Diseño de Layout de producto con el Theme Builder de Divi – Formación en Vivo

En nuestro #UXDIVILiveDesign nuevo haremos el diseño en vivo de un layout de producto #3 personalizado con el Theme Builder en Divi. En este caso buscaremos crear un layout de producto personalizado con variaciones de colores aplicado todo en Divi.
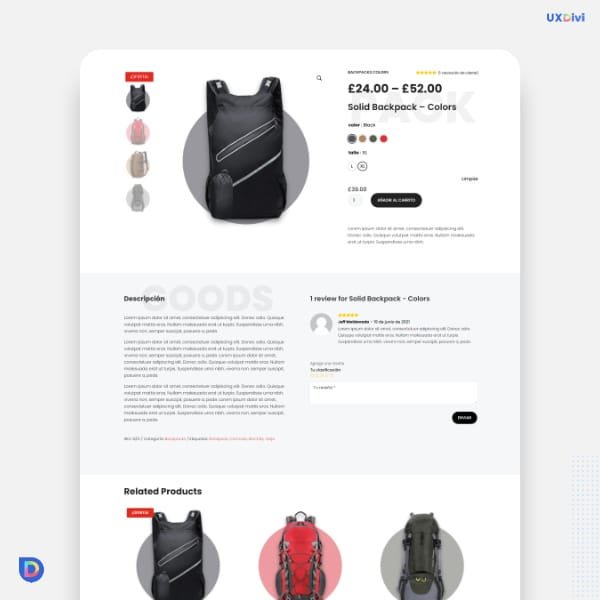
Resultado:

Código CSS Usado:
Ajustar los espacios en variation Swatches:
/* CSS para espacios en variation swatches */
#left-area ul, .comment-content ul, .entry-content ul, .et-l--body ul, .et-l--footer ul,
.et-l--header ul, body.et-pb-preview #main-content .container ul {
list-style-type: disc;
padding: 0 0 0px 0em;
line-height: 2px;
}Corregir color en precio de variaciones de producto:
#et_search_icon:hover, #top-menu li.current-menu-ancestor>a, #top-menu li.current-menu-item>a, .bottom-nav li.current-menu-item>a,
.comment-reply-link, .entry-summary p.price ins, .et-social-icon a:hover, .et_password_protected_form .et_submit_button, .footer-widget h4,
.form-submit .et_pb_button, .mobile_menu_bar:after, .mobile_menu_bar:before, .nav-single a, .posted_in a,
.woocommerce #content div.product p.price, .woocommerce #content div.product span.price, .woocommerce #content input.button,
.woocommerce #content input.button.alt, .woocommerce #content input.button.alt:hover, .woocommerce #content input.button:hover,
.woocommerce #respond input#submit, .woocommerce #respond input#submit.alt, .woocommerce #respond input#submit.alt:hover,
.woocommerce #respond input#submit:hover, .woocommerce-page #content div.product p.price, .woocommerce-page #content div.product span.price,
.woocommerce-page #content input.button, .woocommerce-page #content input.button.alt, .woocommerce-page #content input.button.alt:hover,
.woocommerce-page #respond input#submit, .woocommerce-page #respond input#submit.alt, .woocommerce-page #respond input#submit.alt:hover,
.woocommerce-page #respond input#submit:hover, .woocommerce-page .star-rating span:before, .woocommerce-page a.button,
.woocommerce-page a.button.alt, .woocommerce-page a.button.alt:hover, .woocommerce-page a.button:hover,
.woocommerce-page button.button, .woocommerce-page button.button.alt, .woocommerce-page button.button.alt.disabled,
.woocommerce-page button.button.alt.disabled:hover, .woocommerce-page button.button.alt:hover,
.woocommerce-page button.button:hover, .woocommerce-page div.product p.price, .woocommerce-page div.product span.price,
.woocommerce-page input.button, .woocommerce-page input.button.alt, .woocommerce-page input.button.alt:hover,
.woocommerce-page input.button:hover, .woocommerce .star-rating span:before, .woocommerce a.button,
.woocommerce a.button.alt, .woocommerce a.button.alt:hover, .woocommerce a.button:hover, .woocommerce button.button,
.woocommerce button.button.alt, .woocommerce button.button.alt.disabled, .woocommerce button.button.alt.disabled:hover,
.woocommerce button.button.alt:hover, .woocommerce div.product p.price, .woocommerce div.product span.price,
.woocommerce input.button, .woocommerce input.button.alt, .woocommerce input.button.alt:hover,
.woocommerce input.button:hover, .wp-pagenavi a:hover, .wp-pagenavi span.current {
color: #222222;
}CSS personalizado para Galería vertical en producto.
/* para deskto */
display: flex;
align-items: center;
/* para tablet y movil */
display: block;CSS Personalizado para Galería vertical en producto (colocar en módulo de código debajo de la imagen)
<style>
.single-product div.product .woocommerce-product-gallery .flex-viewport{
width: 80% !important;
float: right;
border-radius: 5px;
}
.woocommerce-product-gallery__image.flex-active-slide {
width: 12.5% !important;
}
.single-product div.product .woocommerce-product-gallery .flex-viewport img {
width: 100%;
}
.et_pb_wc_images div.images ol.flex-control-thumbs.flex-control-nav {
width: 15% !important;
float: left;
}
.et_pb_wc_images div.images ol.flex-control-thumbs.flex-control-nav li {
width: 100%;
float: none;
}
.et_pb_wc_images div.images ol.flex-control-thumbs.flex-control-nav li img {
border-radius: 5px;
}
</style>Si eres premium, descarga el layout completo desde acá abajo 👇












Hola Jefferson, te molesto porque me gustaría bajar el Layout de algunos diseños y donde dice:
Descarga aquí sos premium no me da ninguna opción
Hola Iván, un gusto saludarte.
¿Verificaste que estuvieras logueado en nuestro sitio para poder acceder a la descarga?
Ahora si, gracias !!!!!