Maquetador visual: Todo lo que debes saber

Un maquetador visual es de los mejores aliados que tiene un diseñador web. Los podemos ver bajo el nombre de constructores de páginas o page builders en inglés, pero son la misma herramienta: un plugin que nos ayuda a diseñar y controlar el entorno gráfico de la página web.
Los maquetadores visuales gratuitos y de pago han evolucionado mucho y cada vez son más intuitivos, de manera que permiten armar tu página web como un collage donde puedes mover las piezas hacia donde necesites y personalizarlas a nivel profesional. WordPress ya ofrece un editor, pero con un maquetador visual podrás jugar muchísimo más con el diseño. Aquí aprenderás por qué usar un maquetador visual y cuáles son los mejores para que escojas según tus necesidades.
¿Por qué usar un maquetador visual?
- Ahorrarás tiempo gracias a la función de arrastrar y soltar sin necesidad de introducir código para poder personalizar, además del uso de shortcodes, que sí son piezas de código pero en menor dimensión y permiten modificar elementos del diseño.
- La curva de aprendizaje es súper corta, dado que los maquetadores visuales son súper fáciles de usar.
- Podrás ver los cambios en tiempo real conforme haces las modificaciones en el maquetador visual.
- Las opciones de configuración y personalización de cada elemento de diseño son amplias y fáciles de entender.
Maquetadores visuales más populares en WordPress
Elementor Pro

Este maquetador visual es uno de los más famosos y usados por los diseñadores en WordPress. Es un plugin bastante sólido y ampliamente utilizado, con muy buen soporte tanto en la versión gratuita (Elementor) como en la versión paga. Elementor Pro ofrece una amplia gama de widgets, más de 50, desde texto simple hasta pop-ups y tiene integraciones con plataformas bastante utilizadas como WooCommerce. En sus actualizaciones más recientes, permite realizar cambios globales en los módulos que contienen texto, en los colores, layouts e identidad de la marca.
Este plugin tiene 3 tipos de planes de suscripción de pago anual, para 1 website (USD $49), para 3 websites (USD $99) y para 1000 websites (USD $199). Un detalle agradable es que con los 3 planes consigues la misma cantidad de beneficios, lo único que cambia es la cantidad de páginas en las cuales lo podrás usar. La versión paga te ahorra la instalación de plugins para suplir las funciones del Elementor sencillo, como algunas integraciones importantes (Mailchimp, WooCommerce).
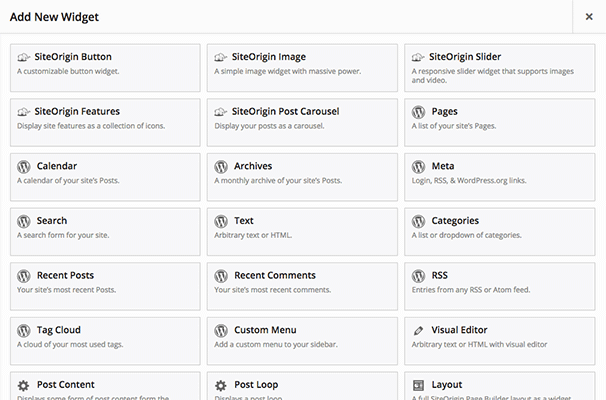
Page Builder de Site Origin

