Guía para solucionar los problemas más comunes en Divi

Te presentamos nuestra guía para solucionar los problemas más comunes en Divi. Si estás construyendo tu propia página web o un diseñador web que usa Divi, podrías encontrarte con algunos problemas de funcionamiento en el tema.
Esta guía te mostrará paso a paso las comprobaciones que debes hacer para revisar cuál de ellas es la que te está generando el problema con Divi. Aunque es una serie de pasos orientada a Divi, muchos de estos pasos también se pueden aplicar para otros temas.
Puedes ver como hacer todo este proceso de forma segura en nuestro curso de Divi Básico
Índice
Divi es una de las herramientas más potentes para el diseño de sitios web en WordPress. Sin embargo, como toda herramienta, puede presentar problemas o errores específicos que afectan el rendimiento de nuestro sitio.
Esta guía está dirigida a aquellos que, como yo, han experimentado desafíos con Divi en sus sitios web y buscan soluciones prácticas y efectivas. A continuación, compartiré una serie de pasos que he probado a lo largo de los años para solucionar los problemas más comunes de Divi.
1. Comprueba la Versión PHP de tu Hosting
Uno de los problemas más comunes en el funcionamiento de Divi está relacionado con la versión de PHP en el servidor. Divi requiere una versión mínima de PHP, generalmente recomendada en PHP 8.0 o superior. Si tu servidor está ejecutando una versión más antigua, como PHP 7.4 o inferior, es probable que experimentes problemas de compatibilidad, errores en la carga de páginas, o problemas al intentar abrir el Divi Builder.
Cómo verificar y actualizar la versión de PHP
Puedes hacerlo desde el panel de tu proveedor de hosting, generalmente en la sección de «Configuración avanzada». Te recomiendo actualizar primero a PHP 8.0 y comprobar si el error persiste. En caso de que notes problemas adicionales tras la actualización, algunos usuarios prefieren probar una versión anterior (como PHP 7.4) temporalmente. Pero recuerda que esta versión eventualmente dejará de recibir soporte.
Ejemplo práctico: Una vez, en uno de mis sitios de prueba, al actualizar de PHP 7.4 a 8.0, el sitio arrojó un error 500. Esto sucedió porque varios plugins no estaban preparados para la versión 8.0. Al actualizar los plugins a sus versiones más recientes, el problema se resolvió y el sitio funcionó correctamente.
2. Limpia la Caché del Navegador, el Servidor y los Plugins
La caché es la causa más frecuente de problemas visuales y de carga en Divi. Existen tres niveles de caché que debemos limpiar para descartar cualquier error derivado de esto:
- Caché del navegador: Ve a la configuración de tu navegador, y en el historial de navegación selecciona «Limpiar caché». Esto permite refrescar la visualización de tu sitio.
- Caché del servidor: Muchos proveedores de hosting cuentan con una caché propia. En Hostinger, por ejemplo, puedes vaciar la caché desde el panel de control del hosting. Este es un paso importante, ya que asegura que los cambios que realices se reflejen correctamente.
- Caché de los plugins: Si estás usando plugins como WP Rocket, verifica la configuración para desactivar la caché temporalmente mientras realizas cambios importantes en tu sitio. En mi experiencia, WP Rocket y otros plugins de caché, cuando están mal configurados, pueden causar errores en la carga de estilos o incluso en la funcionalidad del sitio.

Limpia el caché del CDN
Esto no se hace directamente en WordPress, pero no es difícil. Tu compañía de hosting debe estar asociada a algún CDN (Content Delivery Network), esta clase de servicio guarda información de tu web en distintos servidores para garantizar el acceso rápido a la información, y a veces hay que limpiar el caché. Tenemos este artículo donde puedes aprender a limpiar el caché del CDN fácilmente.
3. Desactiva la Generación de Archivos CSS Estáticos

