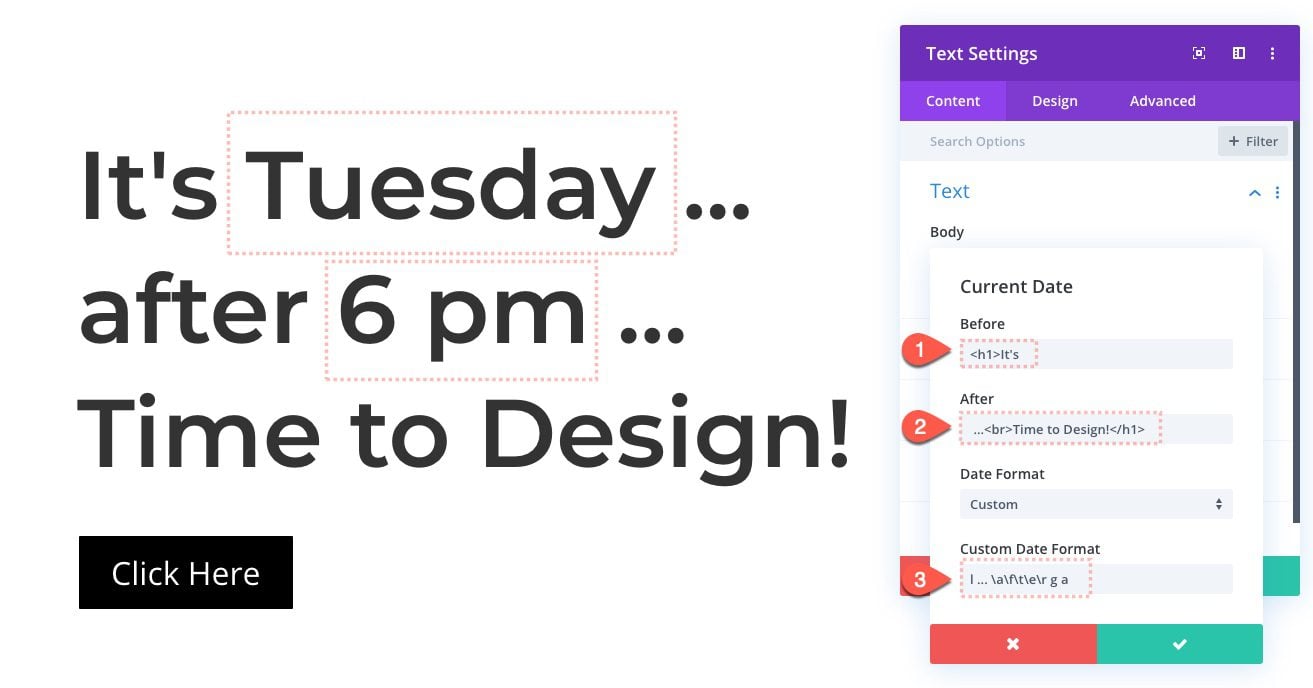
También puedes añadir un formato dinámico al call to action o encabezado de tu web con Divi. Primero debes añadir la fecha actual como contenido dinámico al módulo de texto. Luego puedes realizar modificaciones como en el ejemplo:
- Antes: 01
<h1>It's - Después: 01
... <br>Time to Design!</h1> - Formato de fecha personalizado: l … \a\f\t\e\r g a

Fíjate que el encabezado en H1 usa etiquetas HTML en los inputs de antes y después. La palabra “Tuesday” se muestra gracias a la “l” en la casilla de formato personalizado de fecha, la palabra “after” usa el “\” para saltarse la cadena de formato Luego la “g” y la “a” son usadas para mostrar “6 pm”.
Al principio puede costar un poco armar el formato que queremos mostrar pero vale la pena darle todo el estilo y datos que necesitas a tu web con Divi. ¡Nos leemos en la próxima!











Hola Jefferson, queria hacer esto de poner fecha actual dia y hora en tiempo real, buscando encontre tu post, queria trabajarlo y hacerlo manual, como no descubri todavia como hacerlo, baje el archivo json tuyo y me da este error (Esto no parece ser un archivo WXR, falta o no es válido el número de versión WXR)
Que tal Héctor. Debes importar el .JSON a la biblioteca de Divi. Acá hicimos la prueba e importó correctamente: https://snipboard.io/I9WPsC.jpg