Video guía de posición fixed o fija en Divi: Totalmente explicado

Como sabemos, Divi tiene muchísimas ventajas y funciones que nos ayudan a mejorar la experiencia de usuario, una de ellas es la posición fija. Este tipo de posición permite mantener el call to action, opt-ins de emails y otras opciones siempre a la vista mientras el usuario hace scroll, lo cual aumenta las posibilidades de conversión.
Tiempo de lectura estimado: 0 minutos
Índice
¡Hoy aprenderemos cómo usar la posición fija!
Primero recordemos los otros 3 tipos de posición en Divi:
Estática: Los elementos estáticos técnicamente no están “posicionados”, ya que permanecen con el flujo normal o el orden de los elementos en la página. Estos elementos tampoco responden a las propiedades superior, derecha, inferior e izquierda como sucedería si estuvieran asignados a otras posiciones. Viene por defecto en Divi.
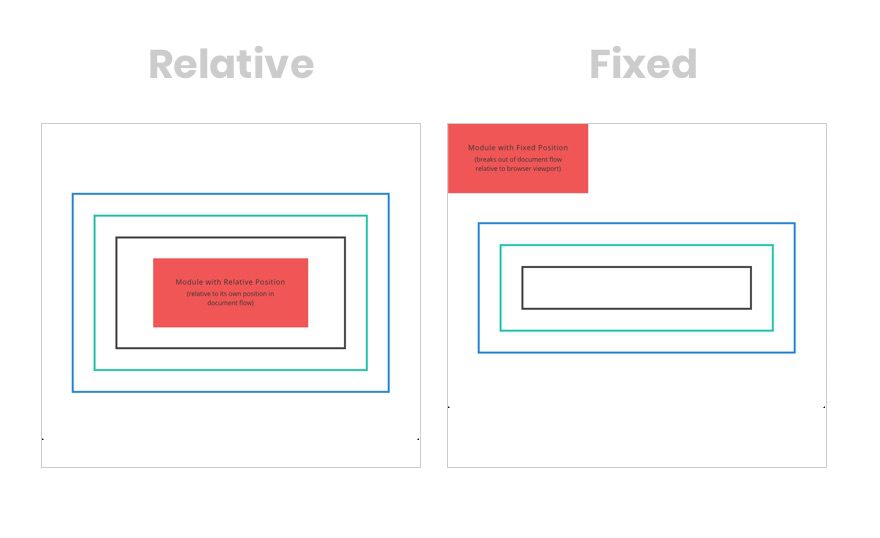
Relativa: Es similar a la posición estática, ya que los elementos también están en el flujo normal de la página. Sin embargo, los elementos si responden a las propiedades superior, derecha, inferior e izquierda, además de Z Index.
Absoluta: Los elementos en esta posición rompen con el flujo normal del documento, en cierto modo flotan sobre otros elementos de la página, ya que no hay espacio creado para ellos en la misma.
Posición fija en Divi
Así como en la posición absoluta, los elementos en posición fija no tienen espacio creado para los mismos y rompen con el flujo normal de la página. La diferencia entre ambas, es que la posición fija no es relativa al contenedor más cercano sino a la ventana del navegador.
La posición fija rompe con el flujo normal de la página, es decir, no deja el espacio original tras de sí cuando mueves el módulo a donde necesites que esté.
En el siguiente ejemplo muy bien ilustrado por Elegant Themes podrás ver que al mover el módulo y asignarle una posición fija, el espacio que solía ocupar ya no está.

