Personalizar el Escritorio o Dashboard de WordPress para ti o tus clientes


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial prémium te enseñaremos a personalizar el escritorio o dashboard de WordPress con algunos plugins prémium y por supuesto, Divi ¡Vamos a ello!
¿Recuerdas la primera vez que entraste al WordPress? Encontraste un Dashboard, o Escritorio de Inicio, con muchas opciones que no sabías qué eran o para qué servían, además con un aspecto poco amigable, frío, opaco o hasta aburrido. Pero te fuiste acostumbrando a medida que entrabas diariamente y ya no te molestaba.
Claro WordPress ofrece algunas opciones para ponerlo a nuestro gusto, ordenando los bloques, pero, aun así, sigue teniendo un aspecto algo aburrido.
Ahora bien, ¿si desarrollas web para otras personas o empresas? Pudiera esto ser un problema, ya que al igual que nosotros que nos confundió esta ventana con varias opciones, es muy probable que a ellos también y no sepan a donde ir o incluso entren a algunas opciones y alteren la integridad del sitio web.
Quizás, en vez de decirles que ignoren esa ventana y el resto de opciones, sea mejor para ellos, ofrecer un escritorio más limpio y personalizado, incluso con su logotipo y quitando algunas opciones que no van a necesitar.
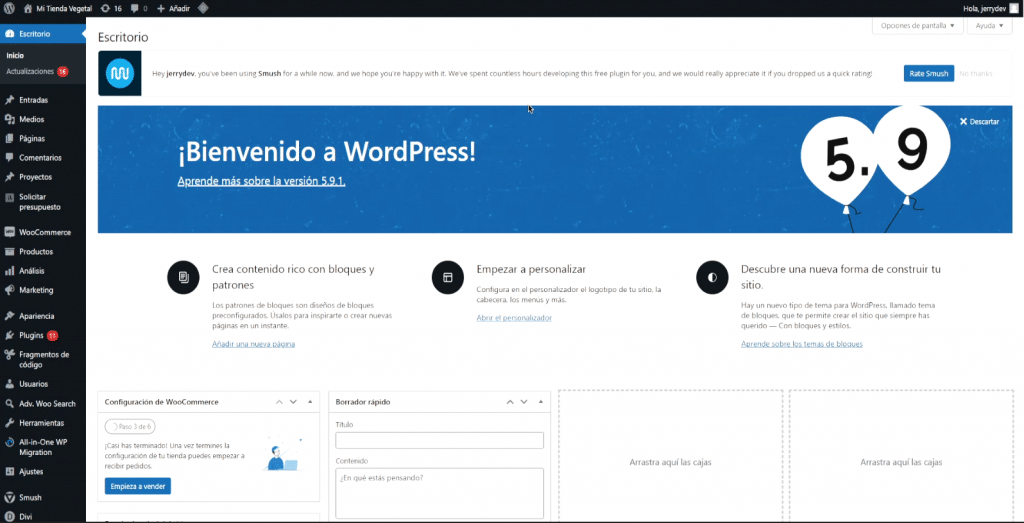
Pues, en este tutorial prémium, aprenderás a cómo personalizar el escritorio o Dashboard de WordPress que viene por defecto, pasando de tener un escritorio como este:

A tener un aspecto más interactivo, con contenido personalizado acorde a los colores corporativos de la empresa:

Haremos uso de 3 herramientas para lograr este cometido, que estarán disponibles para descargarlas completamente gratis y usarlas en todas las webs que diseñes.
Verás el paso a paso de cómo cambiar totalmente la apariencia del escritorio de WordPress con una herramienta prémium Musik Admin WordPress Theme, personalizándolo así, con los colores corporativos de la empresa.
Seguidamente, con un plugin gratuito, personalizaremos la ventana de login o ingreso al WordPress y ocultaremos algunas opciones que no van a necesitar preservando así la integridad del sitio web.
Si quieres ver más tutoriales prémium enfocados en diseño, visita nuestra categoría de «Diseño» en los tutoriales prémium.
Finalmente, diseñaremos por completo el escritorio o dashboard de WordPress usando todo el poder del tema Divi, agregando videos tutoriales útiles para guiar a nuestro cliente a través de su sitio web y agregando un formulario de contacto para acceder fácilmente a nuestro soporte, y mediante el plugin prémium Divi Dashboard, lo configuraremos para que reemplace el escritorio por defecto de WordPress por un dashboard que nuestros clientes van a agradecer.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐




muy buen tutorial, pero cuando voy a cambiar los datos del footer no me aparece el texto, solo aparece la version, como puedo solucionarlo? muchas gracias por su tutoriales son muy buenos.
Saludos, estimado, que bueno que te haya gustado, interesante el error que mencionas. Podrías por favor detallarme los pasos que haces para emular ese error que tienes y si es posible pasarme un link de la imagen con el error? Así puedo ayudarte con mayor precisión. Muchas gracias 😀
Muchas gracias por excelente tutorial, yo estoy haciendo una plataforma con lerndDash, como puedo enlazar por cada usuario puedan ver sus cursos, y todo lo que tengan del curso?.
el error que tenia de no ver el texto ahora si lo pude solucionar.
no encontre el codigo que agrego en modulo codigo para ver videos, no lo encontre si me lo pudidira hacer llegar, se lo agradeceria.
Que tal José, los usuarios pueden ver sus cursos si creas la pestaña de «Dashboard» de Learndash en tu sitio. Puedes ver como creamos una en el curso de Learndash en la clase de Panel de Alumno.
Hola, Jerry! Excelente tutorial, explicando con mucho detalle todo lo relativo a un tema muy interesante. De antemano te pido perdón si la pregunta es muy simple, pero me gustaría saber si por el hecho de cargar más plugins y demás, esto repercute en el rendimiento final del sitio en cuanto a velocidad de carga o si no tiene nada que ver.
Abrazo desde Uruguay.
¡Que tal mi estimado Leonardo, un gusto saludarte!
En el caso de estos plugins no afecta tanto, sin embargo, recuerda que tanto con este, como con todos los demás plugins, deben estar bien justificados en su uso, si ves que un plugin no es completamente necesario, lo mejor sería no instalarlo.
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Olvidé comentar que estaría bueno que en la descripción estuviera el código que se utiliza para el popup de los videos.
Revisaremos el código estimado, para compartirlo.
Saludos, comentarte que lamentablemente el código que se usa aquí, ya no es funcional. Sin embargo, como alternativa, te puede ayudar este tutorial https://uxdivi.com/tutoriales-premium/plugins-addons/nuevo-modulo-de-divi-pixel-popup-maker-para-divi ¡Éxitos en tus proyectos!👍
Muchas gracias, Jerry.