Diseño de portada web de tasty menú con Divi – Formación en Vivo

Cuarto UXDIVI Live Design donde diseñaremos completamente en vivo una página de venta de menú o platillos en Divi con assets fantásticos y haciendo el ajuste correspondiente en móvil.
Si quieres el layout directo para que puedas descargar, reemplazar valores y usar en tu instalación, recuerda que puedes desde aquí siendo premium:
Layout Tasty Menu
El CSS usado en el botón fue el siguiente:
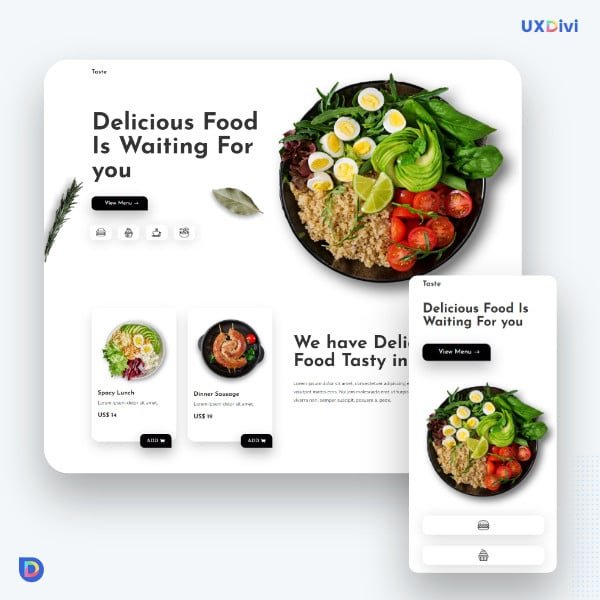
border-radius: 15px 15px 0px 15px;Este fue el resultado.













Comentarios