Personalizar el diseño de la página de «Carrito» con Woocommerce y Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como personalizar el diseño de la página de Carrito con Woocommerce y Divi. Esta es una de las cuestiones más solicitadas por usuarios en Divi, y acá traemos un montón de tips, consejos y Snippets para que mejores el diseño de la página de carrito de tu tienda online y le des un aspecto fenomenal. Vamos a ello.
Actualización 30 Nov 2021: Este tutorial queda relevado por la nueva actualización de Divi Nuevos módulos de carrito y checkout para Divi. Explora estas nuevas opciones que te da el tema.
Índice
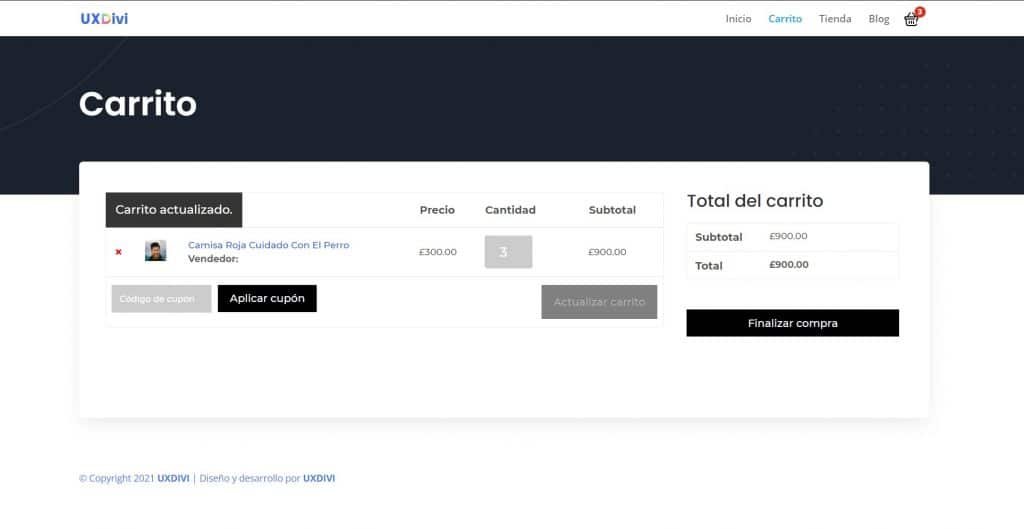
En este tutorial construiremos este diseño:
Pasos iniciales para personalizar la página de mi carrito de Woo con Divi
Como lo hemos mencionado en nuestros tutoriales anteriores de personalización de páginas en Woocommerce y Divi, este sigue siendo a la fecha una de las necesidades más importantes que hay dentro de la comunidad de diseñadores que usan Divi para crear tiendas online. Y a pesar de que existen plugins premium que ayudan a mejorar el diseño de las tiendas online con Divi, algunos son costosos y poco asequible para algunos usuarios.
Es por ello que hemos traído esta serie de tutoriales gratuitos donde mejoramos el diseño de estás páginas, y en esa ocasión es el turno de la página de carrito.
En este tutorial abordamos aspectos de diseño de esta página, dando un encabezado y personalizando con código personalizado algunos aspectos gráficos de la página de carrito con Woo y Divi.
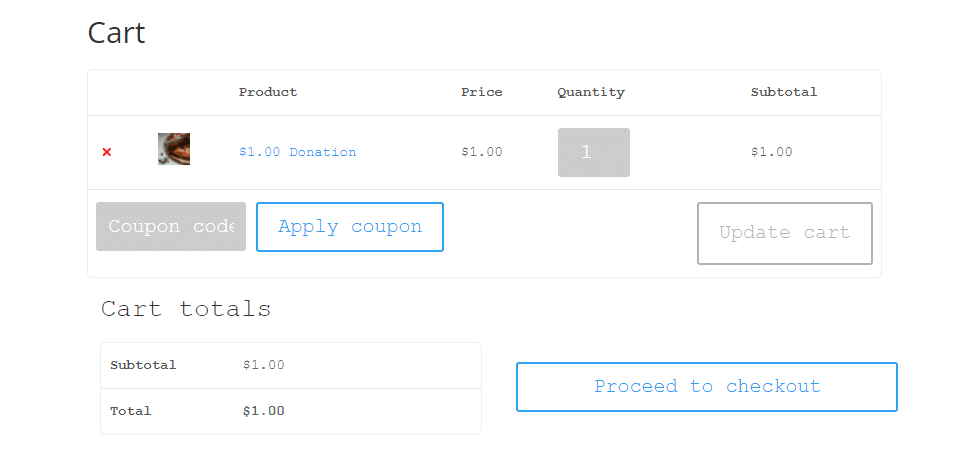
Puedes ver como se ve la página de mi «carrito» por defecto con Divi aquí:

