Nuevo Divi Update: Mejora del rendimiento del Divi Builder

¡Hola Queridos Divifans! Traemos en primicia nuestros comentarios de la nueva actualización de Divi: el Divi Builder performance update o la mejora del rendimiento del Divi Builder ¡Atención a las novedades!
Tiempo de lectura estimado: 0 minutos
Índice
En palabras de Elegant Themes:
Hoy en día, el Visual Builder de Divi se está volviendo mucho más rápido gracias a algunas mejoras de rendimiento increíbles. En pocas palabras, todo lo que haga en el Divi Builder se sentirá más ágil y fluido. Pasar el cursor sobre los módulos, abrir las ventanas de configuración emergentes, ajustar las entradas de diseño, cambiar de modo de vista, arrastrar, soltar, agregar o eliminar… todo es mucho más rápido que antes.
Primero, déjanos compartir contigo algunas estadísticas de rendimiento para que puedas tener una mejor idea de lo que logramos, y luego les contaré cómo lo hicimos.
Elegant Themes
Esto es parte de lo que nos ha contado Elegant Themes, y la verdad que he sentido que ha sido una mejora efectiva y además necesaria. Veámosla un poco más a fondo.
Mejoras directas en el rendimiento del Divi Builder
Lo más importante de esta actualización de Divi es las mejoras que le han hecho al rendimiento del Divi Builder (maquetador Visual), en algunos casos, una mejora de velocidad de hasta un 730% ¡y si que se nota! Veamos las estadísticas.
Después de meses de trabajo, ejecutamos el generador de perfiles en la nueva versión de Divi y comparamos su velocidad con la versión anterior de Divi.
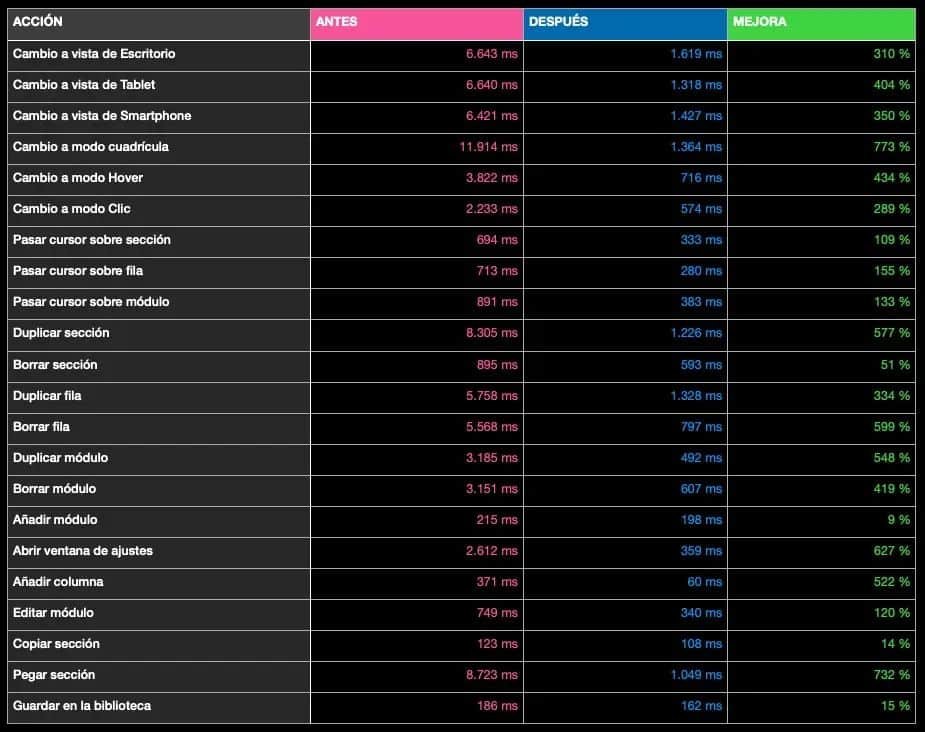
Usamos un diseño complejo para asegurarnos de que cada acción fuera lo suficientemente lenta como para reducir el efecto de anomalías menores (es por eso que la hoja de cálculo muestra números más altos de los que podría haber experimentado personalmente). Ejecutamos la prueba tres veces para cada acción y luego comparamos los promedios. Aquí están los resultados 👇
Elegant Themes
Tabla comparativa de velocidades:

