Resultados de búsqueda de productos en tienda online con Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como crear un layout de resultados de búsqueda personalizados en una tienda online hecha con Divi. Además corregiremos el problema de error de búsqueda de productos con los módulos de Divi y también ampliaremos la funcionalidad de búsqueda con resultados ajax.
Índice
En este tutorial construiremos este layout:

¿Por qué crear resultados de búsqueda con Woocommerce y Divi?
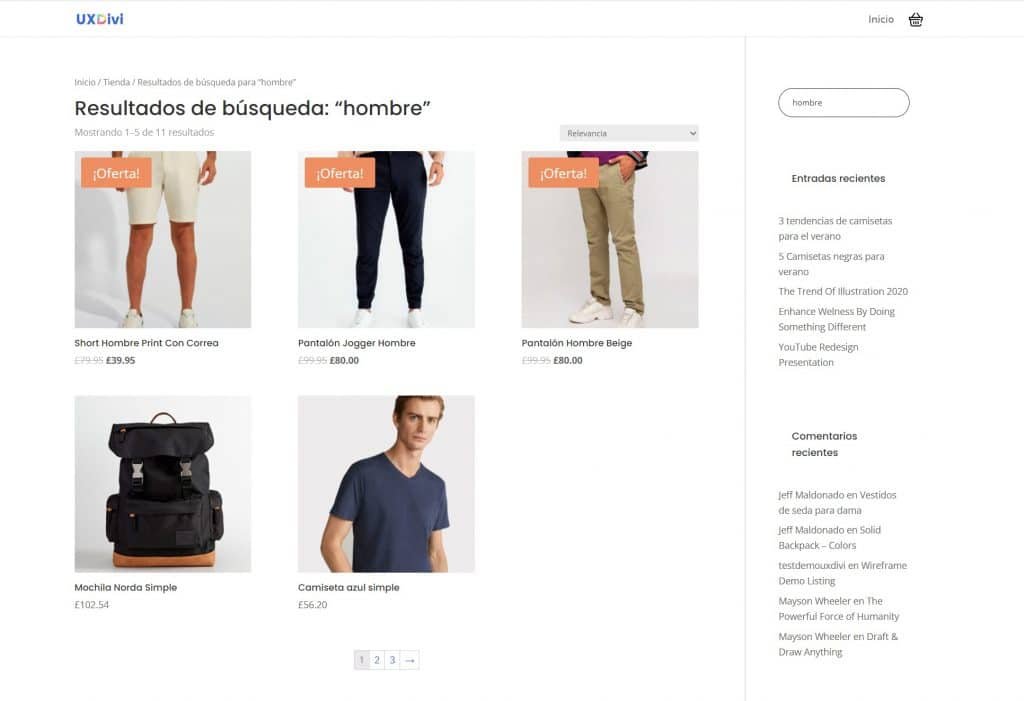
En Divi, la página de resultados de búsqueda es la página a la que se dirige al usuario cuando hace alguna búsqueda en el sitio web. Esta página por defecto es bastante pobre y además con un diseño que no es bueno para la experiencia de usuario en nuestro sitio.
Puedes ver a lo que me refiero aquí:

Es por ello, que personalizar el diseño de los resultados de búsqueda en nuestra tienda online con Divi, es imprescindible, pues ello hará que el usuario tenga una mejor experiencia al momento de buscar un producto.
Recuerda que si quieres aprender a manejar Woocommerce de manera profesional, puedes ver nuestro curso básico de Woocommerce.
¿Cómo crear un layout de resultados de búsqueda con Woocommerce y Divi?
Al igual que pasa con las categorías, productos, y muchos otros diseños en Divi, podemos crear un layout de resultados de búsqueda personalizado con el Theme Builder de Divi.
Para ello usaremos todo el poder del theme builder, creando un diseño desde cero los resultados de búsqueda de nuestra tienda online con Divi.
Para crear un layout layout de resultados de búsqueda con Woocommerce y Divi debes ir a Divi > Generador de temas > crear nueva plantilla.
Debes asignar esta plantilla a la regla de resultados de búsqueda del sitio, como ves, esta es la única opción con estas características en las reglas de asignación de las plantillas.

Construcción de plantilla con el Theme Builder
En este punto ya todo es meramente construcción de la plantilla con el Divi Builder. Re recomendamos que crees un encabezado, donde vas a colocar el titulo de la página de manera dinámica. Esto hará que cuando se presente el resultado de búsqueda de tus productos en Divi coloque el mensaje «Resultados de búsqueda para…» y con ello ofreceremos una mejor experiencia al usuario.

También es recomendable colocar un módulo de búsqueda en el encabezado de este layout, pues, si el usuario no logra encontrar lo que busca, siempre tendrá la posibilidad desde esa página de volver a hacer una búsqueda de productos.

Finalmente, en la parte inferior, debes colocar el módulo de tienda de Divi y darle los estilos que quieras. Lo más importante en esta parte, es escoger la opción correcta para desplegar los productos de manera dinámica en función de los resultados de búsqueda.

