Posición absoluta: guía para comprender esta opción y usar en Divi

Divi ofrece opciones variadas opciones para posicionar un módulo, en total son cuatro tipos. Hoy hablaremos de la posición absoluta y cómo sacarle provecho en Divi.
El “posicionamiento absoluto” es como el posicionamiento relativo, pero el desplazamiento es relativo a toda la ventana del navegador en lugar de a la posición original del elemento. Dado que ya no existe ninguna relación con el flujo estático de la página, considera esta la forma más manual o difícil de posicionar un elemento.
Tiempo de lectura estimado: 5 minutos
Índice
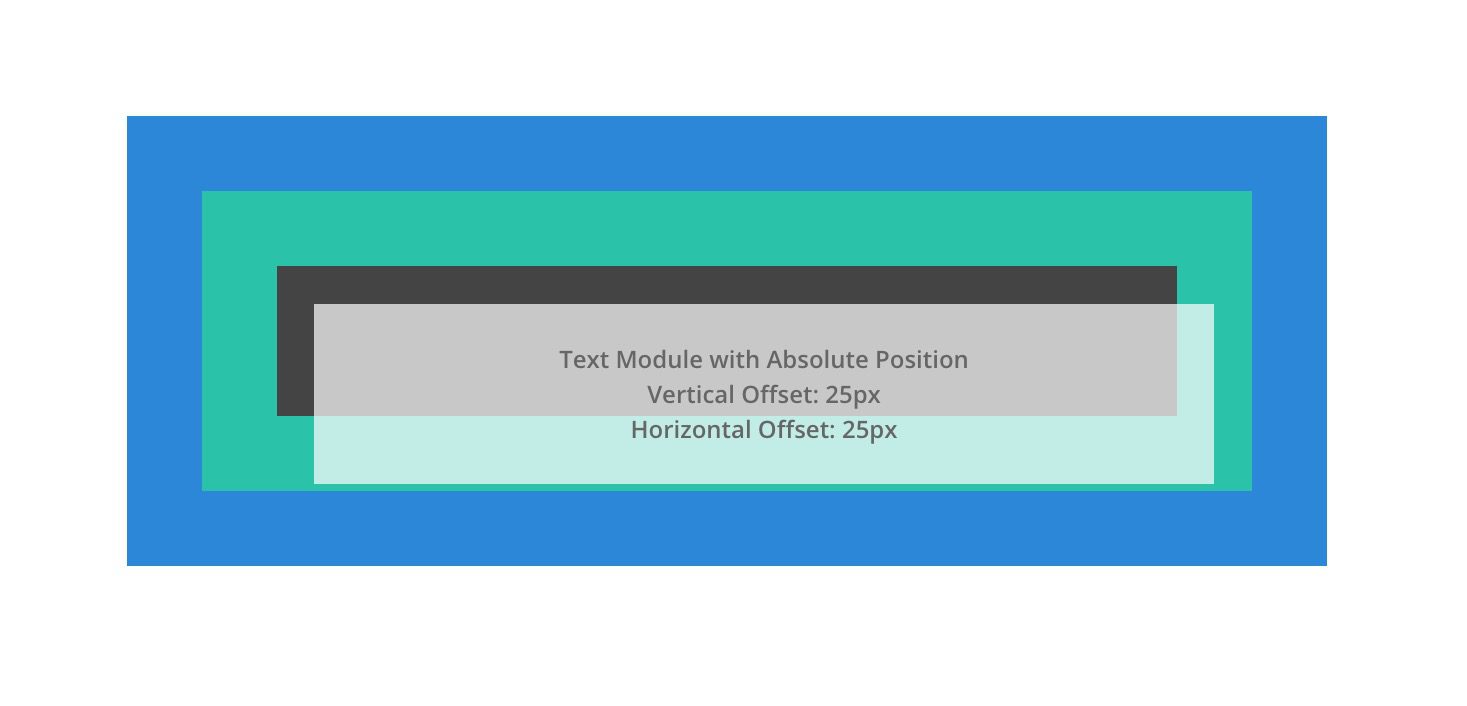
En la posición absoluta de Divi, el elemento está “fuera de lugar”. Es decir, rompe con el flujo normal del documento y no hay espacio creado para el mismo. El elemento estará en cierto modo independiente o flotante, así que será posicionado de forma relativa a cualquier contenedor principal cercano que tenga un valor de posición que no sea estática.

Para agregar un módulo en posición absoluta, debes darle a la columna una posición relativa antes. Dicho de otro modo: libera el elemento de su posición estática y, en cambio, permite que el elemento se mueva en relación con su contenedor principal.
En Divi, las secciones y filas tienen posición relativa por defecto para que puedas agregar elementos o módulos absolutamente dentro de los mismos.

