Crear área de usuario para tu sitio de cursos en Divi con Ultimate Member


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial prémium te enseñaremos a crear área de usuario para tu sitio de cursos en Divi con Ultimate Member. En este caso lo aplicaremos en nuestro sitio realizado en el curso de academias online con Learndash y Divi.
Este es un tutorial pedido por varios de nuestros suscriptores y acá lo traemos. Lo que haremos será crear un área de usuarios para un sitio web, lo puedes aplicar tanto para un sitio de cursos como un sitio de membresía, donde debas tener una intranet.
La idea principal es que le des la oportunidad a tu usuario de poder personalizar su perfil de manera sencilla, que puedan cambiar sus datos, cambiar su imagen de avatar, o incluso un perfil de portada.
Este plugin además te permitirá configurar infinidad de cosas para que los usuarios puedan incluir sus datos. Y además, podrás integrarlo completamente con Divi, tal como lo hicimos en nuestro sitio demo del curso de Learndash con Divi.
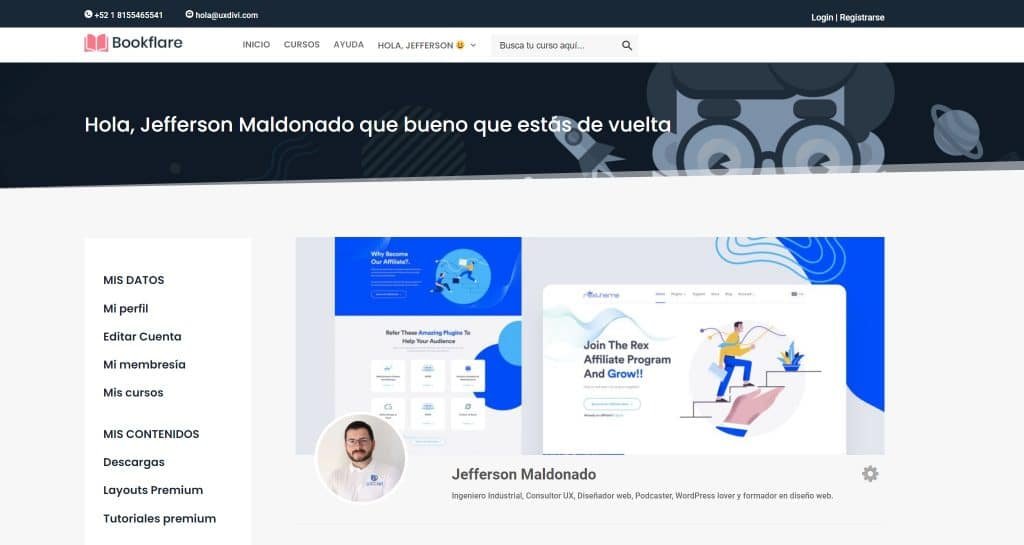
Acá puedes ver el resultado de los ejemplos que usamos en este tutorial:
Ejemplo de área de miembros:

Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
/* CSS Ultimate member plugin Divi */
.um input[type=submit].um-button, .um input[type=submit].um-button:focus, .um a.um-button, .um a.um-button.um-disabled:hover, .um a.um-button.um-disabled:focus, .um a.um-button.um-disabled:active {
background: #f3728b !important;
}
.um .um-tip:hover, .um .um-field-radio.active:not(.um-field-radio-state-disabled) i, .um .um-field-checkbox.active:not(.um-field-radio-state-disabled) i, .um .um-member-name a:hover, .um .um-member-more a:hover, .um .um-member-less a:hover, .um .um-members-pagi a:hover, .um .um-cover-add:hover, .um .um-profile-subnav a.active, .um .um-item-meta a, .um-account-name a:hover, .um-account-nav a.current, .um-account-side li a.current span.um-account-icon, .um-account-side li a.current:hover span.um-account-icon, .um-dropdown li a:hover, i.um-active-color, span.um-active-color {
color: #f3728b !important;
}



Buenas tarde jeferson, he estado intentando ingresar a los tutoriales y al parecer hay problema para visualizar los videos.
Hola Alexander, ¿podrías dejar una captura de pantalla del error que te da? He entrado desde tu usuario y de mi lado se ve correctamente, te dejo captura: https://snipboard.io/o6uN25.jpg
Profesor el plugin me da problemas en dos casos:
1) Cuando la persona termina de registrarce no se dirige a ninguna otra pagina por lo cual el cliente no sabe si se registro o no.
2) Cuando esta en la pagina de su cuenta, y presiono INICIO del menu, me crea un enlace que hace que se quede en la misma pagian de su cuenta.
Que otra alternativa me recomienda? o tendran solucion estos problemas
Que tal Javier, claro que si para ambas cosas hay soluciones.
1. Para la primera, debes ir a Ultimate Member > Registro de usuario > «escoger el usuario que se registra, por ejemplo, suscriptor» > editar. Luego en las opciones de edición puedes seleccionar a que página dirigir despues del registro. Puedes ver más en esta imagen: https://snipboard.io/C3qEBS.jpg Tambien puedes ver más detalles aquí: https://www.2hac.com/help/redirect-to-previous-page-after-login-when-using-ultimate-member-plugin-for-wordpress/
2. Y para lo segundo, debes verificar que el enlace del menú este llevando correctamente a la página de inicio, esto dependerá de como tengas creado el menú.
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Gracias si me funciono, muchas gracias, excelente su servicio.
Hola Jefferson, no entendí bien cómo integras el nombre de usuario en el menú de navegación superior.
¿Tienes un tutorial sobre esto?
Que tal estimado Daniel, todo este sitio lo hicimos en el curso de Learndash y de membership; sin embargo, eso que buscas está específicamente aquí: https://uxdivi.com/clases/bonus-menu-dinamico-para-mostrar-contenido-condicional
Te recomiendo ver esos cursos completos para entender toda la estructura del sitio.
¡Muchas gracias Jefferson!,
iré directo a ver y practicar el curso que me recomiendas.
No me sirvió
Qué tal Allen, con gusto te podemos ayudar, por favor detalla más cuál es el problema o que es lo que quieres lograr, recuerda que tienes soporte personalizado a través de la pestaña de soporte de la intranet: https://uxdivi.com/soporte-premium
Estoy impresionado por las grandes sumas de tiempo que perdí, prometen pero no cumplen, tengo la membresía pero no puedo acceder las lecciones del enlace.
Que tal Allen, un gusto saludarte. Allen no sabemos muy bien a que te refieres con que no puedes acceder a las lecciones. Hemos verificado tu cuenta y tienes acceso a todo el contenido de forma correcta. Por favor indicanos con mayor detalle cuál es el problema para ver como te podemos ayudar.
Creo que solo me enfoque en este video, por eso en la página de mi cuenta solo me aparecen 2 opciones, como escritorio, pedido y membership. Eso se activa con LMS y luego se aplica Armember para terminar de realizar el área de usuario. Creo que fui mi error.
Así es estimado, y recuerda siempre que tienes el soporte para poder ayudarte. Un abrazo.
Buenos días Jefferson, me podrías dejar el link para volver la clase en la parte que insertaste una sección de titulo intranet en minuto 8:27, porque no me aparece la opción, a ver que hice mal en el curso de la academia online
Que tal Ana, un gusto saludarte 😊🖐
Debe ser esta clase: https://uxdivi.com/clases/clase-1-creacion-de-pagina-de-alumno
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Buenas tengo una pequeña duda, se podría hacer según el usuario que pueda ver solo determinadas propiedades, osea que cada usuario solo vea sus propiedades
Con programación a medida si, con este sistema particuparmente no.