Para ello, al igual que hacemos en el layout de categorías de Divi, debemos colocar la opción que nos presente los productos de manera dinámica. Pero en este caso, debes seleccionar la opción «Usar la página actual» que lo que hará es presentar los productos que son llamados a través del formulario de búsqueda únicamente.
Los productos no me carga en Divi cuando hago una búsqueda.
Seguramente te has preguntado eso, no has tenido ese problema al momento de construir un layout personalizado de resultados de búsqueda para productos en Divi.
Para solucionar este problema tenemos dos opciones, la primera es una solución que mostramos en el tutorial premium donde mostramos como solucionar el problema de los resultados de búsqueda con Divi a través de la inserción de código. Es una solución muy práctica y que no requiere de plugins adicionales para que el módulo de búsqueda de Divi que viene por defecto consiga cualquier contenido o CPT incluyendo por supuesto los productos de Divi.
La segunda opción es usar el plugin gratuito Advanced Woo Search, un plugin que va a potenciar todo el poder de búsqueda de productos dentro de nuestra tienda online, y además que es completamente compatible con Divi como puedes ver en su documentación oficial.
En el video tutorial explicamos a detalle como configurar correctamente este plugin dentro del sitio para que nos genere resultados de búsqueda de productos en nuestra tienda online hecha con Divi, así que no te lo pierdas para ver a detalle como configurar este poderoso plugin.
Conclusiones
Crear un layout de resultados de búsqueda de productos con el Theme Builder de Divi puede hacer que ofrezcas una gran experiencia de usuario a los compradores de tu tienda online hecha con Divi, esto a su vez hará que haya una mayor probabilidad de compra en tu eCommerce, y con ello, mejores resultados de conversión.
Por ello es necesario que logres crear un layout de resultados de búsqueda personalizado, y más importante que se integre completamente con un sistema de búsquedas enriquecido que le ofrezca a tus usuarios resultados fiables y precisos, y con este tutorial lo podrás lograr sin problemas 😎
Recuerda que cada semana publicaremos un nuevo tutorial gratuito donde estaremos personalizando varios de los layouts de nuestra tienda con el theme builder de Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Me gustaría personalizar una página de búsqueda con el módulo de DIVI para buscar Páginas.
Estoy trabajando una web con muchas referencias, (cada Ref. es una página. No es WooCommerce) y todo lo que encuentro es para búsquedas de blog. Sabéis donde encontrar un tutorial para resolver mi caso?
Gracias mil a quién responda
Que tal Luis. El buscador de Divi por defecto busca las «páginas» de WordPress, lo que no busca son términos especificos dentro de las páginas, que creo que es lo que estás buscando. Para solucionar eso debes usar otro buscador, en este caso te recomiendo el plugin ivory search que es el que nosotros usamos acá.
Gracias por tu rápida respuesta.
Realmente lo que me interesa es que el módulo Búsqueda, me permita «linkar» a una página específica entrando su título, es decir, las distintas páginas que tengo se describen como variables alfanuméricas, que son en realidad la referencia del propio producto que contiene, ejemplo: ROAF001, ROBN023, ROFR005, etc. Esto son nombres de página y cada una contiene un artículo/producto.
En el recuadro de búsqueda quiero poder entrar cualquier referencia que me pueda interesar y me traslade a esa página, exactamente como funciona con el localizador de páginas en modo escritorio.
¿Esto sería posible? ¿Es necesario personalizar o diseñar la página previamente, como haces en tu tutorial para los casos de blog?
Que tal Luis, así es, es posible con Ivory Search y si, hay que personalizar la página de resultados de búsqueda. Todo ello lo explicamos en esta clase de este curso: https://uxdivi.com/clases/bonus-mejorar-el-sistema-de-busqueda-de-contenidos-con-ivory-search (contenido premium)
Hace dias estaba valorando apuntarme a tus cursos premium y con esto me acabas de ayudar a decidirme.
Nos vemos pronto (es un decir)
Gracias por tu atención
¡Te esperamos en la comunidad!
consulta en la busqueda de categorias padres que tienen sub categoria , hay forma que cuando le hagas click a la categoria padre se vieran los iconos de la subcategoria padre y no los productos de la categoria padre
Que tal Víctor, un gusto saludarte.
Si es posible, en este caso, debes hacer un layout de categorías con el theme Builder, y en este layout, en vez de desplegar los productos, puedes desplegar un diseño personalizado mostrando las subcategorías usando el módulo de categorías de Woo Essential que vemos en esta clase: https://uxdivi.com/lecciones/leccion-06-caracteristica-de-category-grid-carrusel-y-acordeon
Acá lo único, es que debes hacer un layout para cada categoría que tengas, enlazando específicamente las subcategorías de cada categoría en cada layout.
Este curso veo es de 2021 posterior hay alguna actualización cosas que se hayan mejorado?
Que tal Jesús, un gusto saludarte. No Jesús, este tutorial sigue siendo funcional pues las herramientas que se usan para el mismo no han cambiado en estos años.
Saludos.