Crear una página de categorías personalizada con el Theme Builder de Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial premium aprenderás a crear una página de categorías personalizada con Theme Builder de Divi. Las categorías que vienen por defecto con el tema Divi son lamentables, pero afortunadamente podrás personalizar el layout de estás páginas con el theme builder de Divi desde la actualización 4.0 de tema.
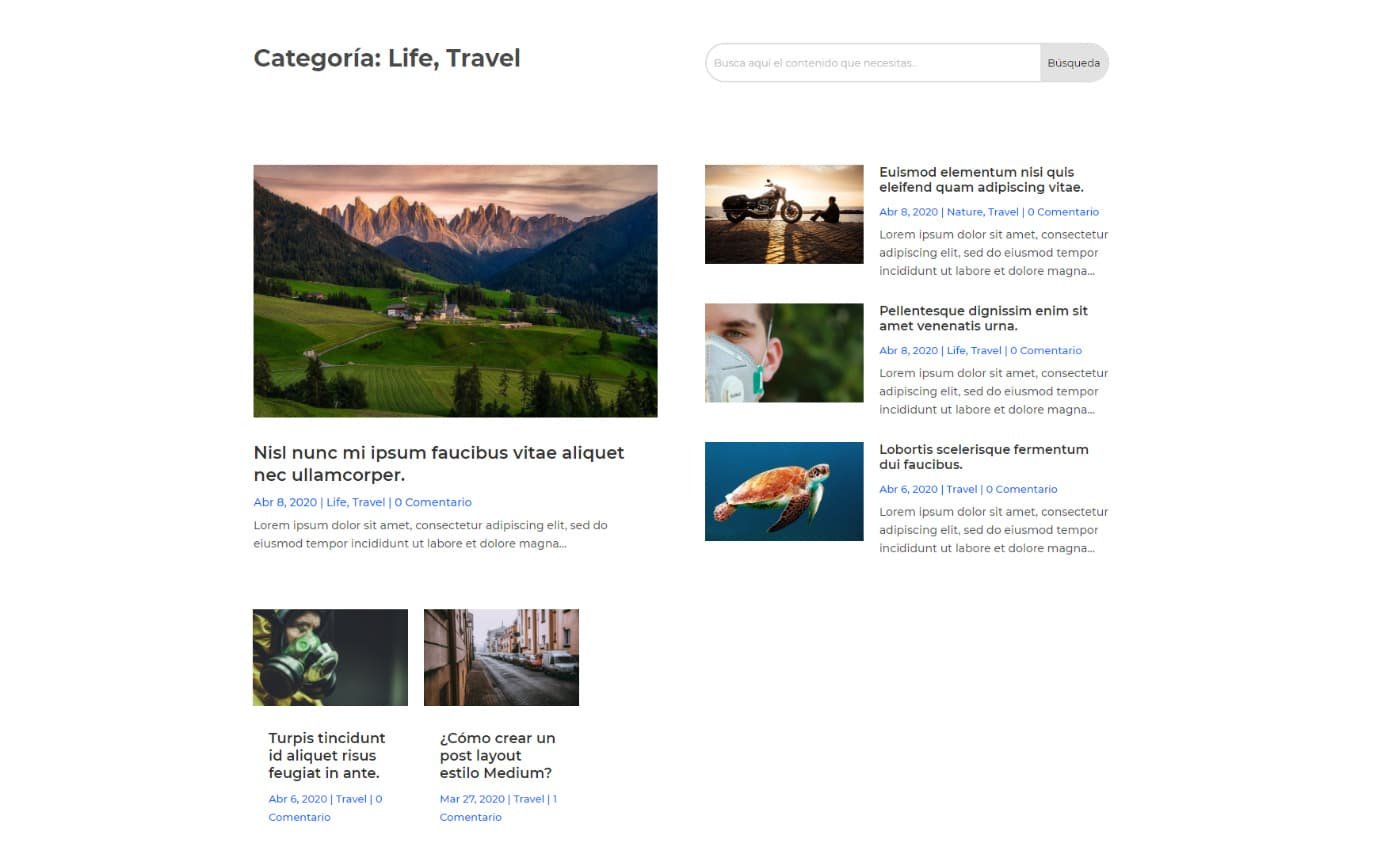
Una vez que termines de ver el videotutorial premium podrás realizar algo como esto:

Como ves, es algo relativamente sencillo usando los elementos mencionados él en videotutorial. Con esto podemos hacer que nuestros contenidos hechos con Divi, y el blog que queramos tener con este tema, simplemente luzcan fabulosos y dejen de ser esa cosa rara y poco usable que viene con el tema por defecto.
De esta misma manera podemos editar el Header, Footer o el layout del blog en si mismo como vimos en otros videotutoriales premium.
Si te ha gustado el videotutorial no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este tutorial, para que todos veamos los resultados maravillosos que conseguiste con este tutorial.












Comentarios