Es un maquetador visual que eleva las opciones del editor de WordPress. Es muy fácil de usar y tiene la función de arrastrar y soltar, con la cual puedes construir layouts o usar las plantillas y modificarlas según desees.
La interfaz se parece quizás a la original de WordPress, el diseño tiene menos personalidad que, por ejemplo, el Divi Builder. Sin embargo, cumple todas las funciones de un maquetador visual. Funciona con cualquier tema de WordPress y si decides desinstalarlo, el contenido pierde la personalización pero seguirá allí sin problemas.
Lleva una ligera desventaja respecto a competidores más fuertes porque no permite hacer clic en un texto y editarlo directamente cuando diseñas en vivo. Las layouts disponibles también son un poco más limitadas respecto a otros plugins, aunque puedes importar las tuyas y si hablamos de módulos, permite instalar plugins de terceros con el widget o integración que requieras, si no está en su lista.
La versión paga con add-ons premium es bastante económica respecto a otros maquetadores visuales, son USD $29 anuales de suscripción por un único website.
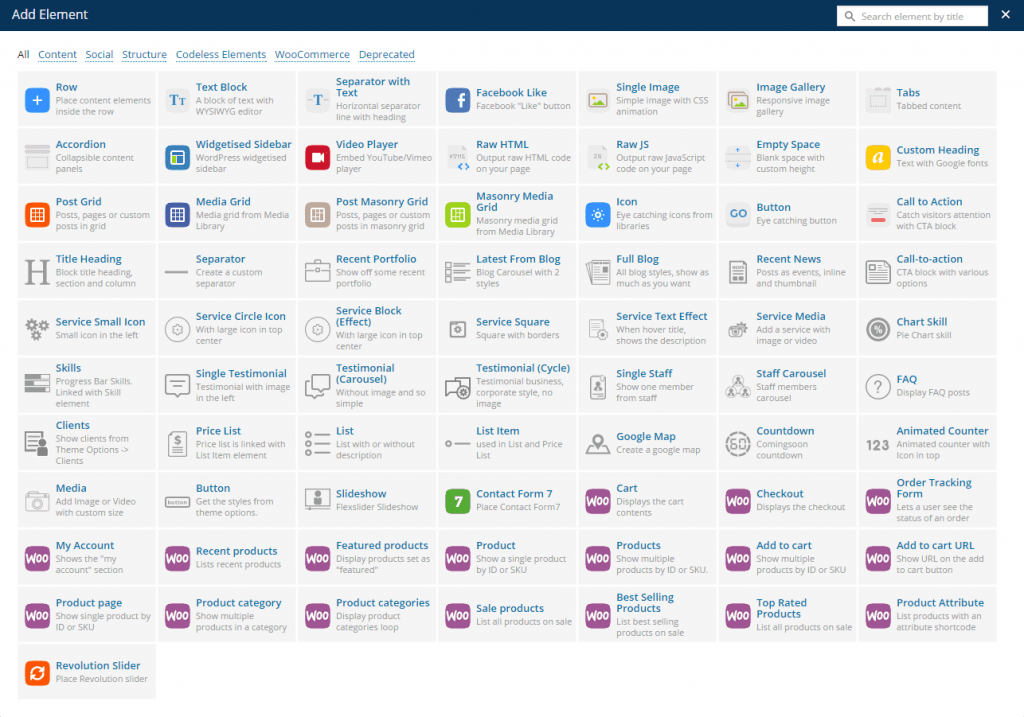
Visual Composer

