Nuevo Divi Update: Divi Sticky Options o Posición fija en Divi

¡Hola Queridos Divifans! Traemos en primicia la explicación de la nueva actualización de Divi: Divi Sticky Options o posición fija en Divi donde a partir de ahora, podemos hacer sticky o “fijo” de forma nativa cualquier elemento dentro de Divi.
Tiempo de lectura estimado: 0 minutos
Índice
En palabras de Elegant Themes:
Hoy nos complace presentar Divi Sticky Options, una nueva característica que le permite pegar cualquier elemento en la parte superior o inferior de la ventana del navegador mientras se desplaza hacia arriba y hacia abajo en la página. Esto le permite crear encabezados, menús y botones “fijos” y mantener otra información importante a la vista de los usuarios mientras se desplazan, cómo llamadas a la acción o formularios de suscripción flotantes. Pero eso es solo una muestra de lo que puede hacer Divi Sticky Options.
Divi Sticky Options ofrece mucho más que un simple posicionamiento fijo. Este es un sistema avanzado que permite una interacción única basada en desplazamiento y un ajuste de estilo sticky. Usted elige cuándo y dónde los elementos se vuelven fijos en función de la dirección en la que se desplaza un visitante y la posición del elemento en la página. También tiene control total sobre el estilo fijo de cualquier elemento, lo que permite transiciones de diseño pegajosas.
Elegant Themes
Tipos de posiciones fijas o sticky
Fijar arriba, abajo o ambos
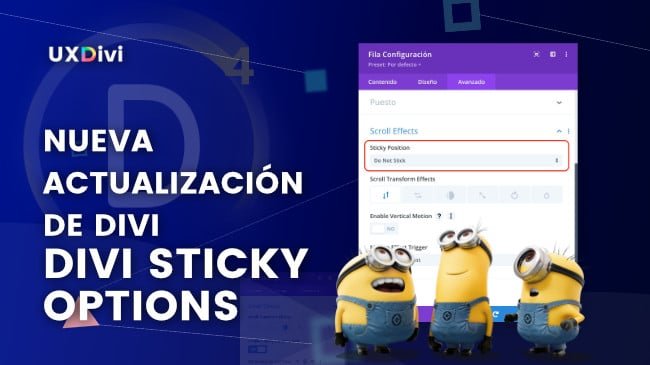
Usar opciones de posición fija es fácil. Simplemente ve a Avanzado > Efectos de desplazamiento > Posición fija y elija entre las opciones fijas disponibles:
Fijo en la parte superior
Esto pegará el elemento en la parte superior de la ventana del navegador a medida que un usuario se desplaza hacia abajo. Una vez que la parte superior del elemento llega a la parte superior de la ventana del navegador, se adherirá a la parte superior y permanecerá allí mientras el usuario se esté desplazando. Esto funciona muy bien para menús que queramos dejar fijos, por ejemplo.
Fijo en la parte inferior
Esto pegará el elemento en la parte inferior de la ventana del navegador a medida que un usuario se desplaza hacia arriba. Una vez que la parte inferior del elemento llega a la parte inferior de la ventana del navegador, se pegará en la parte inferior y permanecerá allí mientras un usuario se desplaza. Esto funciona muy bien para formularios de suscripción flotantes o llamadas a la acción.
Sticky en la parte superior e inferior
Esto pegará el elemento en la parte superior de la ventana del navegador a medida que un usuario se desplaza hacia abajo más allá del elemento, y hará que el elemento se adhiera a la parte inferior de la ventana del navegador a medida que el usuario se desplaza hacia arriba más allá del elemento.
Ajuste y transición de estilo “Sticky” o fijo en Divi
También puedes dar un estilo único a los elementos fijos. Una vez que las opciones fijas están habilitadas para un elemento, todas las configuraciones de diseño pueden personalizarse para ese elemento fijo.
Esto significa que los elementos pueden tener dos estilos diferentes: un estilo estándar y un estilo para cuando se quede “Fijo” en la ventana del navegador. Una vez que el elemento se muestra fijo, el diseño pasará de su estilo estándar a su estilo para ese elemento fijo.
Aplicar un límite o “stop” al elemento fijo
También puedes darles un límite o detenimiento al elemento que hayas configurado como “Fijo”. Una vez que determinemos ese limite, los elementos que hayamos asignados como “Fijos” se detendrán justo en ese limite o marca, con lo que está opción nos sirve para determinar hasta que punto queremos que ese elemento permanezca fijo.
Como ves, ha sido una mejora bastante interesante para Divi, pero en mi caso, no ha sido la más grande. Y tu, ¿Qué opinas de esta actualización?
¡Si te ha gustado no olvides compartir en redes sociales! ¡Nos leemos en un siguiente post!





![La nueva interfaz de Divi 5 [Próximo Divi Update]](https://uxdivi.com/wp-content/uploads/2023/12/BL-La-nueva-interfaz-de-Divi-5.0-Proximo-Divi-Update-1024x576.png)






Genial! Y una pregunta, si yo quiero hacer una especie de sidebar fija a la izquierda para cada pagina en particular (es para poner un indice de contenido en el margen izquierdo que este visible siempre mientras mientra el usuario hace scroll) lo podria hacer? Y como haria de ser posible??
Muchas gracias!
¡Ah pues lo tienes muy sencillo! Puedes usar este plugin para crear Widgets dinámicos y así tu eliges que Widgets se deben desplegar en qué áreas: https://es.wordpress.org/plugins/custom-sidebars/