Divi cuenta con una función de generación de archivos CSS estáticos que ayuda a mejorar el rendimiento del sitio al cargar estilos en caché. Sin embargo, cuando estamos haciendo ajustes o rediseños constantes, esta función puede entorpecer el proceso, mostrando versiones antiguas de los estilos o impidiendo ver los cambios en tiempo real.
Cómo desactivar la generación de CSS estáticos en Divi
Ve a «Opciones de tema» > «Builder» > «Generación de archivos estáticos de CSS» y selecciona “Limpiar”. Si tienes pensado hacer cambios constantes, mi recomendación es desactivar esta opción por completo mientras trabajas en el diseño del sitio.
4. Activa el Modo Seguro en Divi y Desactiva los Plugins
Cuando Divi no carga correctamente, una de las soluciones más rápidas y seguras es activar el modo seguro. El Modo Seguro de Divi desactiva temporalmente todos los plugins, excepto Divi, para ver si el problema persiste. Si el error desaparece en modo seguro, lo más probable es que el problema esté relacionado con un plugin específico.
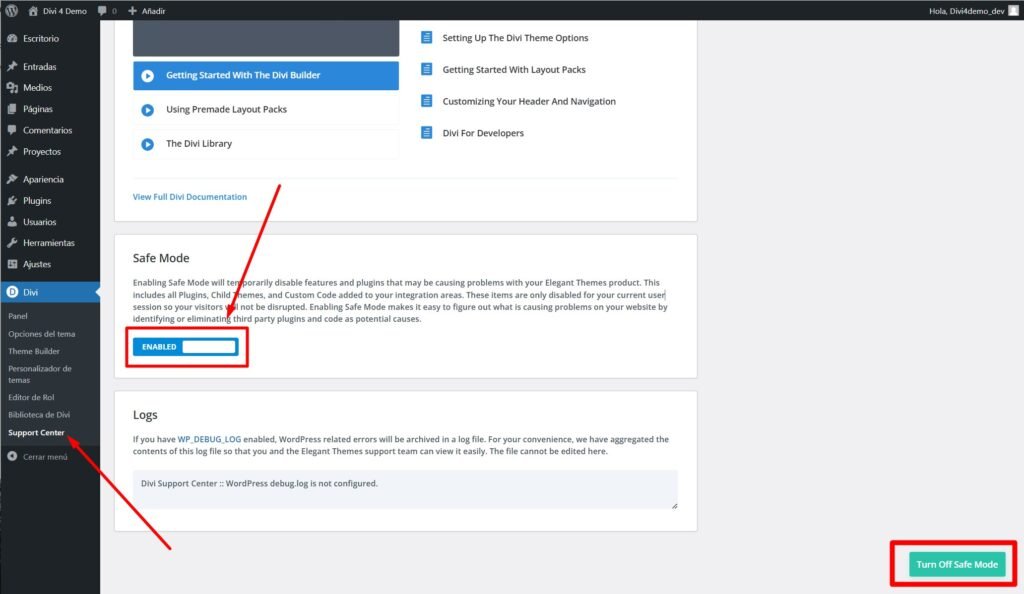
Activar el modo seguro
Dirígete al «Centro de soporte» de Divi y selecciona “Modo Seguro”. Esto ayuda a identificar si un plugin está generando el problema. Si el error se resuelve en este modo, puedes desactivar el modo seguro y desactivar todos los plugins manualmente, activándolos uno por uno hasta encontrar el que causa el conflicto.

Ejemplo práctico: En una ocasión, un cliente me pidió ayuda porque su sitio no cargaba correctamente en dispositivos móviles. Al activar el modo seguro, noté que el problema se resolvía. Tras una revisión, descubrí que el plugin Advanced Custom Fields causaba un conflicto, así que lo reemplacé con una función personalizada y el problema desapareció.
5. Revisa las Opciones de Rendimiento de Divi
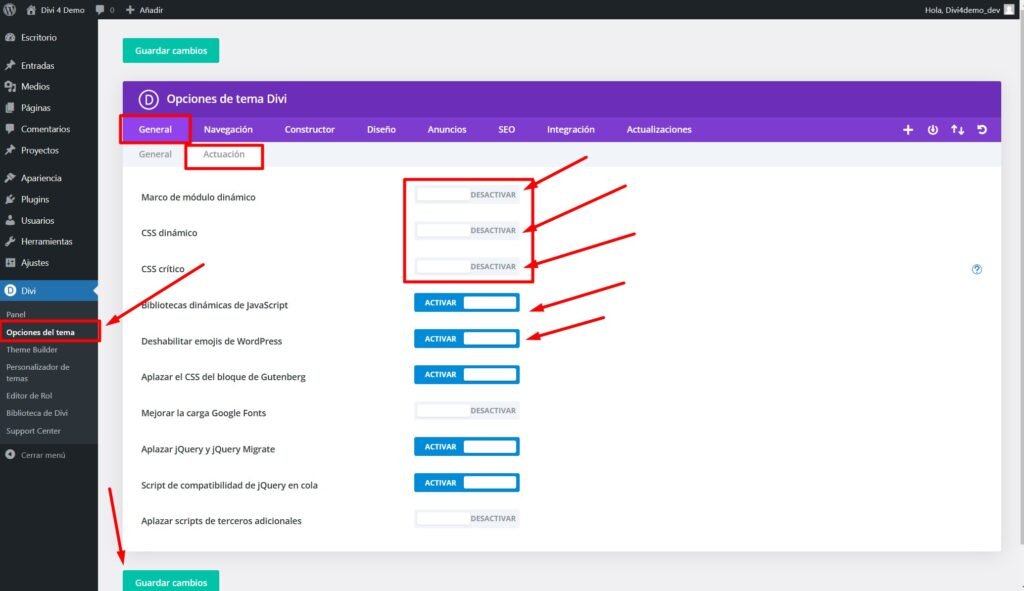
La actualización 4.10 de Divi introdujo nuevas configuraciones de rendimiento que, aunque efectivas en muchos casos, han generado conflictos en otros. Si experimentas problemas de carga lenta o errores en la visualización de estilos tras la actualización, prueba desactivar temporalmente todas las opciones de rendimiento en Divi.
Configuración de las opciones de rendimiento: Ve a «Opciones de tema» en Divi y desactiva todas las opciones de rendimiento. Si esto soluciona el problema, reactiva las opciones de rendimiento una por una para identificar cuál es la que causa el conflicto.

