Como crear tablas con Divi Pixel y su módulo de Table Maker.

El módulo Table Maker de Divi Pixel es una herramienta diseñada para organizar grandes cantidades de datos en tablas de manera sistemática y clara. Su principal objetivo es mejorar la experiencia del usuario al presentar la información en formatos de columnas y filas, facilitando su análisis, investigación y comunicación.

Este módulo permite incorporar de manera directa tablas estéticas y responsivas dentro del Constructor de Divi, brindando la flexibilidad de personalizar cada aspecto de la tabla sin necesidad de usar códigos cortos.
Recuerda que ya habíamos creado un tutorial de creación de tablas con Divi Table Maker, una alternativa que creemos que puede ser más fácil de trabajar que este módulo.
Índice
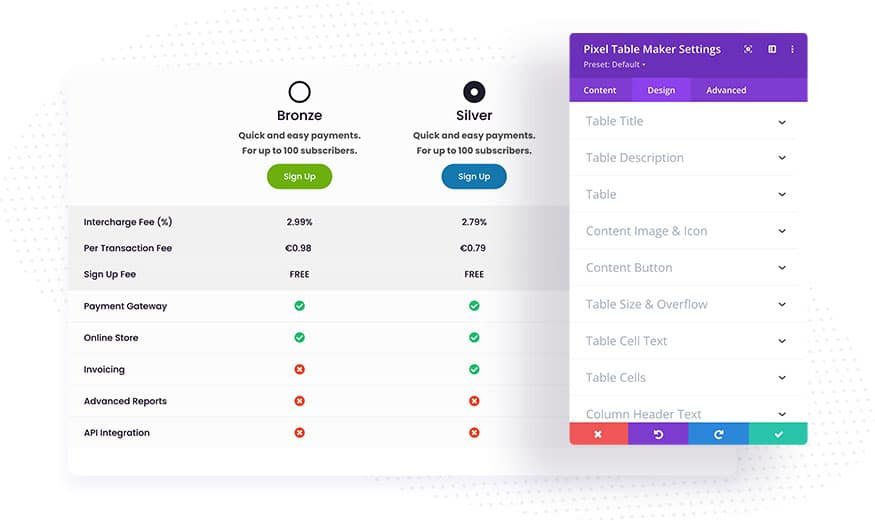
¿Cómo Funciona el Módulo de Table Maker de Divi Pixel?
El módulo facilita la integración de tablas en tu sitio web de Divi, permitiéndote personalizar completamente el contenido, las columnas, las cabeceras de fila y cada celda. Ofrece opciones para insertar elementos variados como texto, imágenes, iconos, botones, calificaciones y más. Además, garantiza que la tabla sea amigable para dispositivos móviles con solo un clic.
Demostración y Mejoras
Puedes ver una demostración del Módulo Table Maker aquí:
¿Qué Características Tiene?
El módulo Table Maker de Divi Pixel no solo es una herramienta potente para la creación de tablas dentro de tu sitio web en Divi, sino que también ofrece una serie de características avanzadas y opciones de personalización que lo hacen destacar. Aquí te explico con más detalle cada una de estas características:
Personalización Completa
- Control Total: Este módulo te da el poder de ajustar cada aspecto del diseño de tu tabla, desde el contenido hasta el estilo visual de las columnas y las cabeceras de las filas. Esto significa que puedes determinar el ancho de las columnas, el color de fondo, el tipo de letra, el tamaño del texto y mucho más para cada parte de tu tabla, asegurando que se adapte perfectamente al diseño y la estética de tu sitio.
- Diseño Cohesivo: Al poder personalizar completamente el estilo de tus tablas, puedes garantizar que se integren de manera cohesiva con el resto de tu diseño web, manteniendo una identidad visual uniforme en todo el sitio.
Elementos Diversos
- Variedad de Contenidos: La capacidad para insertar una amplia gama de elementos en las tablas —como texto, imágenes, iconos, botones y calificaciones— abre un abanico de posibilidades para mostrar información de manera más interactiva y atractiva para los usuarios.
- Tablas Enriquecidas: Con esta característica, puedes ir más allá de las tablas tradicionales y crear tablas enriquecidas que no solo presenten datos, sino que también incluyan elementos visuales y de acción que mejoren la experiencia del usuario y faciliten la interacción con el contenido presentado.