Puntos de ubicación: ¿cómo utilizarlos?
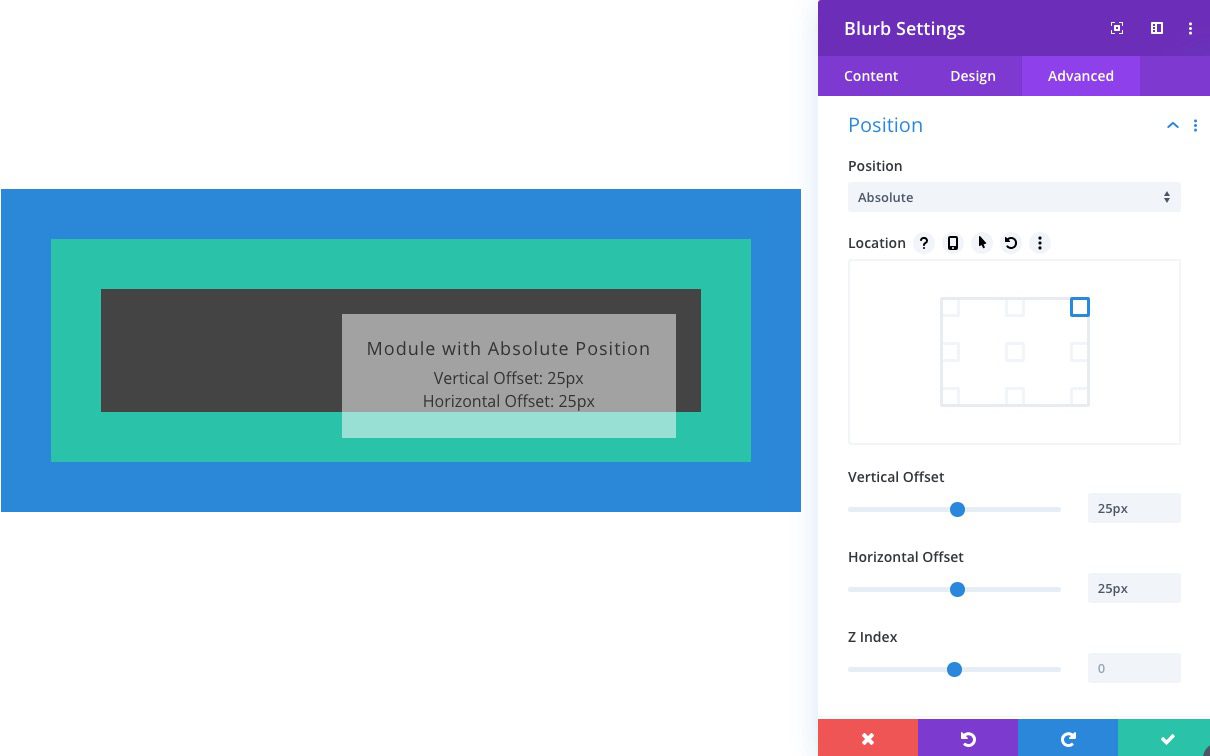
Al seleccionar un punto de ubicación en las opciones del elemento que queremos posicionar, podrás hacer ajustes adicionales en vertical y horizontal. Este manejo de los elementos hace que sea muy fácil ajustar su posición absoluta.
Si seleccionamos el punto de ubicación superior derecho, podremos agregar espacio (escrito en px o usando la barra deslizante) vertical y horizontal que se notará respecto al contenedor. Lo mismo sucederá desde cualquier esquina que seleccionamos.