6. Guarda Nuevamente los Permalinks o Enlaces Permanentes
Cuando se hacen cambios estructurales en el sitio, como la adición de un plugin o tipo de post personalizado, los enlaces permanentes pueden volverse inestables. Esto genera errores en el acceso a ciertas páginas o contenidos.
Cómo reconfigurar los enlaces permanentes: Dirígete a «Ajustes» > «Enlaces permanentes» y selecciona “Guardar cambios” sin modificar ninguna configuración. Esto refrescará las reglas de enlaces en WordPress y suele solucionar problemas de acceso.
7. Comprueba el Estado del Sistema en Divi
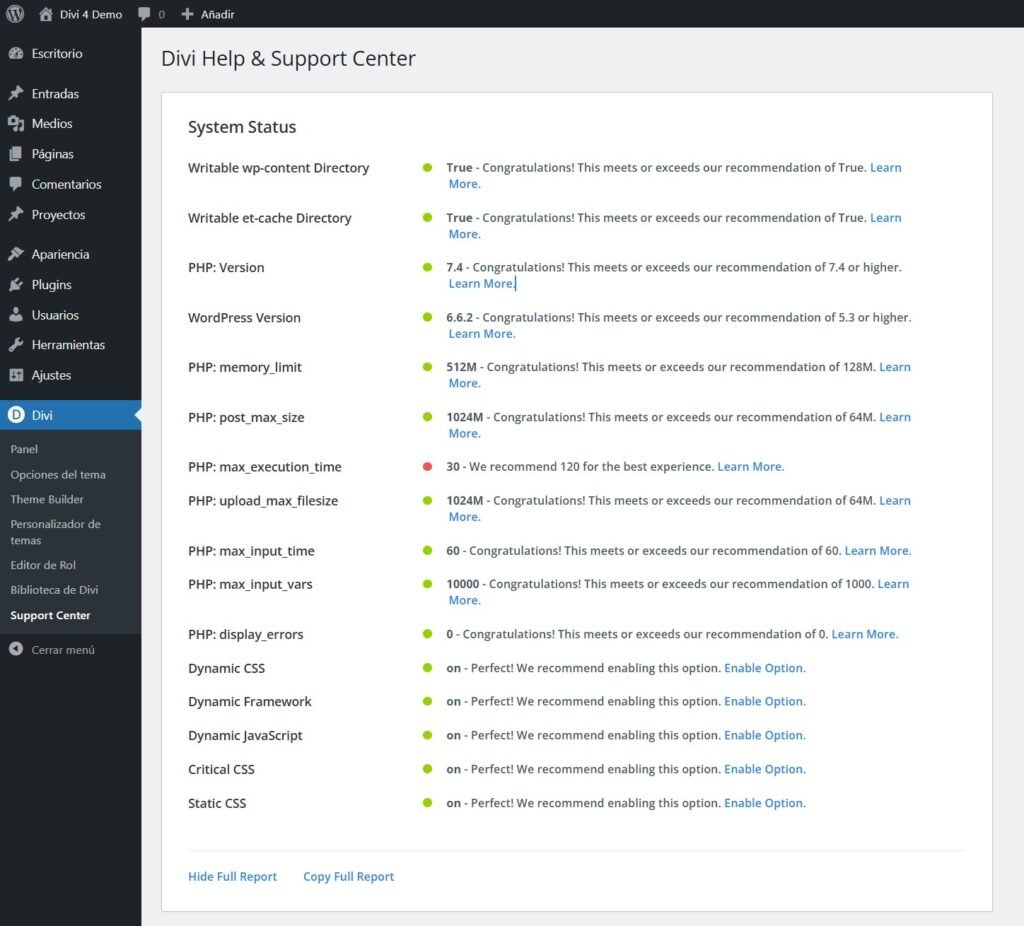
El estado del sistema de Divi permite ver si tu hosting está configurado correctamente para funcionar con Divi. Esta herramienta muestra una serie de configuraciones, como la memoria asignada y la versión de PHP, entre otras.

