Diseño de Landing Page con estilo Glassmorfista en Divi – Formación en Vivo

En nuestro 6to #UXDIVILiveDesign diseñaremos completamente en vivo una landing Page con estilo Glassmorfista (efecto de desenfoque de fondo) en Divi.
Herramienta recomendada: Canva PRO, ten una prueba de 30 días gratuitos a la herramienta pro desde este enlace: https://bit.ly/3b1IeHl
El CSS usado en el botón fue el siguiente:
/* Glassmorfismo Uxdivi */
backdrop-filter: blur(80px);Si quieres el layout directo para que puedas descargar, reemplazar valores y usar en tu instalación, puedes descargarlo desde acá, siendo premium.
Layout Glassmorfista Landing page
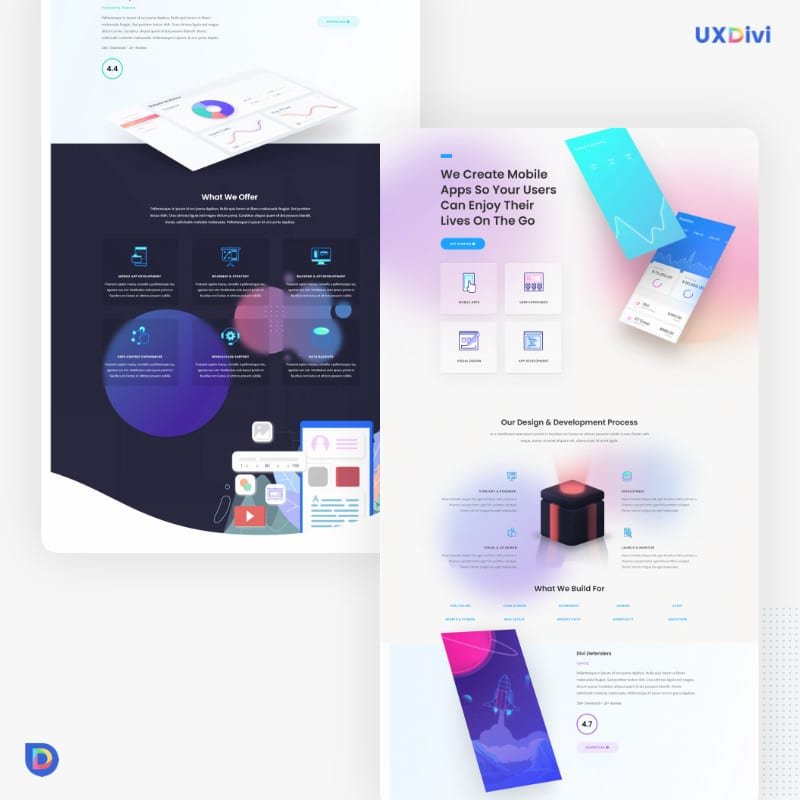
Resultado:













Comentarios