Crear un botón de llamado a la acción (CTA) en Divi

En este tutorial te enseñaremos a crear un botón de llamado a la acción (CTA) en el menú de Divi, creado con el Theme Builder, y completamente funcional para móvil, ¡vamos a ello!
Índice
Crea un menú
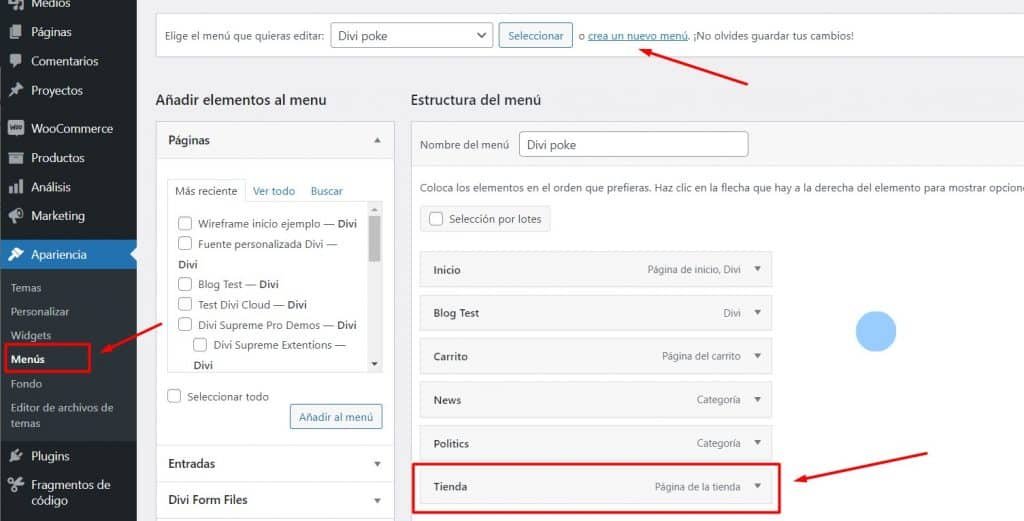
En este primer paso debemos crear un menú para poder darle las configuraciones necesarias. Si ya tienes un menú creado en tu sitio, puedes pasar por alto este paso, solo tomando en cuenta que el último elemento de tu menú debe tener el texto que llevará botón CTA en Divi:

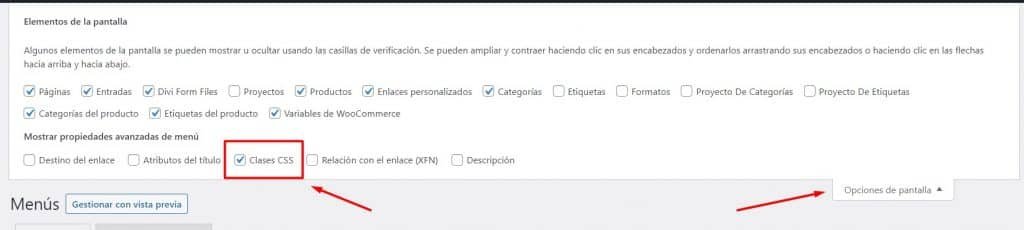
Una vez que tengas el menú creado, debes activar la casilla de clases CSS de los menús, puedes hacerlo en la parte superior derecha de la pantalla de WordPress:

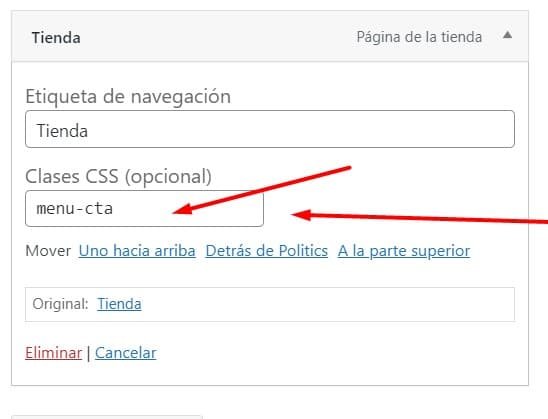
Cuando tengas activada las clases CSS para los elementos del menú, debes asignarle una clase personalizada al último elemento del menú que elegiste para que fuera el CTA.