Este famoso maquetador visual permite la creación de páginas con contenido dinámico, puedes darle un nombre particular a cada elemento y reemplazarlo fácilmente para usar los mismos ajustes de personalización en toda la página.
La versión gratuita te dará acceso a 30 elementos y 10 plantillas, actualizaciones, opciones de personalización, analíticas y la API. Sin embargo, este plan es bastante limitado respecto a los demás: para un solo website, por USD $49 al año te llevas más de 200 elementos y 100 plantillas para crear tu página web. La versión paga además te ahorrará tener que recurrir a otros plugins para suplir funciones como pop-ups, editores de header, footer y barra lateral, y soporte de WooCommerce.
Algunas cosas de las cuales carece este constructor y que puedes adquirir usando otros plugins, son: módulos de booking, encuestas y formularios, además de la posibilidad de hacer tests A/B.
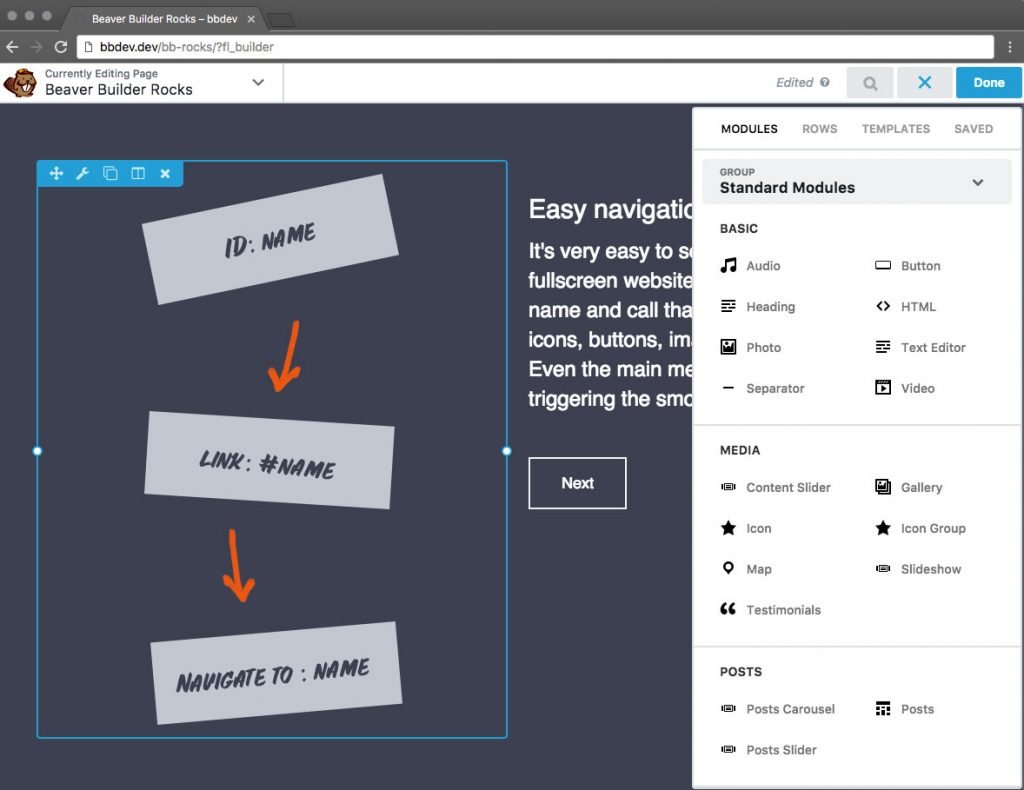
Beaver Builer

