Menú fijo con enlace activo en una One Page en Divi

En este tutorial te enseñaremos como crear un menú fijo con el enlace activo en una one page o landing page con Divi. La idea es colocar un menú que sea sticky o fijo, y que presente el enlace de la sección donde esté el usuario de otro color, para mostrar que está en esa posición ¿Quieres ver lo que lograrás? checa la DEMO
Índice

Veamos los pasos para lograrlo.
1.- Colocar un ID personalizado a cada sección de la one page
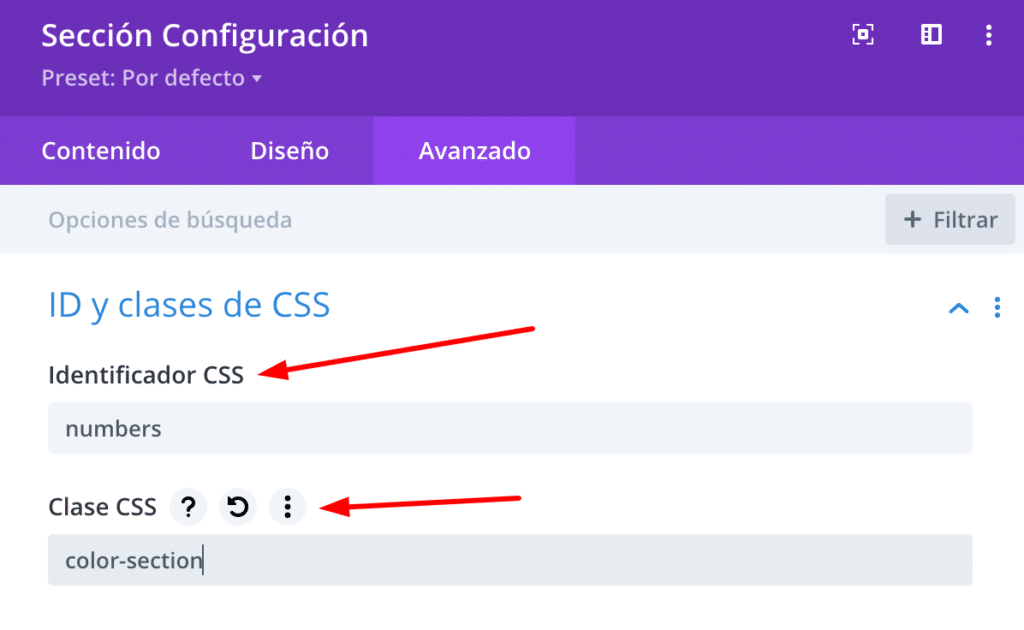
Lo primero que haremos será identificar con un ID especifico a cada sección del sitio. Esto nos permitirá crear posteriormente el menú. Además de eso, debes darle a cada sección (azul) la siguiente clase de CSS personalizada: color-section

Debes crear un ID Css único por cada sección para que funcione y también aplicarle la clase CSS personalizada anterior.
Aprende a crear un negocio de diseño web con nuestro curso especializado para creación de negocios de diseño web en uxdivi.
2.- Crear menú ancla para one page en Divi
Ahora debemos crear un menú personalizado. Para ello solo debes ir a la barra de opciones de WordPress > apariencia > menús > crear un nuevo menú.
Luego, vamos a crear un enlace personalizado por cada sección a la que le hemos asignado el ID CSS personalizado antes. Para esto debemos colocar un «#» y luego el «ID CSS» todo junto. Para conocer a detalle como hacer enlaces ancla en Divi puedes ver este otro tutorial gratuito.
Repetimos lo anterior por cada uno de las secciones que queramos anclar en el menú:

3.- Crear sección fija o sticky con menú personalizado
Dentro de nuestra one page, debemos crear y personalizar el menú que queremos que quede fijo en el sitio. Para esto solo debemos crear la sección, una fila y dentro de si, el menú con un módulo de menú de Divi. Esta sección debe ser Sticky.
Para esto, es importante tambien que en las configuraciones de la página que tenemos como one page, le asignemos a los atributos de la página, la platillo «Blank Page».
¿Quieres aprender a hacer menús personalizados geniales con Divi? Aprende con todos nuestros tutoriales premium de menús personalizados en Divi.
Además debemos asignarle la siguiente clase a nuestro módulo menú de Divi: color-activo-menu-scroll

Dentro de esta sección, vamos a añadir un pequeño snippet que nos dará la funcionalidad del menú fijo con enlace activo. Esto lo debemos añadir en un módulo de código:
<script>
// Activar menú al hacer scroll
jQuery(document).ready(function( $ ) {
$(window).scroll(function() {
var position = $(this).scrollTop();
$('.color-section').each(function() {
var target = $(this).offset().top - 160;
var id = $(this).attr('id');
if (position >= target) {
$('.color-activo-menu-scroll .menu-item a').removeClass('item-activo');
$('.color-activo-menu-scroll .menu-item a[href="#' + id + '"]').addClass('item-activo');
}
});
});
});
</script>
4.- Colocamos el CSS personalizado del enlace activo en el menú
Finalmente, colocamos un pequeños CSS personalizado dentro de las opciones de la página para asignar el color del enlace activo al menú fijo.
El CSS es el siguiente:
.page .color-activo-menu-scroll .item-activo {
color: #f7c324!important;
}Acá solo debes cambiar el color hexadecimal por el de tu preferencia. Recuerda que este color será el color del enlace activo en el menú.

¡Y listo! ¿Te ha gustado este tutorial?
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este post.
Nos vemos en el próximo tutorial de uxdivi.











Excelente, lo que estaba buscando hace buen tiempo
Super! Gracias por proponer en las ideas para contenido 😊
Es posible hacer que funcione pero teniendo en la sección dos menus? uno principal y otro secundario? si aplicas el tutorial teniendo dos menus no funciona
Así es Elvis, no se puede con dos menús, solo con uno.
donde encuentro la segunda parte del tutorial, para el menu de dispositivos mobiles ?
En nuestros tutoriales prémium puedes ver como le hacemos los ajustes a móvil a los menús: https://uxdivi.com/category/tutorial-premium/theme-builder/menus
Hola y si tengo varias paginas y quiero que el color de los enlaces cambien segun las paginas del menu?
Que tal Mauricio, esto lo puedes lograr de forma nativa dándole los ajustes al menú cambiando el color de la página activa. Todo esto al módulo de menú de Divi.
Si vi el modulo pero aun asi no cambia el color cuando está activa
Debe faltar alguna configuración Maurizio, o quizá hay algún conflicto de CSS. Podemos ayudarte a revisar el problema a fondo desde soporte prémium de nuestra plataforma si eres suscriptor de uxdivi.com. Al ser una duda tan concreta debe revisarse a detalle.
El scroll effect ya no se en divi 4.27.2, sabes como puedo ver esta funcion en la version 4.27.2?
Que tal Rafael, probamos la versión 4.27.2 de Divi y si nos aparecen los scroll effect, lo puedes ver en esta captura: https://snipboard.io/qYh3l2.jpg
Debes tener algún tipo de error en Divi si no te aparecen, puedes ver como resolver estos problemas aquí: https://uxdivi.com/blog/como-solucionar-los-problemas-o-errores-mas-comunes-en-divi