La clase que vas a darle al elemento del menú que quieres que sea el botón CTA llamado a la acción es: menu-cta
Asignado este elemento, podemos proceder a personalizar el menú con el Generador de temas 👇
Crea un encabezado con el Theme Builder
Este paso es quizá el más largo, para personalizar el menú con Theme Builder solo debes usar el módulo de menú de Divi, y darle los ajustes y personalizaciones que desees con el mismo módulo. Para ver a detalle como hacerlo, puedes ver nuestro videotutorial en la parte superior.
Personaliza el botón CTA en móvil con CSS
Después de que tengas ajustados los menús con el Theme Builder de Divi, podemos darle los últimos ajustes para que el botón funcione de manera correcta en móvil. Para ello, debemos aplicar, dentro de las opciones de Divi > Generales > CSS personalizado, el siguiente código:
/*---------------Menu CTA ---------------*/
@media only screen and (min-width: 980px) {
.menu-cta a {
display: none !important;
}
}
/*---------------Menu CTA Movil---------------*/
@media only screen and (max-width: 980px) {
.menu-cta a {
background-color: #000;
color: #fff!important;
text-align: center;
border-radius: 3px;
text-transform: uppercase;
padding-top: 15px!important;
padding-bottom: 15px!important;
}
.menu-cta:hover a {
background-color: #f6c85d;
color: #000!important;
}
}Recuerda cambiar los valores, como colores de fondo, texto, margen, separación y otros, a los valores que desees para tu diseño.
Resultado ✅
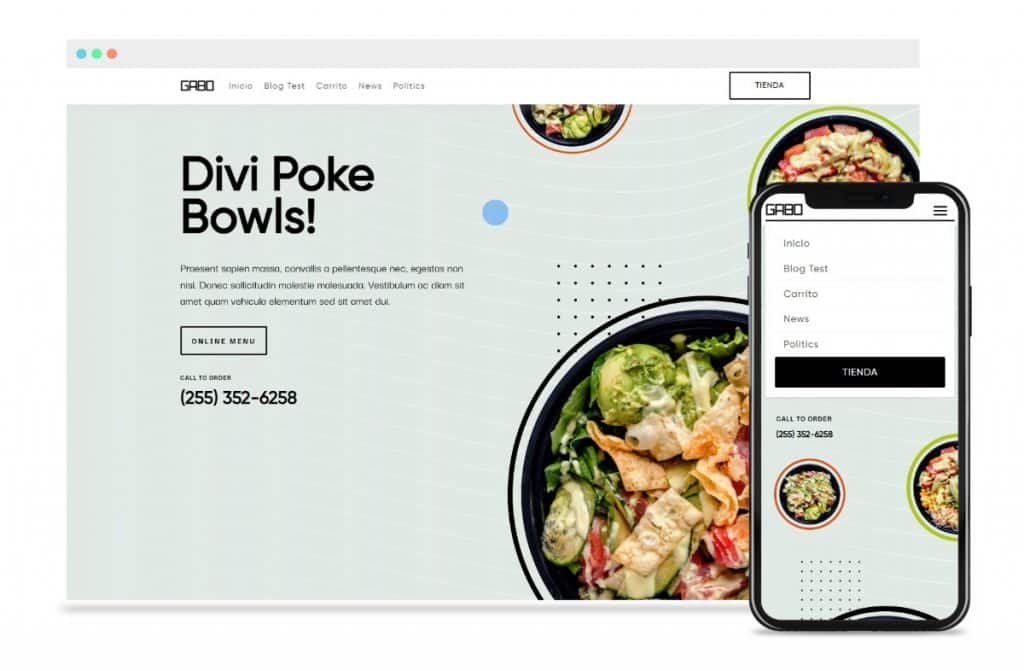
Como verás en este ejemplo, el resultado es totalmente estético y funcional, tanto para vista de desktop como vista responsive:

¿Qué te parece este diseño? ¿Te ha gustado el Botón de llamado a la accion CTA en Divi? Si es así, no olvides dejar tus comentarios acá 👇 y compartir este contenido en tus redes sociales.












Comentarios