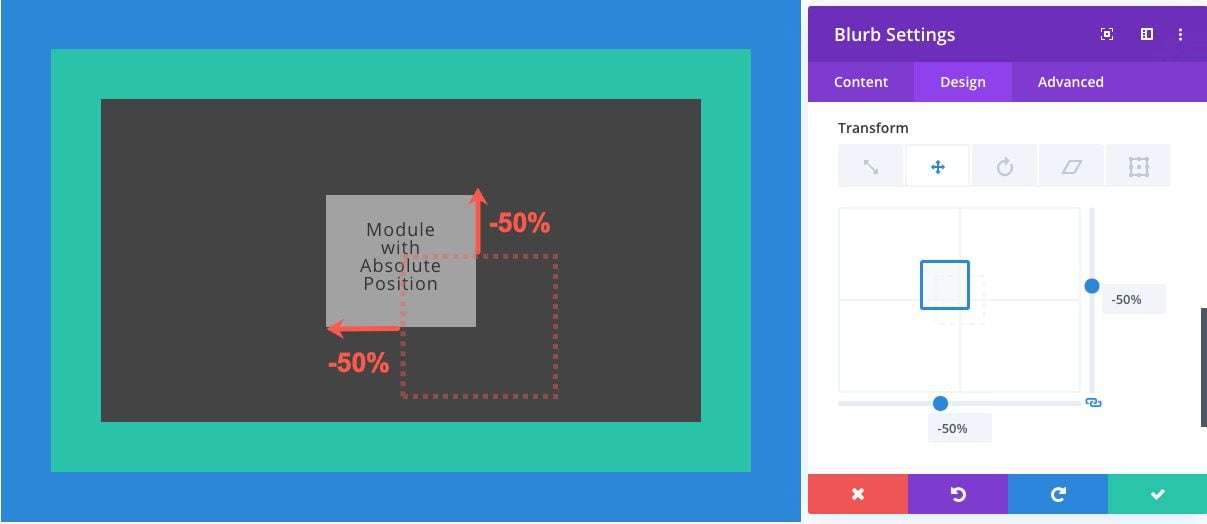
Cómo usar transform: translate en un módulo con posición absoluta
Cuando seleccionamos un punto medio a la derecha o izquierda, Divi se asegurará de que sin importar el tamaño del elemento, esté perfectamente centrado respecto al contenedor. En el backend tendrá unos valores muy específicos que debes conocer, sobre todo en la opción transform: translate:
position: absolute!important;
top: 50%;
bottom: auto;
left: 0px;
right: auto;
transform: translateY(-50%);Sabiendo esto, si insertas un solo elemento y quieres hacer ligeras modificaciones, es preferible manejar los márgenes en Divi que modificar estos valores.
Los valores en transform: translate se miden en porcentajes. Medirá el 50% como la mitad o centro del elemento y el 100% equivale a la altura o ancho del módulo insertado. De esta manera no necesitarás saber las medidas exactas del elemento, solo debes ubicarlos en el eje Y o X con los valores que requieras.

Otras posiciones de Divi
Estática. Es la posición por defecto de cualquier elemento CSS y no responden a las propiedades superior, derecha, inferior e izquierda como otros elementos posicionados.
Posición Relativa: Es la posición por defecto de elementos como filas y secciones. Siguen el flujo normal de la página como los elementos estáticos pero pueden posicionarse utilizando las propiedades superior, inferior, izquierda y derecha. También se pueden colocar utilizando la propiedad Z Index.
Fija o Fixed. A diferencia de la posición absoluta, que será relativa a un contenedor dentro del flujo de elementos en la página, la posición fija hace que un elemento solo sea relativo a la ventana del navegador o la ventana gráfica. Igual que en la posición relativa, se pueden usar las propiedades superior, inferior, izquierda y derecha y Z Index ayudará a ubicar este elemento por encima de los demás.
Beneficios y aspectos a tomar en cuenta al usar la posición absoluta
- Es una buena herramienta. Permite agregar elementos a la página sin tener que mover los que ya están, por ende reduce la necesidad de ajustar el diseño anterior.
- Ayuda a posicionar de forma precisa. Las alternativas a esta opción son los elementos flotantes, agregados con CSS y que pueden ser impredecibles; también podrían usarse los márgenes pero requieren muchísima exactitud para no dejar espacios innecesarios.
- Buen soporte de navegador. La compatibilidad de la posición absoluta brinda la seguridad de que el diseño se mantendrá como lo planeamos en todos los navegadores.
A tomar en cuenta:
Puede aislarse de otros elementos de la página. Esto haría difícil que el elemento en posición absoluta fluya con los demás elementos de la página, por lo cual es recomendable darle propiedad absoluta a una columna y así evitar tener que agregar esta propiedad a todos los módulos que se quieran agregar, además de tener que hacer ajustes adicionales.
Dificulta la función responsiva. Como los elementos con posición absoluta no están dentro del flujo de los demás elementos, puede tener dificultades para adaptarse a diferentes dispositivos. Para evitar esto, es recomendable usar unidades de longitud relativa como vw o % en vez de píxeles cuando sea necesario.
La posición absoluta te ayudará a organizar y dar uniformidad a ciertos elementos en Divi, por lo cual es bastante útil. ¡Coméntanos qué tal te ha ido con esta función!









![Live #2 preguntas y respuestas sobre academias y Divi – NOV 23 [Recap]](https://uxdivi.com/wp-content/uploads/2023/11/Live-2-preguntas-y-respuestas-sobre-academias-y-Divi-–-NOV-23-Recap.png)


Comentarios