Como mostrar migas de pan o breadcrumbs en Divi con Yoast SEO

En esta ocasión te explicaremos como mostrar migas de pan o breadcrumbs en Divi con Yoast SEO. Como seguramente sabrás, Yoast SEO por defecto trae la configuración necesaria para que puedas poner las migas de pan en tu sitio, y en este tutorial veremos como integrarlo de forma global a todo tu sitio ¡Mira como lo explicamos justo en uxdivi!
Para saber más sobre por qué deberías usar las migas de pan y cómo configurarlas en Yoast, consulta la documentación oficial de Yoast aquí.
Índice
Habita las migas de pan o breadcrumbs en Yoast SEO
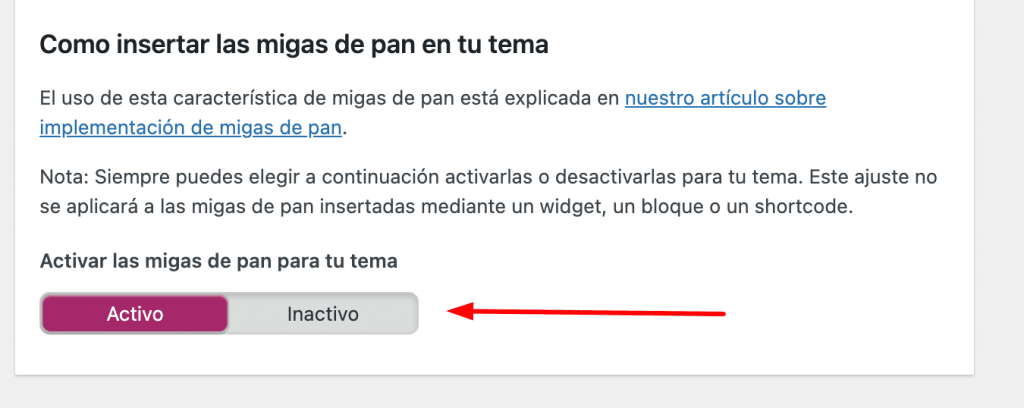
En primer lugar, debemos habilitar las migas de pan de Yoast. Para ello, ve a Yoast SEO > Apariencia del buscador > migas de pan. En las pestañas que aparecen, busca Breadcrumbs o migas de pan y selecciónalo. Luego, en configuración de migas de pan, activa el switch para habilitar migas de pan en tu tema.


Agrega el shortcode de las migas de pan de Yoast en cualquier parte que quieras
El siguiente paso es el que nos dará la visualización de las migas de pan en nuestro tema Divi. Para ello, utilizaremos la increíble funcionalidad que viene con Yoast SEO por defecto: un Shortcode nativo para poder insertar las migas de pan o breadcrumbs donde quieras. Con ello podremos insertarlo en cualquier módulo de texto o código de Divi.
Para usarlo, solo copia y pega donde quieras el siguiente shortcode:
[wpseo_breadcrumb]Una vez que copies el Shortcode, puedes colocarlo en los post de tu blog, en los encabezados de las páginas principales de tu sitio o en los diferentes tipos de contenidos que tengas, de esa manera, podrás tener las migas de pan personalizadas en tu sitio de manera sencilla, y lo mejor es que mejorarán el SEO del mismo.
Conclusiones
Como ves, insertar las migas de pan de Yoast SEO en Divi es bastante sencillo, solo basta con activar la funcionalidad desde el plugin de SEO, y luego, a través del shortcode que trae por defecto, podrás insertar la funcionalidad en un módulo de texto sencillo.











Comentarios