Es un maquetador visual tiene un diseño muy limpio que elimina distracciones al momento de crear. Tiene la función de arrastrar y soltar, además de poder escoger cualquier tipo de módulo desde un menú desplegable, lo cual te deja un lienzo amplio para trabajar.
La versión Lite, gratuita, quizá no sea suficiente para crear todo lo que quieras, ya que solo provee 5 tipos de módulos para insertar. Sin embargo, si trabajas en un diseño simple y con una función muy específica, estará bien. La versión Pro tiene 8 tipos principales de módulos y una lista bastante amplia de módulos avanzados.
No permite editar los textos de los módulos con un solo clic, sin embargo mediante un pop-up puedes realizar los cambios y al guardar, verlos inmediatamente. Sus precios van desde USD $99 en la versión estándar, sin el tema Beaver, hasta USD $399 en la versión Agency con la posibilidad de crear superadministradores que controlen todos los sites bajo este constructor.
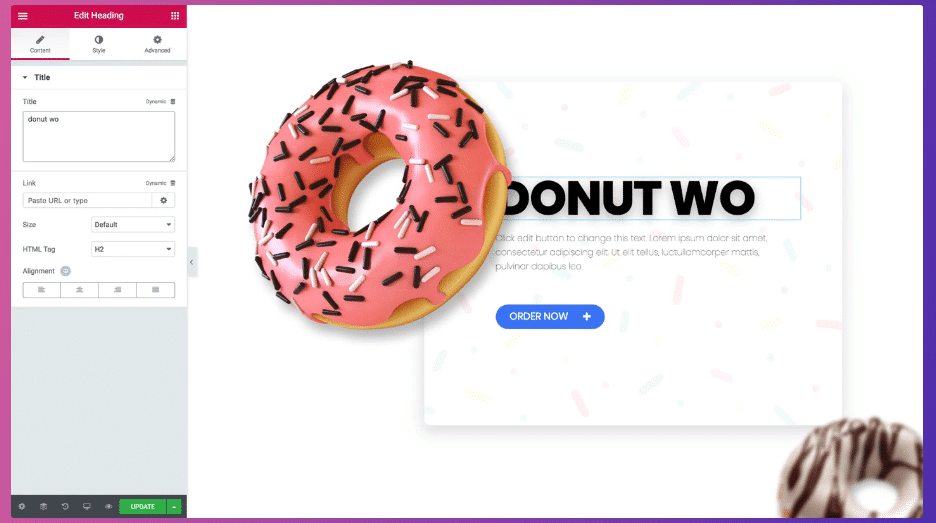
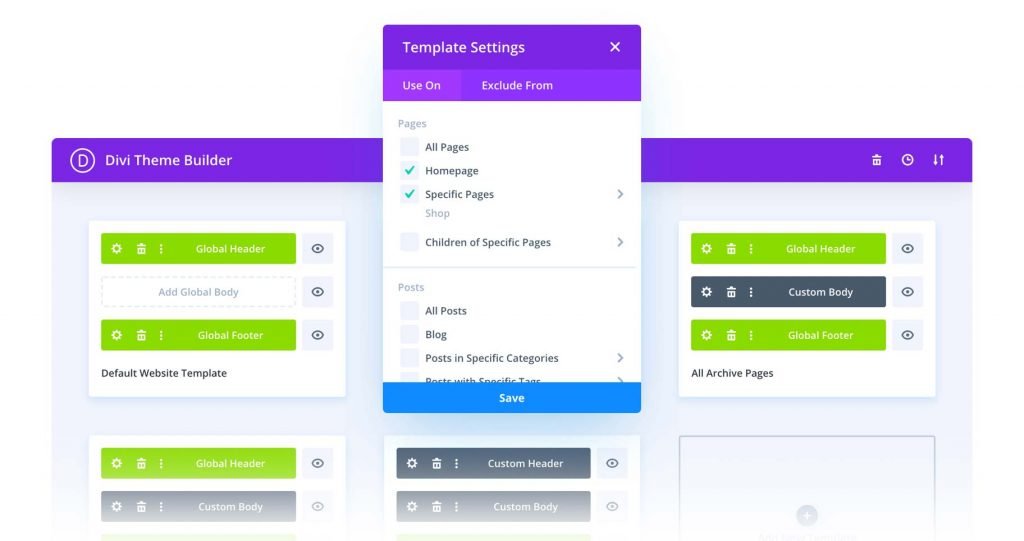
Divi Builder

Llegamos a uno de los maquetadores visuales más robustos para trabajar y con el cual las opciones de personalización son casi infinitas. Con Divi Builder puedes diseñar en vivo, cambiar el texto con solo hacer clic sobre él, encontrar y reemplazar elementos, editar elementos en masa; deshacer, rehacer y revisar los cambios (aunque no lo creas, algunos maquetadores no tienen esta opción), viene con el tema Divi y tiene cientos de plantillas para que escojas y personalices.
La cantidad de opciones de diseño que tiene Divi, sobre todo las de personalización y diseño avanzado, puede abrumar a los usuarios novatos, ya que permite transformar cada elemento con el más mínimo detalle. Sin embargo, la curva de aprendizaje se supera bastante rápido, ya que su diseño es altamente intuitivo y permite realizar cambios sin necesidad de código.
Sea cual sea tu nivel en diseño web, lo importante es que te tomes el tiempo de analizar cada herramienta y aprender sobre ella para poder aprovechar todo su potencial. Un maquetador visual puede ser un aliado en tus proyectos, te ahorrará tiempo en diseño y te permitirá descubrir nuevas formas de crear.












Comentarios