Para comenzar, y como se menciona en el video tutorial demos saber algunas cosas:
- Debemos tener correctamente configuradas las páginas de mi cuenta, carrito y finalizar compra. Todo ello lo explicamos en nuestro curso de Woocommerce Básico.
- Podemos personalizar la página de mi carrito desde el theme builder o directamente desde la página donde se encuentra este shortcode, en el video explicamos las diferencias.
- Debemos personalizar algunos estilos desde el personalizador de temas de WordPress. Si quieres aprender más sobre ello puedes ver la clase donde hablamos de este tema en nuestro curso gratuito de Divi.
- Recuerda que si quieres aprender a crear una tienda online profesional con Divi, tenemos un curso de creación de tienda online completo para ti.
Una vez que tengamos todo esto en cuenta podemos comenzar a mejorar el diseño de la página de mi carrito con woocommerce y Divi.
¿Cómo mejorar el diseño de la página de «carrito» con Woocommerce y Divi?
Lo primero que debemos hacer es activar el Divi Builder y verificar que el shortcode se encuentre correctamente desplegado dentro de Divi.
A partir de allí todo es cuestión de creatividad, en el caso del ejemplo, decidimos colocar una sección en la parte superior, con una imagen de fondo y el titulo de la página, algo sencillo pero minimalista y moderno.

Con este diseño damos un gran paso de entrada a los usuarios que visiten esta página para revisar el carrito.
Agregamos CSS personalizado para mejorar la apariencia de la página de carrito.
Luego, para mejorar la experiencia del usuario en el menú de navegación lateral de la tienda online en la página de mi carrito, hemos decidido dividir las columnas de los carritos en dos partes, de manera que el resumen de los productos estén a la izquierda y el resumen del pedido y del pago estén a la derecha.
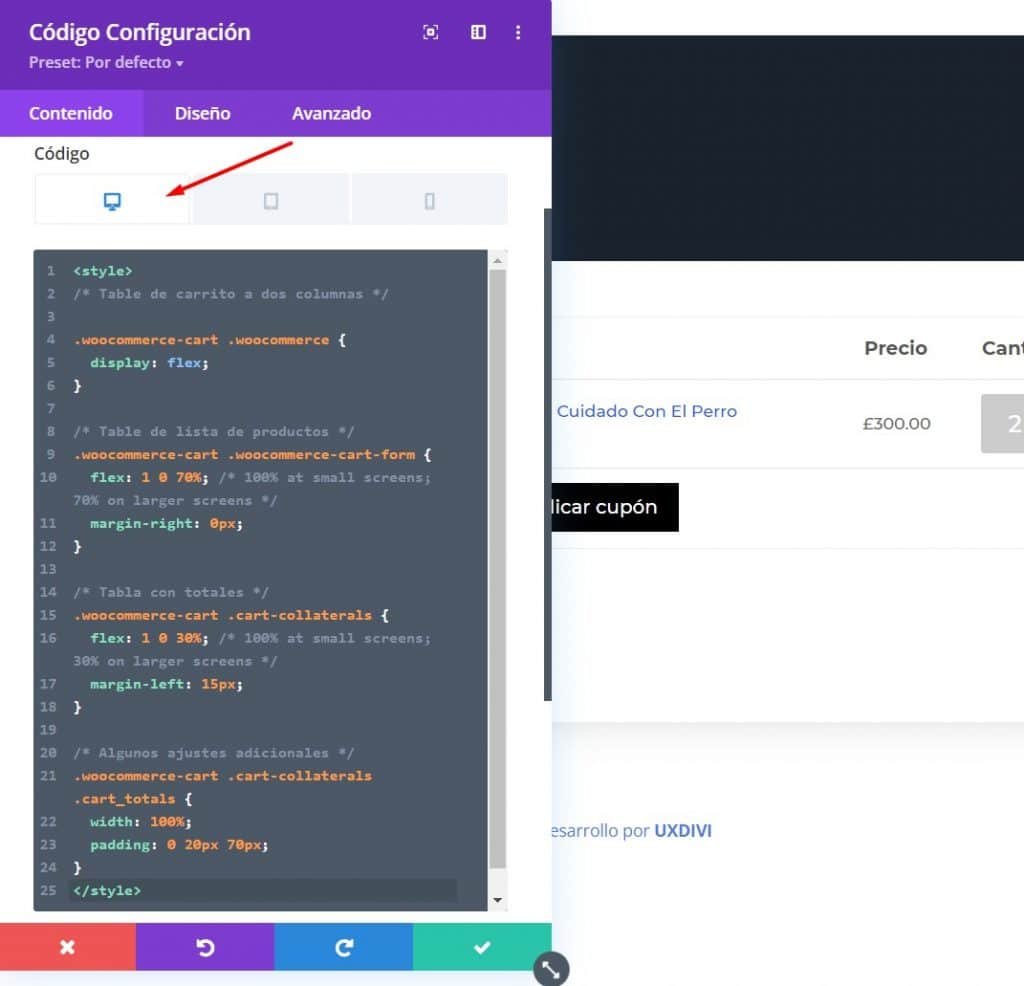
Esto lo logramos colocando este pequeño CSS en un módulo de código de Divi justo debajo del módulo del carrito:
<style>
/* Tabla de carrito a dos columnas */
.woocommerce-cart .woocommerce {
display: flex;
}
/* Table de lista de productos */
.woocommerce-cart .woocommerce-cart-form {
flex: 1 0 70%; /* 100% at small screens; 70% on larger screens */
margin-right: 0px;
}
/* Tabla con totales */
.woocommerce-cart .cart-collaterals {
flex: 1 0 30%; /* 100% at small screens; 30% on larger screens */
margin-left: 15px;
}
/* Algunos ajustes adicionales */
.woocommerce-cart .cart-collaterals .cart_totals {
width: 100%;
padding: 0 20px 70px;
}
</style>Con ello, las columnas del carrito quedarán de esta manera:

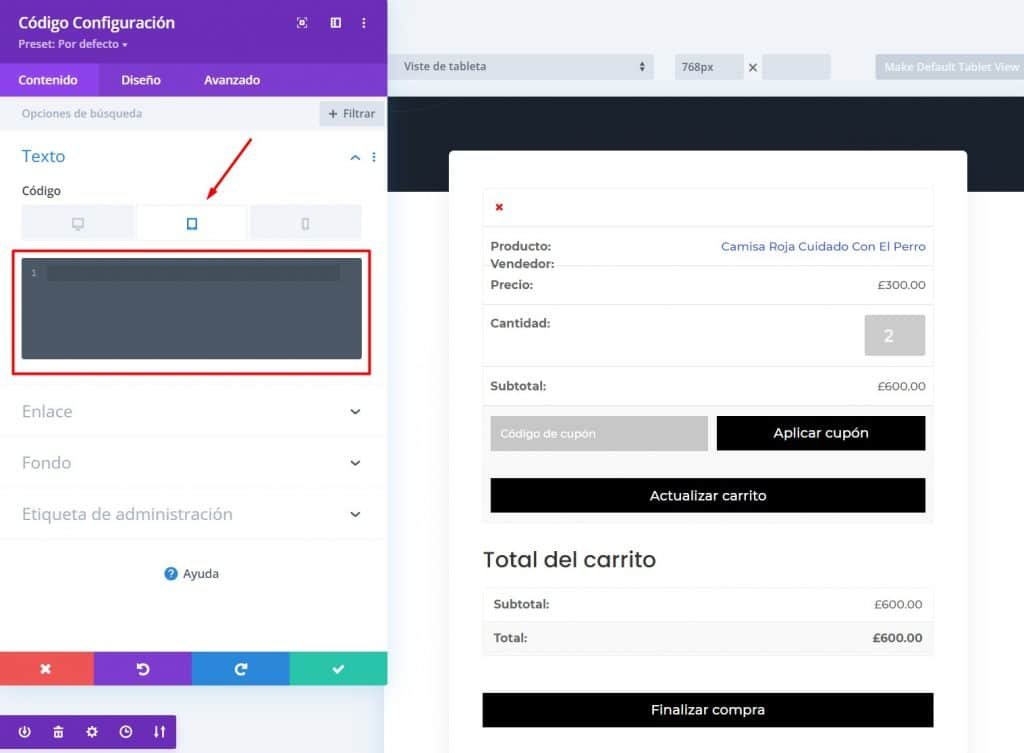
Importante: este código debe colocarse solo en la visualización «Desktop» y para Tablet y móvil debemos dejar vacío el módulo, de esta manera, el CSS para dividir el carrito en dos columnas solo se aplicará para dispositivos desktop y quedará totalmente responsive el móvil, acá te dejamos un ejemplo:


Finalmente, colocamos algún CSS adicional para terminar de hacer ajustes en la página de carrito, como acomodar algunos textos y hacer que el mensaje de WooCommerce se despliegue de manera absoluta.
Este CSS debemos colocarlo en los ajustes de la página > avanzado > CSS personalizado:
.woocommerce-cart table.cart td.actions .coupon .input-text {
font-size: 13px!important;
border-radius: 0px!important;
height: 42px!important;
}
.woocommerce table.shop_table th {
font-size: 16px!important;
}
/*** Estilos para desktop y más grandes ***/
@media all and (min-width: 1405px) {
.woocommerce-error, .woocommerce-info, .woocommerce-message {
position: absolute;
}
}Con estos códigos mejorará el aspecto general de todo el diseño en la página de mi carrito de tu tienda online hecha con Divi, pero acá lo más importante es saber como investigar como seleccionar y cambiar el CSS desde el Inspeccionador de código de Chrome, para lo cual te recomendamos ver el video tutorial de youtube completo pues allí lo ponemos totalmente en práctica.
El resultado total del diseño sería algo como esto:

Conclusiones
Como viste, en este tutorial indagamos a detalle en la personalización de la página de mi carrito hecha con Divi. Un mal necesario a corregir y resolver si estás creando una tienda online con este tema y Woocommerce.
Recuerda que cada semana publicaremos un nuevo tutorial gratuito donde estaremos personalizando varios de los layouts de nuestra tienda con el theme builder de Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Comentarios