Como crear una URL para añadir a carrito en Woocommerce

En este videotutorial te mostraremos como crear una URL para añadir un producto a Carrito en WooCommerce de forma Directa. Te enseñaremos cómo generar enlaces personalizados para hacer que se agreguen uno o más productos al carrito de manera directa.
Quizá te pueda interesar saber como añadir productos a carrito y redirigir a finalizar compra automáticamente con un plugin premium y múltiples opciones.
Además, también podrás crear URL que al añadir a carrito, redirija directo al carrito o a finalizar compra, en función de lo que necesites.
Índice
Este tutorial explica cómo lograr eso para productos simples, pero también para tipos de productos variables.
URL Añadir a carrito para productos simples
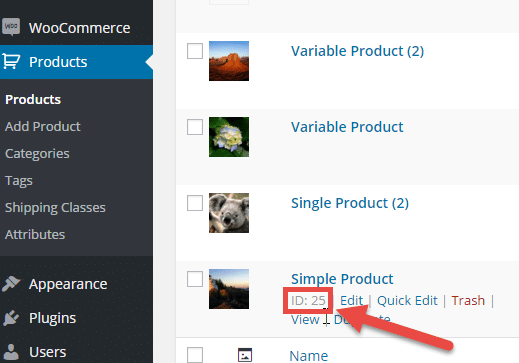
Los productos simples son muy fáciles de añadir al carrito a través de una URL personalizada. Simplemente busca el ID del producto colocando el cursor sobre el título del producto en WooCommerce > Productos (mira la imagen a continuación) y luego usa los siguientes enlaces.

URL para añadir un producto simple:
href = ”https://yourdomain.com/?add-to-cart=25 ″
Asegúrate de cambiar el nombre de dominio en el enlace, y el botón funcionará de inmediato. Se agregará 1 producto con ID = 25 al carrito, por ejemplo.
URL para añadir un producto simple al carrito con la cantidad de 5 unidades
href = ”https://yourdomain.com/?add-to-cart=25&quantity=3 ″
Se agregará 1 producto con ID = 25 y cantidad = 5 al carrito. Nota: no puedes agregar 2 productos diferentes al carrito con una URL.
URL para añadir un producto simple y luego redirigir al carrito
href = ”https://yourdomain.com/cart/?add-to-cart=25 ″
Importante: si has cambiado la URL del carrito, asegúrate de cambiar «/ cart /» por «/ carrito /», o cualquiera que sea la URL que le hayas asignado a la página de carrito. Para que esto funcione, también debes marcar la opción «Habilitar botones para agregar AJAX al carrito en archivos» en WooCommerce > Configuración > Productos > General.
URL para añadir un producto simple y luego redirigir a finalizar compra
href = ”https://yourdomain.com/checkout/?add-to-cart=25 ″
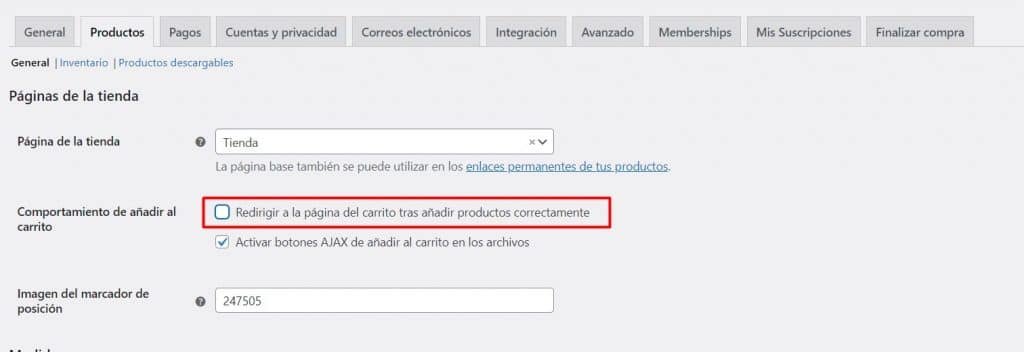
Importante: para que esto funcione, debes marcar la opción «Habilitar AJAX agregar botones al carrito en archivos» en WooCommerce > Configuración > Productos > General y también deshabilitar «Redirigir a la página del carrito después de una adición exitosa»:

URL para añadir a carrito a productos Variables
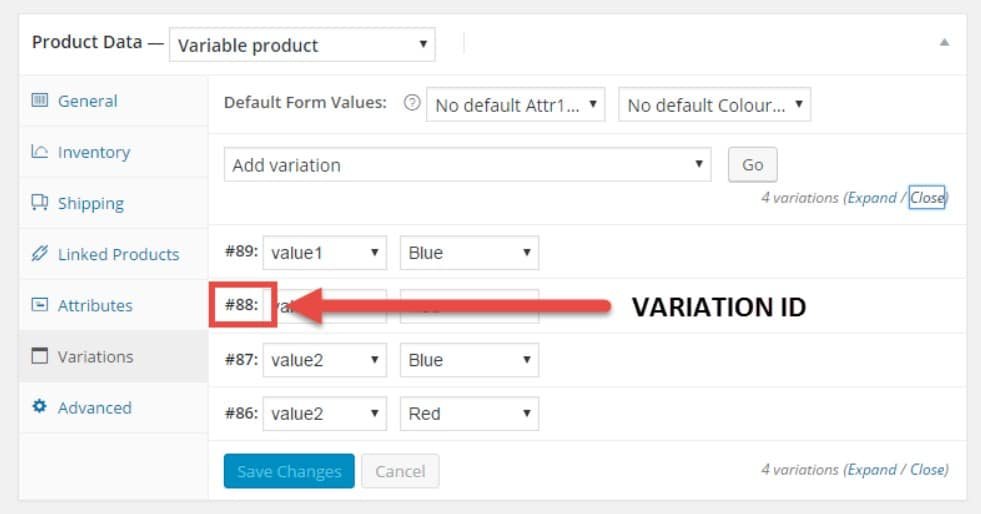
Aquí las cosas eran más complicadas anteriormente, ¡pero ahora es mucho más fácil! Todo lo que necesitas es el ID de la variación y listo. Lo puedes ver aquí:

Una vez que tengas el ID de la variación, puedes usar las siguientes URL’s para añadir a carrito de manera directa.
URL para añadir un producto variable al carrito
href = ”https://yourdomain.com/?add-to-cart=88 ″
Aquí estamos agregando solo el ID de la variación (88) según el ejemplo en la imagen anterior. Como ves, muy fácil 🙂
URL para añadir un producto variable al carrito con la cantidad de 5 unidades
href = ”https://yourdomain.com/?add-to-cart=88&quantity=3 ″
Aquí usamos la misma mecánica que para los productos simples pero con el ID del producto variable para generar la URL
URL para añadir un producto Variable y luego redirigir al carrito
href = ”https://yourdomain.com/cart/?add-to-cart=88 ″
Aquí usamos la misma mecánica que para los productos simples pero con el ID del producto variable para generar la URL
URL para añadir un producto simple y luego redirigir a finalizar compra
href = ”https://yourdomain.com/checkout/?add-to-cart=88 ″
Aquí usamos la misma mecánica que para los productos simples pero con el ID del producto variable para generar la URL
Concluciones
Como ves, crear una URL personalizada para añadir a carrito es bastante sencillo y útil si quieres crear elementos dinámicos en tu sitio. Este sistema fue el que nosotros usamos para crear las URL personalizada de nuestros cursos de venta individual, y ha funcionado muy bien hasta ahora.
Este post se ha creado como post de referencia businessbloomer.com












Hola y si quiero agregar dos o tres productos al mismo tiempo en un solo link, cómo se podría hacer. ??
Que tal Alejandro, usariamos la misma URL pero agregando una variable de cantidad al final de la URL personalizada, por ejemplo:
href=”https://yourdomain.com/?add-to-cart=25&quantity=3″
href=”https://yourdomain.com/cart/?add-to-cart=25&quantity=5“
href=”https://yourdomain.com/checkout/?add-to-cart=25&quantity=2“
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