Módulos del Divi Builder: ¡Conócelos todos!

Era necesario dedicarle un apartado especial a los módulos que se usan en el maquetador visual Divi Builder, que viene integrado en el Tema Divi. Los módulos son herramientas muy útiles y de uso intuitivo que nos permitirán armar nuestra página, como un collage, pero ordenado y con elementos altamente personalizados que ajusten a las necesidades de tu proyecto hasta el más mínimo detalle.
¿Qué son los módulos del Divi Builder?

Los módulos son bloques que se añaden dentro de secciones, con los cuales construimos el diseño de una página web. Una sección puede contener varios módulos o uno solo. Todos los módulos juntos forman el layout de la página. Cada módulo en el Divi Builder está diseñado para permitirte insertar un tipo de contenido específico de forma fácil sin tener que insertar código.
Una ventaja de los módulos de Divi Builder es que ofreces 46 tipos, a diferencia de otros maquetadores visuales que tienen módulos restringidos según la membresía o con menos variedad, lo cual te obligaría a usar otros plugins o complementos de terceros para insertar el tipo de elemento que necesitas. De todas formas, Divi permite que instales módulos de terceros si así o deseas y existe una gran variedad de ellos en el mercado.
Módulos según la sección de Divi

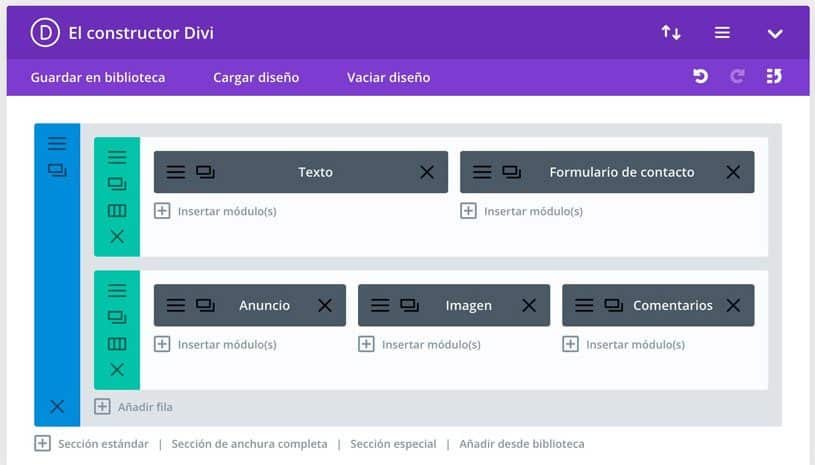
Los módulos del Divi Builder son diferentes según la sección que utilices. Hay 3 tipos de secciones:
- Las secciones estándar están hechas de filas y columnas con ajustes para el tipo de módulo que insertes.
- Las secciones de especialidad son más complejas y ofrecen opciones que las estándar no, como barras laterales sin necesidad de insertar otra columna o fila y usar módulos separados.
- Las secciones de anchura completa, como su nombre deja ver, permiten insertar módulos de anchura completa como sliders y elementos que requieren todo el espacio o hacen un “break” en la página.
37 de los módulos de Divi pueden usarse con las secciones estándar y de especialidad, 9 de ellos pueden usarse en las secciones de anchura completa.
46 tipos de Módulos de Divi

