Personalizar post de blog con el Theme Builder + compartir en redes

En este tutorial de Divi te enseñamos a personalizar post de blog con el Theme Builder y te obsequiaremos el plugin premium Epic Social Share ¡Gratis!. Este es otro tutorial de nuestra serie de contenidos de Tutoriales Free donde nos centramos en el mejoramiento y personalización del blog en Divi.
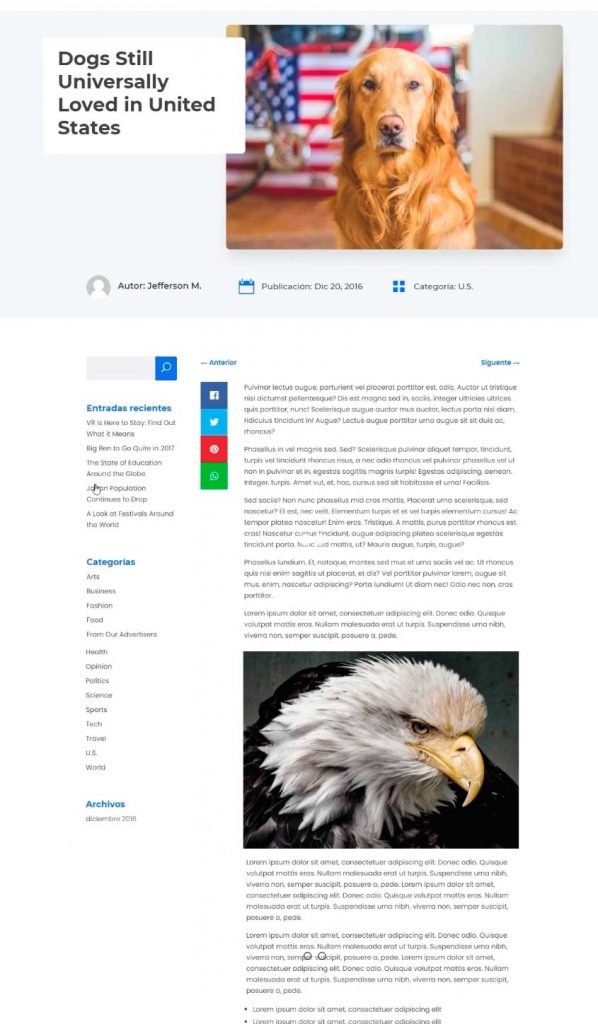
Lo que queremos lograr es algo como esto:

Lo primero que haremos será tomar un modelo de blog base y lo personalizaremos con el Theme Builder de Divi como hemos hecho en tutoriales anteriores.
Después integraremos el plugin Epic social share que nos servirá para compartir esos post en diferentes redes sociales incluyendo Whatsapp.
Como lo mencioné en el vídeo, puedes descargar el plugin justo aquí siendo premium ⭐👇
¡Y eso es todo! ¿Qué te ha parecido nuestro tutorial? No olvides compartirlo con tus amigos












Hola me puedes ayudar a crear mi blog con divi cuanto cuesta?
Ya te he respondido por correo.
Hola, gracias por tu tutorial, disculpa cual es el código para bajar un poco los botones de compartir que el menu no lo oculte, gracias, he intentado pero no me funciona.
Gracias
Desafortunadamente no hemos encontrado el CSS apropiado para corregir esto, también le hemos pedido soporte a los creadores del plugin pero no han respondido.