Menú #2 personalizado con el Theme Builder de Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial prémium crearemos el menú #2 personalizado con el Theme Builder de Divi de nuestra serie de menús personalizados en Divi. En esta ocasión con un menú estilo shop de cafetería que integramos en nuestro diseño personalizado de layout de producto de cafetería que hicimos en uno de nuestros uxdivi live design.
Índice
Recuerda que puedes descargar tanto el archivo .JSON como el código que se usó en el tutorial en la parte inferior, en la zona de recursos del tutorial.


Objetivo del profesor:
La idea de estos tutoriales es crear una serie de menús personalizados con el Theme Builder, de manera que aprendas a detalle crear encabezados globales en Divi, con cierto grado de personalización para que luzcan fenomenal en todos los dispositivos.
Resultado:
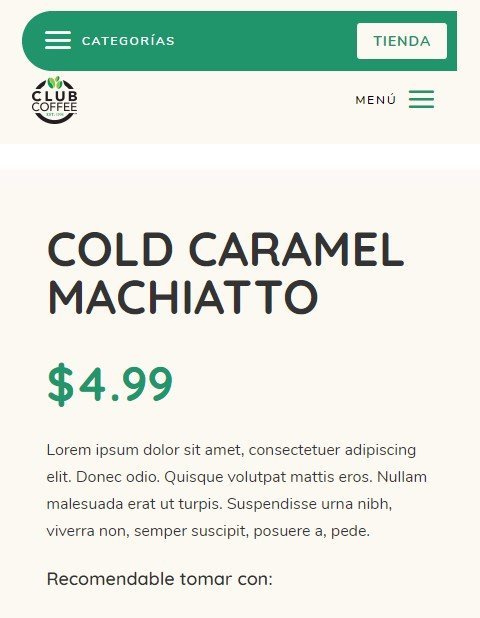
Lograremos un resultado igual a este:
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐











Muy buen tutorial, gracias!!!
¡Muchas gracias!