Mejoras en la percepción del desplazamiento entre los elementos del maquetador.
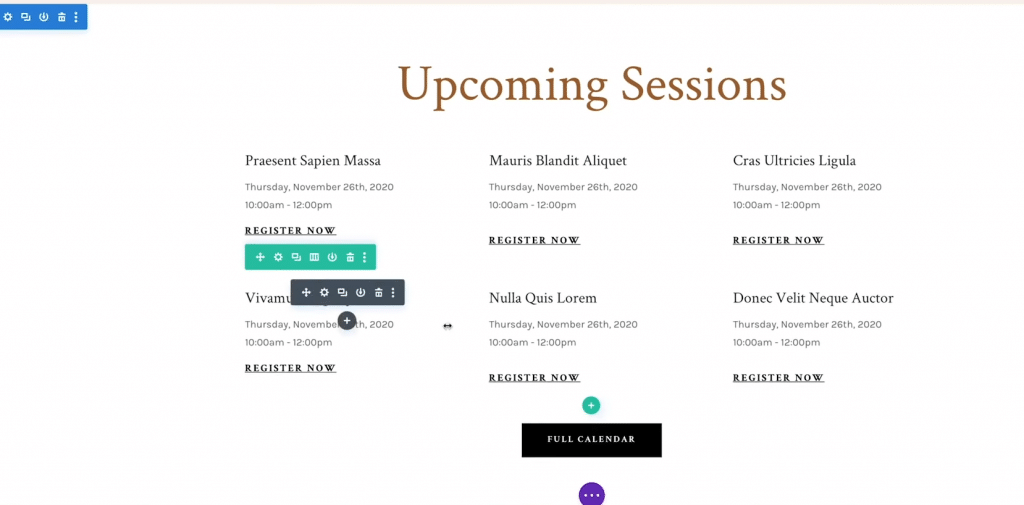
Todo eso significa increíbles mejoras en la velocidad, usabilidad y experiencia en el uso del maquetador visual de Divi. En primer lugar, las acciones básicas como desplazarse sobre módulos, filas y secciones son mucho más rápidas. El tiempo que tardan en aparecer los botones cuando se desplaza sobre un módulo ahora es dos veces más rápido, por lo que todo se siente mucho más ágil a medida que mueves el mouse por la página.
¿Quieres mejorar la velocidad de carga de tu sitio web con Divi? Checa nuestro curso de Optimización web para Divi.

Mejora de entre un 500-600% al rendimiento de duplicado, agregado y borrado de elementos.
Acciones como duplicar, eliminar, copiar y pegar mejoraron su velocidad drásticamente con aumentos en el rango de entre el 500-600%. Eso es hasta 6 veces más rápido.
Agregar nuevos elementos ahora es más rápido que antes, y las mayores mejoras se observan al agregar nuevas columnas. La eliminación de elementos también es mucho más rápida y fluida, con mejora del rendimiento al igual en el rango de entre el 500-600%.

Mejoras en la edición de módulos
También de redujo significativamente el tiempo en el que se tarda en abrir y cerrar las ventanas flotantes de configuración de los módulos, secciones y filas. El tiempo que tarda en aparecer la ventana flotante después de hacer clic en el icono de engranaje en un módulo de texto, por ejemplo, ahora es un 630% más rápido. El tiempo que se tarda en cerrar la ventana emergente es un 120% más rápido.

También han mejorado velocidad al cambiar entre los modos de visualización y los modos de interacción. Cambiar entre el modo Hover / Click, por ejemplo, es entre 3 y 4 veces más rápido y cambiar entre diferentes vistas de pantalla es entre 2 y 4 veces más rápido.
Y bueno, si sumas todas estas pequeñas mejoras, es donde haces una gran diferencia en la velocidad propiamente del constructor. Pero, ¿Cómo lo lograron? Veámoslo a continuación.
¿Cómo han logrando la mejora del rendimiento del Divi Builder?
Refactorización de código general
Elegant Themes se puso a la tarea de comenzar el minucioso proceso de revisar todas las funciones de Divi y buscar las ineficiencias que pudieran refactorizarse (o reescribir su código) para acelerar o reducir las repeticiones innecesarias. Analizaron y repasaron todo e hicieron muchos cambios. Todo se redujo a pensar en formas creativas de reelaborar la lógica de la aplicación y hacer que Divi sea más inteligente.
Visualización condicional del maquetador visual
Al crear este nuevo modo de visualización condicional del Divi Builder, solo se genera la parte del constructor que el usuario diseñador está viendo en la ventana de su navegador. Fuera de esa vista, se eliminan dinámicamente los objetos que no son necesarios para que no afecten el rendimiento de uso del Divi builder.
Esto, por llamarlo de otro modo, es la presentación «lazy load» de los elementos del maquetador en una página, que se irán mostrando a medido que el diseñador haga Scroll en ella, sabia optimización para la mejora del rendimiento del Divi Builder de parte de la gente de Elegant Themes.
Actualización de React y resolución de problemas de compatibilidad
Finalmente, ET actualizó su base React y otras dependencias para que Divi pudiera beneficiarse de las mejoras de rendimiento inherentes a la misma. React es la base sobre la que se basa el Divi Builder, por lo que es importante mantenerse actualizado (es algo así como mantener actualizado PHP en nuestro sitio web).
Como ves, ha sido una mejora bastante interesante para Divi, yo espero (y seguro muchos de ustedes también) que estamos mejoras de velocidad se trasladen al front y que impacten directamente al tiempo de carga del sitio web. Y eso es todo por ahora.
Ahora es tu turno, ¿Qué opinas de esta actualización? si perciben un cambio en la velocidad de funcionamiento del Divi Builder, déjalo por acá en los comentarios.
¡Si te ha gustado no olvides compartir en redes sociales! ¡Nos leemos en un siguiente post!








![La nueva interfaz de Divi 5 [Próximo Divi Update]](https://uxdivi.com/wp-content/uploads/2023/12/BL-La-nueva-interfaz-de-Divi-5.0-Proximo-Divi-Update-1024x576.png)




Me interesa el tema, gracias y saludos