Cómo mejorar el diseño de la página de “mi cuenta” en Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como mejorar el diseño de la página de “mi cuenta” en tu tienda online hecha con Divi. Esta es una de las cuestiones más solicitadas por usuarios en Divi, y acá traemos un montón de tips, consejos y Snippets para que personalices la página de mi cuenta de tu tienda online y le des un aspecto fenomenal. Vamos a ello.
Índice
En este tutorial construiremos este diseño:

Pasos iniciales para personalizar la página de mi cuenta de Woo con Divi
Cuando hacemos una página web tipo tienda online con WooCommerce y Divi, uno de los principales retos es personalizar o mejorar el diseño de las páginas de mi cuenta, carrito y finalizar compra, pues hasta la fecha de publicación de este tutorial, ET no ha hecho que Divi pueda modificar a detalle los elementos de estas páginas desde el constructor visual, cosa que es un punto negativo para Divi, pues su competencia ya lo tiene implementado desde hace mucho.
Si bien es cierto que ya existen algunos plugins premium como el de Divi Shop Builder de la gente de Divi Space, estas son opciones que ya deberían venir incluidas dentro de Divi de forma nativa, cosa que esperamos se resuelva en Divi 5.0.
Bien, es por ello que traemos este y los siguientes tutoriales donde a través de CSS les enseñamos a darle ciertos estilos a la página de mi cuenta para mejorar el diseño que viene por defecto con Divi.
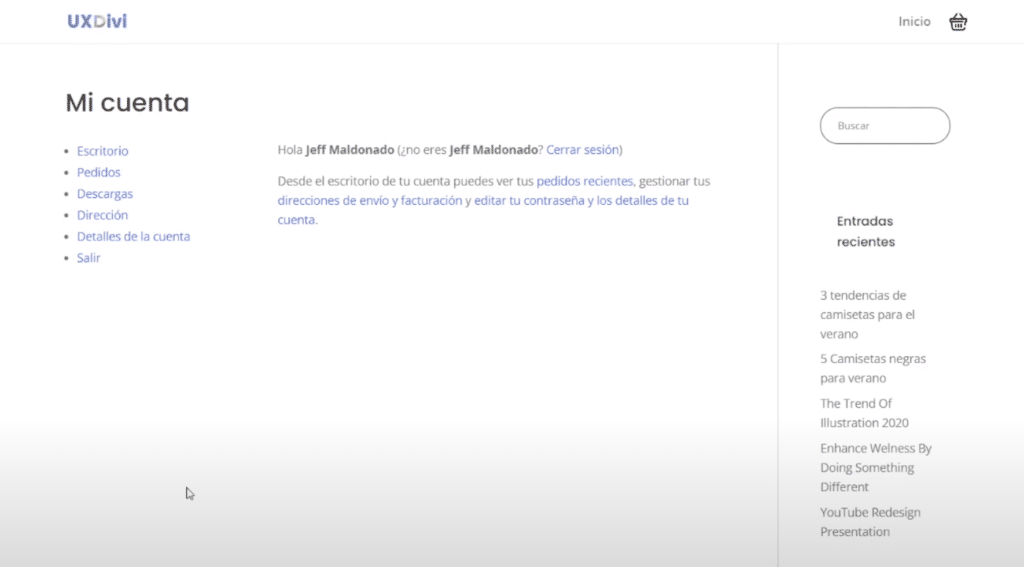
Puedes ver como se ve la página de mi cuenta por defecto con Divi aquí:

Para comenzar, y como se menciona en el video tutorial demos saber algunas cosas:
- Debemos tener correctamente configuradas las páginas de mi cuenta, carrito y finalizar compra. Todo ello lo explicamos en nuestro curso de Woocommerce Básico.
- Podemos personalizar la página de mi cuenta desde el theme builder o directamente desde la página donde se encuentra este shortcode, en el video explicamos las diferencias.
- Debemos personalizar algunos estilos desde el personalizador de temas de WordPress. Si quieres aprender más sobre ello puedes ver la clase donde hablamos de este tema en nuestro curso gratuito de Divi.
- Recuerda que si quieres aprender a crear una tienda online profesional con Divi, tenemos un curso de creación de tienda online completo para ti.
Una vez que tengamos todo esto en cuenta podemos comenzar a mejorar el diseño de la página de mi cuenta con woocommerce y Divi.
¿Cómo mejorar el diseño de la página de “mi cuenta” con Woocommerce y Divi?
Lo primero que debemos hacer es activar el Divi Builder y verificar que el shortcode se encuentre correctamente desplegado dentro de Divi.
A partir de allí todo es cuestión de creatividad, en el caso del ejemplo, decidimos colocar una sección en la parte superior, con una imagen de fondo y el titulo de la página, algo sencillo pero minimalista y moderno.

