Agregar fuentes o tipografías en Divi sin problemas

En este tutorial te mostraremos como agregar fuentes o tipografías personalizadas a Divi sin problemas, y solucionaremos el error «Lo sentimos, este tipo de archivo no está permitido por motivos de seguridad» que nos da WordPress cuando intentamos subir un archivo de tipografía .ttf o .otf en Divi:

Índice
Método 1: Con un plugin (más seguro)
Explicamos este método en el video, porque es el que más recomendado y seguro para lograr este objetivo. Para agregar fuentes o tipografías en Divi sin que haya problemas, primero debemos indicarle a WordPress que permita la carga de archivos .ttf o .otf, ello lo lograremos con un plugin gratuito que nos permitirá realizar esta actividad.
Para agregar el plugin ve a tu panel de WordPress > Plugins > agregar nuevo, y allí busca el plugin Mime Types Plus:

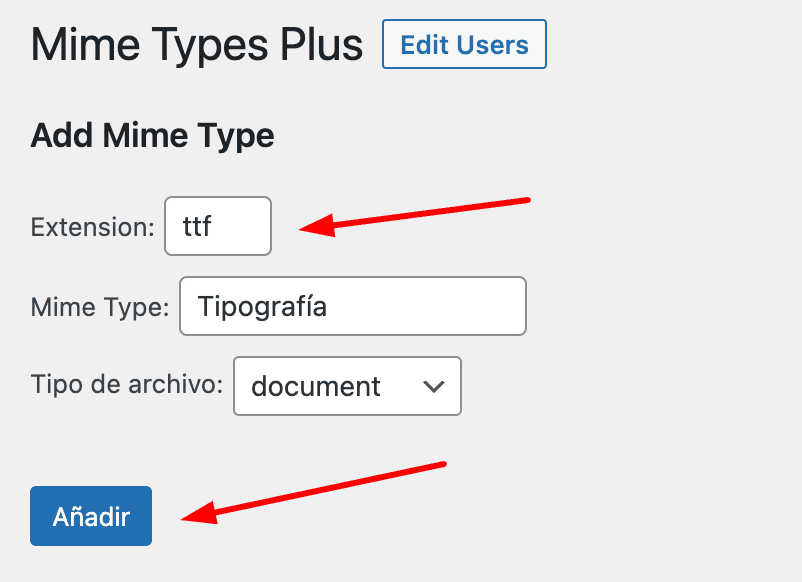
Al instalar y activar el plugin debemos ir a su configuración, y aquí los pasos son muy simples, solo agrega el tipo de archivo a la lista, en este caso, para las tipografías deberás agregar esta información:
- Extensión: ttf – otf (sin el punto)
- Mime Type: Tipografía o fuente
- Tipo de archivo: document

Le das añadir, ¡y listo! Posterior a esto, podrás ir al Divi builder y cargar las tipografías que quieras.
Método 2: Modificando el PHP de WP (menos seguro)
En este método resolveremos el problema recurrente de error al agregar tipografías personalizadas en Divi. Recuerda que este método es el menos recomendado; sin embargo, lo mostramos para que tengas una opción adicional para resolverlo. Lo haremos modificando unas pequeñas líneas en funtion.php, checa como lo hacemos:
Paso 1: Haz copia de seguridad de tu WordPress
Como vamos a meter código al sitio, siempre recomendamos que antes hagas una copia de seguridad por si algo sale mal. En este post te enseñamos como hacer una copia de seguridad en WordPress y como recuperarla tambien.
Paso 2. Instala el Plugin Code Snippets
Code Snippets te permitirá insertar código PHP en tu sitio web sin necesidad de ir a tocar los archivos base del tema. Con este plugin nos olvidamos de hacer temas, hijos o todo ese jaleo, simplemente lo instalamos y podemos insertar allí el código con seguridad.
Paso 3: Snippet PHP para agregar fuentes personalizadas
Copia el código PHP de acá abajo y pégalo según los pasos anteriores. También lo puedes hacer como se explica en el video, solo que cuando se actuase el tema Divi se perdería. En todo caso también puedes colocarlo en tu archivo de funtion.php de tu childtheme.
//agrega este código en functions.php, subes la fuente y luego eliminas el código
define('ALLOW_UNFILTERED_UPLOADS', true);¡Y listo! Superfácil, ¿verdad? ¡Ahora con este snippet podrás cargar fuentes personalizadas en Divi sin ningún tipo de problemas!
¿Te ha gustado? No olvides compartirlo y comentar nuestro contenido. Nos vemos en un próximo tutorial












Genial este plugin, me solucionó el problema para trabajar con fuentes propias en un segundo. Y además es útil para muchos otros tipos de archivo. Fácil de aplicar y de utilizar.
Gracias Jefferson, como siempre muy útil e interesante.
¡Un gusto ayudar Meritxell! Un abrazo.