Cómo acceder al estado del sistema en Divi: Ve al «Centro de soporte» en Divi y selecciona «Estado del sistema». Allí podrás verificar si los valores de tu hosting cumplen con los requisitos recomendados. Por ejemplo, Divi sugiere un límite de memoria de al menos 128 MB, pero yo suelo trabajar con 256 MB o más en sitios grandes.
8. Considera Cambiar de Hosting
La calidad del hosting juega un papel fundamental en el rendimiento de Divi. Los hostings económicos pueden no ofrecer suficiente potencia para manejar un tema con tantas funcionalidades como Divi, sobre todo si el sitio tiene un tráfico alto o requiere múltiples plugins.
Recomendación: Si tu sitio sigue teniendo problemas después de optimizar todo lo anterior, evalúa cambiar a un hosting de mayor calidad. En mis proyectos personales, he tenido buenos resultados con servicios como Hostinger y Siteground en sus versiones VPS y cloud, que proporcionan un nivel de rendimiento mucho más alto.
9. Vuelve a una Versión Anterior de Divi
En ocasiones, las actualizaciones de Divi pueden causar errores inesperados. Si esto sucede, puedes revertir a una versión anterior del tema hasta que Elegant Themes publique una solución.
Cómo realizar un rollback: Para realizar este proceso, necesitas contactar con el soporte de Elegant Themes, ya que no hay una opción directa para hacerlo en WordPress. Si tienes un problema urgente, el soporte de Elegant Themes puede ayudarte a recuperar una versión anterior.
10. Contacta al Soporte de Elegant Themes o Usa una Comunidad de Soporte
Si ninguna de las opciones anteriores resuelve el problema, puedes contactar al soporte de Elegant Themes. Para ello, accede al «Centro de soporte» en Divi, selecciona “Acceso remoto” y copia el token de soporte. Este token permitirá al equipo de soporte acceder a tu sitio y ayudarte a resolver el problema.
Para adelantarte a la ayuda, sigue estos pasos y ahorrarás tiempo.
- Entra en Divi, luego en el Support Center y enciende la opción de Acceso remoto.
- En esa opción, activa todos los privilegios de administrador.
- Copia el token de soporte.
- Pega el token de soporte y la URL de administrador de tu página web en el chat del Support Center.
En UXDIVI, si eres premium podrás acceder a nuestros foros de soporte donde todos los días damos soporte rápido y efectivo, además de que la comunidad está bastante activa ayudando a los compañeros del grupo, y también tienes soporte personalizado a través de nuestra pestaña de soporte premium ⭐️
Esperamos haber podido ayudarte, ¡nos leemos en la próxima!
Recomendaciones Finales
Para un uso óptimo de Divi, aquí te dejo algunas recomendaciones basadas en mi experiencia:
- Mantén tus plugins y temas actualizados. Esto reduce las probabilidades de errores por incompatibilidad.
- Usa un solo plugin de caché. Tener múltiples plugins de caché puede causar conflictos en la carga del sitio.
- Evalúa tu proveedor de hosting. Un hosting de baja calidad puede afectar negativamente el rendimiento de Divi.
- Copia de seguridad antes de realizar cambios importantes. Realiza siempre una copia de seguridad de tu sitio antes de actualizar el PHP o hacer cambios mayores.
Espero que esta guía sea útil para resolver los problemas más comunes en Divi. Si tienes un problema particular que no he cubierto, no dudes en compartirlo en los comentarios o en la comunidad de UXDIVI. ¡Juntos podemos hacer de Divi una herramienta aún más poderosa para todos!












Comentarios