Responsivo y Amigable para Móviles
- Adaptabilidad: En el mundo digital actual, es crucial que todo contenido web sea accesible y se visualice correctamente en dispositivos móviles. Este módulo asegura que tus tablas sean completamente responsivas, adaptándose a cualquier tamaño de pantalla para una visualización óptima en smartphones y tabletas.
- Facilidad de Uso: Garantizar que las tablas sean amigables para dispositivos móviles es tan simple como un clic. Esto elimina la necesidad de ajustes complejos o código adicional para asegurar que tus tablas se vean bien en todas las plataformas, mejorando significativamente la accesibilidad de tu contenido.
Estas características hacen del módulo Table Maker una solución integral para quienes buscan presentar información de manera estructurada, accesible y visualmente atractiva en sus sitios web Divi. Al aprovechar estas opciones avanzadas de personalización, puedes crear tablas que no solo sirvan para mostrar datos, sino que también contribuyan al diseño y la funcionalidad de tu sitio, mejorando la experiencia del usuario y destacando tu contenido de manera efectiva.
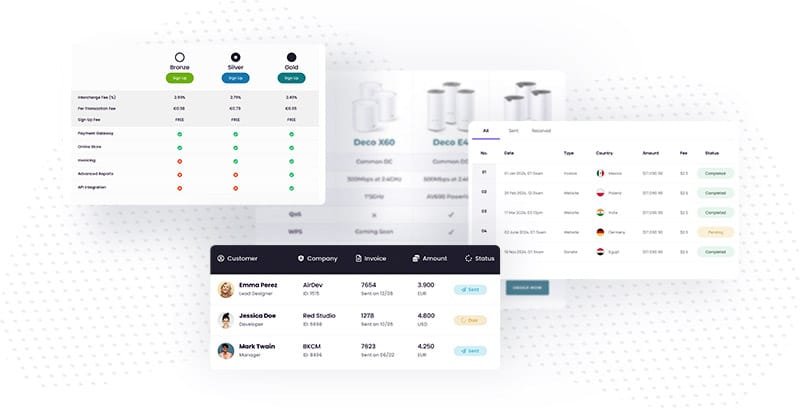
¿Cuáles son los Tipos de Tablas que Podemos Implementar?
Con el módulo Table Maker, puedes crear tablas para:
- Comparaciones
- Especificaciones de producto
- Diferencias entre precios
- Datos estáticos ampliados
¿En Qué Casos Prácticos de Diseño de Sitio Web los Podemos Implementar?
Las tablas son útiles para:
- Presentar información detallada de productos o servicios.
- Comparar características o precios de manera clara.
- Mostrar datos o estadísticas de forma organizada.
- Mejorar la legibilidad de listas complejas o información técnica.
¿Pasos para Implementar el Módulo en un Diseño con Divi?
- Selecciona el módulo Table Maker dentro del Constructor de Divi.
- Personaliza el contenido, las columnas, las cabeceras de fila y cada celda según tus preferencias.
- Añade elementos como texto, imágenes, iconos o botones si es necesario.
- Asegúrate de que la tabla sea responsiva para dispositivos móviles.
- Incorpora la tabla personalizada en tu sitio web de Divi.

Recomendaciones y Conclusiones Finales
El módulo Table Maker de Divi Pixel es una herramienta poderosa que elimina la necesidad de plugins adicionales para la creación de tablas en Divi. Facilita la presentación de datos de manera estética y funcional, mejorando significativamente la experiencia del usuario.
Al utilizarlo, considera el propósito de tu tabla y cómo puede mejorar la comprensión de la información por parte de tus usuarios. Experimenta con las diversas opciones de personalización para crear tablas que no solo sean informativas, sino también visualmente atractivas y coherentes con el diseño de tu sitio web.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Comentarios