Básicos
- Texto: Con este módulo podrás crear todo tipo de texto y personalizar tamaño, tipografía, color, fondo, insertar un enlace, señalar citas, listas, etc.
- Imagen: Cuando insertes una imagen en este módulo podrás personalizar sus bordes y agregarle filtros, sombreados, efectos y más.
- Video: El módulo de video es perfecto para agregar un solo video en cualquier lugar de su web. Simplemente cargue un video o indica una URL.
- Botón: personaliza un botón sencillo para redirigir a los usuarios.
- Reproductor de música: Es excelente si quieres ofrecer un podcast en tu página, una entrevista, música o cualquier archivo de sonido que el usuario puede disfrutar mientras maneja.
- Propaganda o anuncio: Es un módulo que combina imagen, título y texto.
- Divisor: Con este módulo puedes insertar espacios en blanco o líneas horizontales.
- Galería: Un módulo para mostrar tus imágenes en el orden que desees.
- Slider: Puede ser de anchura fija o completa, y admite parallax. También puedes insertar imágenes o texto en forma de carrusel.
Avanzados
- Llamada a la acción: Con este módulo puedes insertar un título, párrafo y un botón de forma fácil y rápida. Además de los elementos anteriormente nombrados, puedes personalizar el fondo con un color o imagen.
- Acordeón: Este módulo es muy usado para insertar preguntas frecuentes con un título e información que se despliega. Sin insertas varios, al desplegar uno, se cierra el anterior. Es totalmente personalizable.
- Toggles: Se parece mucho al módulo de acordeón, con la diferencia en que si abres un elemento, los anteriores no se cerrarán, ya que se pueden insertar de forma individual.
- Contador de Barras: Con este puedes mostrar lo recaudado en alguna campaña, el avance de un proceso, etc.
- Contador del círculo: Una forma más visual de mostrar las estadísticas.
- Contador regresivo: Excelente para la cuenta atrás de un evento, lanzamiento u oferta.
- Contador numérico: Para quienes desean mostrar el número de visitas, ventas, etc.
- Blog: Ya no solo puedes insertar un link que dirija a un post de la web, también puedes insertar un post directamente en cualquier lugar de la web.
- Post Slider: Con este módulo puedes insertar un slider con los posts del blog en una galería.
- Comentarios: un módulo personalizable que muestra los comentarios de una publicación.
- Código: Un módulo para introducir códigos HTML personalizados como iframes con los que, por ejemplo, insertar herramientas externas.
- Portafolio: muestra el contenido del portfolio de una forma sencilla y en cualquier lugar.
- Portafolio filtrable: Un módulo que muestra el contenido del custom post type de portfolio con un filtro de categorías.
- Persona: Muestra información de clientes o de tu equipo de trabajo.
- Testimonio: Un módulo pensado para mostrar testimonios y reviews de tu marca.
- Navegación lateral: Hace mas sencillo pasar de un contenido a otro.
- Título de la entrada: Inserta el título de la página o entrada en cualquier lugar de la web y edítalo de forma llamativa.
- Vídeo Slider: Puedes mostrar cualquier grupo de videos en una galería deslizante.
- Tienda: Esta integración con WooCommerce muestra tus productos filtrados por categorías u otro criterio.
- Tabla de precios: Permite mostrar y comparar de tus productos.
- Buscar: Los usuarios podrán buscar contenido en tu página web.
- Barra lateral: Muestra una barra lateral personalizada en cualquier lugar de tu web.
- Botones sociales: Dirige a los usuarios a tus redes sociales con botones sencillos.
- Pestañas: Muestra información separada por pestañas en una sección para tener a mano y de forma ordenada información relevante.
- Encabezamiento: Inserta un título y subtítulo sencillo y personalízalos.
- Mapa: Muestra un mapa. (Necesita una API de Google Maps).
- Formulario de contacto: Inserta un sencillo formulario de contacto con opciones avanzadas como captcha o ajustes condicionales.
- Suscripción: Integrado con servicios de newsletters como MailChimp, AWeber y FeedBurner.
De anchura completa
- Mapa: Muestra un mapa que abarque todo el ancho de la pantalla. Es conveniente cuando necesitas mostrar varias ubicaciones.
- Código: Es similar al módulo de código anterior pero tendrá anchura completa.
- Slider de publicaciones: Muestra las últimas publicaciones de tu blog.
- Slider Ofrece lo mismo que el módulo de slider básico, pero abarca todo el ancho de la pantalla.
- Header: Inserta un encabezado de imágenes, texto, y uno o dos botones.
- Imagen: Como el módulo de imagen básico, pero ocupa toda la pantalla.
- Portafolio: Las mismas funcionalidades del módulo de portafolio pero en anchura completa.
- Menú: Permite añadir una nueva navegación en la página, adicional al menú normal.
- Título: Inserta una imagen acompañada de un título en la parte superior o inferior de la misma.
¡Ahora puedes ver todas las opciones que los módulos del Divi Builder tienen para ti!










Comentarios