Con este diseño damos un gran paso de entrada a los usuarios que visiten esta página para revisar todas sus compras en la tienda online.
Agregamos CSS personalizado a la barra de menú
Luego, para mejorar la experiencia del usuario en el menú de navegación lateral de la tienda online en la página de mi cuenta, hemos decidido colocarle algunos íconos a cada elemento para llevarlo a un nivel de personalización interesante. Para ello hemos integrado iconos personalizados con Font Awesome de manera nativa dentro del CSS de nuestra página.
Primero colocamos este snippet en Divi > Opciones del tema > integración > código en el Head para poder conectar Font Awesome con Divi:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css">
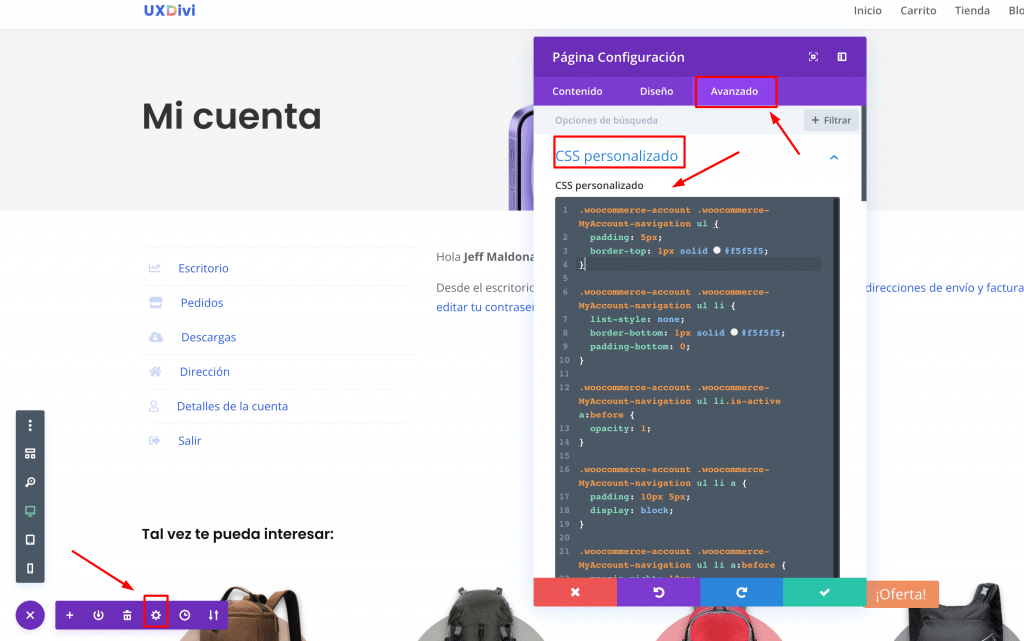
<script src="https://kit.fontawesome.com/76cb5cbecc.js" crossorigin="anonymous"></script>Después de esto, debemos integrar el siguiente CSS en las opciones de la página de mi cuenta en Divi tal como lo mostramos en el tutorial.
.woocommerce-account .woocommerce-MyAccount-navigation ul {
padding: 5px;
border-top: 1px solid #f5f5f5;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li {
list-style: none;
border-bottom: 1px solid #f5f5f5;
padding-bottom: 0;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.is-active a:before {
opacity: 1;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li a {
padding: 10px 5px;
display: block;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li a:before {
margin-right: 10px;
opacity: .25;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li a:hover:before {
opacity: 1;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--dashboard a:before {
font-family: 'FontAwesome';
content: "\f201";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--orders a:before {
font-family: 'FontAwesome';
content: "\f54e";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--downloads a:before {
font-family: 'FontAwesome';
content: "\f381";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--edit-address a:before {
font-family: 'FontAwesome';
content: "\f015";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--payment-methods a:before {
font-family: 'FontAwesome';
content: "\f09d";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--edit-account a:before {
font-family: 'FontAwesome';
content: "\f007";
padding-right: 15px;
}
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--customer-logout a:before {
font-family: 'FontAwesome';
content: "\f08b";
padding-right: 15px;
}Para cambiar los íconos de cada sección, solo debes buscar el icono que desees en Font Awesome y reemplazar el código que esta después de la barra en “content”, por ejemplo: “\f08b”. Importante, recuerda solo reemplazar el código, sin quitar la barra.

Finalmente, hacemos lo mismo para insertar el resto de CSS personalizado que mejorará el diseño aspecto de los demás elementos en las tablas de Divi.
Dejamos por acá el resto de CSS que usamos en el tutorial. Recuerda que debes pegarlo justo debajo del CSS anterior.
.entry-content table:not(.variations) {
border: 0px solid #eee;
}
.entry-content thead th, .entry-content tr th {
color: #555;
background-color: #f5f5f5;
padding: 15px!important;
}
.woocommerce table.my_account_orders td {
padding: 10px 8px;
}
.woocommerce a.button:hover, .woocommerce-page a.button:hover {
background-color: #fff!important;
}
.woocommerce-account h2, .woocommerce-account h3 {
font-size: 20px;
font-weight: 600;
margin-bottom: 10px;
margin-top: 10px;
color: #111;
}
.woocommerce table.shop_table td {
border-top: 0px solid rgba(0,0,0,.1);
}
.woocommerce table.shop_table tbody th, .woocommerce table.shop_table tfoot td, .woocommerce table.shop_table tfoot th {
font-weight: 700;
border-top: 0px solid rgba(0,0,0,.1);
}Con estos códigos mejorará el aspecto general de todo el diseño en la página de mi cuenta de tu tienda online hecha con Divi, pero acá lo más importante es saber como investigar como seleccionar y cambiar el CSS desde el Inspeccionador de código de Chrome, para lo cual te recomendamos ver el video tutorial de youtube completo pues allí lo ponemos totalmente en práctica.
El resultado total del diseño sería algo como esto:

Conclusiones
Como viste, en este tutorial indagamos a detalle en la personalización de la página de mi cuenta hecha con Divi. Un mal necesario a corregir y resolver si estás creando una tienda online con este tema y Woocommerce.
Recuerda que cada semana publicaremos un nuevo tutorial gratuito donde estaremos personalizando varios de los layouts de nuestra tienda con el theme builder de Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Hola, tiene alguna actualización de este tutorial, hacerlo con theme builder o algo similar?
Que tal Ikigai, no de momento, puesto que Divi no tiene ninguna mejora respecto a este apartado.