Cambiar el icono del carrito de WooCommerce en Divi

En este tutorial de WooCommerce y Divi te explicaremos cómo cambiar el icono del carrito de WooCommerce en Divi. Lo haremos a través de la aplicación de unas líneas de código CSS.
Índice
El tema Divi tiene soporte para WooCommerce con el que podrás crear fabulosas tiendas online. Uno de los problemas es que el icono de carrito que viene en el menú de Divi incorporado es un poco simple, pues bien en este content hub te daremos el snippet que necesitas para cambiar el icono del carrito del menú principal.
Si quieres aprender a hacer los ajustes básicos correctos a tu tienda online, no olvides ver nuestro curso de WooCommerce Básico.
¿Cómo cambiamos el icono del carrito de WooCommerce en Divi?
El icono del carrito proviene de la propia fuente de iconos de Elegant Themes. Es relativamente fácil cambiar este ícono por otro con la misma fuente de ícono usando CSS.
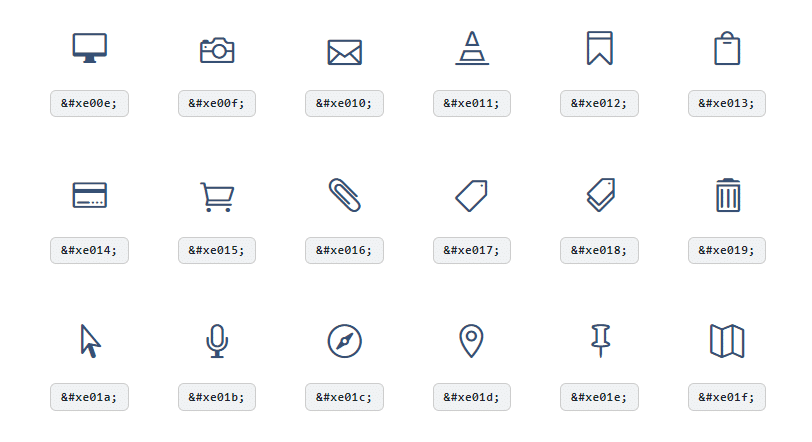
Para hacerlo, necesitamos el código del icono que queramos ver. Para obtener el código ve a la página de fuentes de iconos oficial de Divi y busca el icono que desees. Veras una lista como esta:

Para obtener el código CSS para el ícono, debemos cambiar un poco el código que viene con Divi. El código que tienes de Divi es algo así: “” elige el código del ícono que quieras, cópialo y pégalo en un blog de notas.
Para el ejemplo nosotros hemos elegido: “” ahora, en donde hemos pegado el código reemplazamos el “& # x” con una barra “\”. Entonces nos ha quedado así: “\ e013”
Una vez que tengamos nuestro código de icono listo, lo usaremos para el siguiente paso:
Paso 2: Insertamos el Snippet CSS
Copia el código CSS de acá abajo y cambiar el código en la línea de “content” por el código del icono que hayas elegido.
/* Cambiar el icono de carrito de woocommerce en Divi */
.et-cart-info span:before {
content: '\e013';
font-family: 'ETmodules' !important;
font-size: 20px !important;
}Luego de eso, ve a las opciones del tema Divi > Generales > insertar código CSS personalizado y pega el código CSS completo.
El resultado será algo como esto:
Pero eso no es todo, tenemos una opción adicional para ti:
Cambiar el icono del carrito por una imagen
Primero es recomendable que descarguemos la imagen, que la misma sea en formato PNG y que sea de 20 x 20 px como máximo de tamaño.
Aprende a crear una tienda online con nuestro curso de creación de tiendas online con Woocommerce y Divi
Luego, para cambiar el ícono del carrito por una imagen personalizada que quieras descargar de flaticon o cualquier otro banco de iconos, debes copiar el siguiente cacho de código:
.et-cart-info span:before {
/* icono descargado de www.flaticon.com */
background: url('https://layout.uxdivi.com/wp-content/uploads/sites/3/2021/01/shopping-1.png') !important;
content: '';
display: inline-block;
height: 1em !important;
width: 1em !important;
vertical-align: -1px;
}Solo debes cambiar la URL a la de tu archivo de imagen que podrás ver en los detalles de la misma. También puede jugar con el ancho y la altura para obtener el tamaño del icono que desee y el valor de alineación vertical para moverlo hacia arriba o hacia abajo.
El resultado sería el siguiente:
¡Y listo! Si todo sale bien, ya pudiste cambiar el icono del carrito de WooCommerce en Divi.
Relacionado: Cambiar el “read more” del blog de Divi
¿Te ha gustado? No olvides compartirlo y comentar nuestro contenido. Nos vemos en un próximo tutorial.















Hola buen tutorial! Y para mostrar la cantidad de productos añadidos como se hace ?
¡Gracias! En un próximo snippet lo compartiremos, así que debes estar al pendiente, o estar inscrito en nuestra lista de correo para que recibas las actualizaciones.
Hola. Muchas gracias por el tutorial. Una duda ¿cómo puedo hacer que cambie de color el icono del carrito o de icono al pasar el cursor?
Hola Rafa, puedes aplicar al elemento del carrito la propiedad “Hover” y definir el color. Acá hay un guía para aplicar la propiedad “Hover” en CSS: https://www.w3schools.com/cssref/sel_hover.asp