La posición fija se usa de forma común en elementos como:
Headers. En Divi puedes elaborar un header según tus necesidades y luego hacer que toda la sección tenga posición fija.
Footers. Las barras inferiores o footers mantienen a mano la información para el usuario, sobre todo en la versión mobile al estar cerca de las áreas de mayor alcance.
Barras laterales y menús verticales. Ayudan a mantener los call to action a la vista, como opciones del menú y opt-ins de correo.
Botones de “Volver arriba”, que permiten al usuario ir al tope de la página sin tener que scrollear de vuelta.
Muchos menús pop-up tienen posición fija y son buenos para versiones desktop pero sobre todo mobile, para preservar el espacio de pantalla.
Cajas de notificaciones, como call to actions, opt-ins de emails, etc.
Cómo usar la posición fija
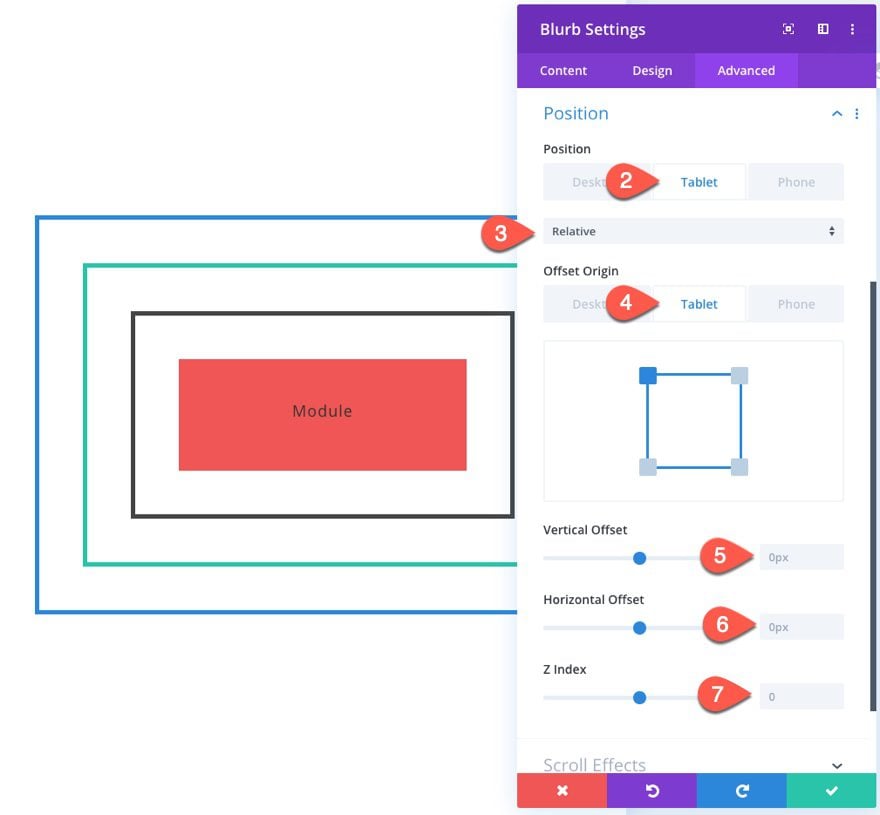
Para asignar a un módulo la posición fija, puedes seleccionarla en la pestaña de Avanzado en la configuración del módulo.
Luego de seleccionar esta posición, puedes usar el punto de origen que quieras para luego ajustar los ejes X y Y, como hemos visto cuando hemos hablado de las otras posiciones.
Al asignar estos valores en px en los ejes X y Y, el punto de origen, es importante recordar, una vez más, que esta posición será relativa a la ventana del navegador. Con el Z Index también podrás lograr que el elemento se mantenga por encima de los demás en la página.
Cuando el elemento esté ubicado donde deseas, al hacer hover sobre el mismo verás el icono de un ancla. Esta ancla te permitirá mover el elemento a la posición que quieras y tanto el punto de origen como los valores de los ejes X y Y cambiarán conforme a la nueva ubicación.
Tips para el uso de la posición fija
Toma en cuenta la versión mobile para el ajuste del elemento. Hay elementos como barras que funcionan mejor en la versión desktop que en la versión mobile, por ende debes hacer el ajuste en la pestaña de avanzado del módulo en cuestión. Puedes asignarle una posición relativa que funcione solo en la versión para teléfono o tablet.

Crea espacio para los elementos fijos. Si no quieres que el elemento oculte información al estar sobre otros elementos de la página, crea un espacio para el mismo. Una de las formas es añadir una barra lateral, aunque también podrías aumentar el margen o espacio entre los elementos. Si usas una barra lateral, puedes crear una sección con una posición fija, altura de 100% y ancho de 300px. No puedes olvidar asignar un margen lateral (del mismo lado que la barra) de 300px al módulo que contiene el resto del contenido de la página, para que no sean solapados.
Usa Z Index para los elementos fijos. Añádele un valor alto, para que se mantenga visible por encima de los demás elementos sin ser solapado por ninguno.
La posición fija es de uso común en el desarrollo web, practicar y aprender a aplicarla te ayudará a adaptar tus proyectos y alcanzar tus objetivos. ¿Listo(a) para utilizarla?











Hola buenas!
Estoy actualizando mi página, y quiero usar la opción de puesto fijo, pero que pare cuando llegue al footer, como paria hacer eso? No se si me he explicado bien.
En mi caso quiero poner un texto fijo en la esquina inferior izquierda, pero quiero que cuando llegue al footer se detenga, y no se superponga al footer.
Como podría hacerlo?
Muchas gracias!
Que tal Rubén, con fixed no se puede lograr esto, pero con Sticky sí. Revisa este otro tutorial, quizá sea más lo que necesitas: https://uxdivi.com/blog/nuevo-divi-update-divi-sticky-options-o-posicion-fija-en-divi