Cómo resaltar textos en WordPress y Divi

En este tutorial te explicaremos dos formas en las cuales puedes resaltar textos dentro del editor de WordPress o dentro de Divi, atentos. Si deseas destacar una parte importante de un texto en tu sitio web creado con Divi, puedes hacerlo de varias maneras. Una de ellas es mediante el uso de la propiedad CSS “mark”.
Con la segunda forma también puedes insertar una clase particular dentro de un texto en HTML para lograr el mismo efecto y darle el efecto resaltado a cualquier parte del este mismo texto. Así pues, en este artículo te explicaremos cómo hacer ambas formas para resaltar cualquier tipo de texto en Divi.
Índice
Creando textos resaltados con la propiedad “mark”
La propiedad “mark” de CSS permite resaltar un fragmento de texto con un fondo de color amarillo. Es muy fácil de usar y es compatible con todos los navegadores modernos.
Para crear texto resaltado con la propiedad “mark” en Divi, sigue estos pasos:
👉 Abre la página en la que deseas resaltar el texto en el constructor de Divi.
👉 Selecciona el módulo de texto en el que deseas resaltar el texto.
👉 Selecciona el texto que deseas resaltar y haz clic en el botón de “Formato de texto”.
👉 En el menú que aparece, selecciona “Marcar” o “Mark” (dependiendo del idioma en el que estés trabajando).
👉 El texto resaltado aparecerá con un fondo amarillo claro.
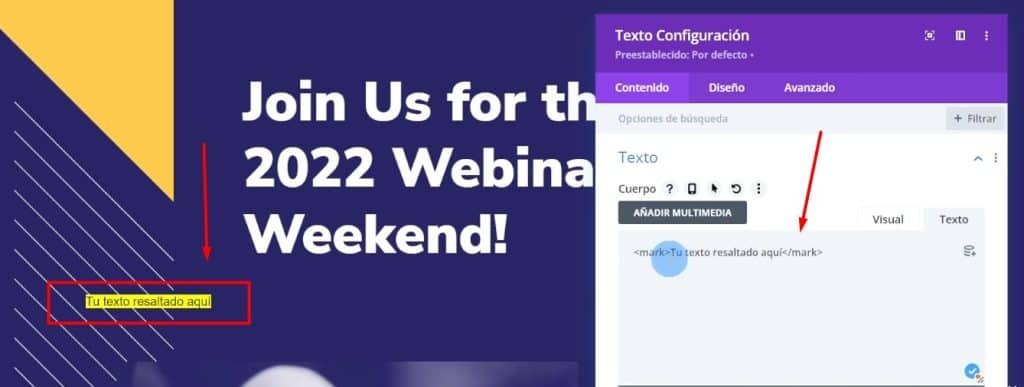
O simplemente colocar el texto dentro un HTML usando este ejemplo:
<mark>Tu texto resaltado aquí</mark> 👉 Puedes ajustar el color del resaltado mediante la propiedad “background-color” en tu archivo de CSS. Por ejemplo, si deseas cambiar el color a un tono más oscuro, puedes agregar esta regla CSS:
.mark {
background-color: #FFC107;
}Puedes ver un ejemplo del resultado aquí:

Con ello crearás un texto con un resaltado completo simple. Ahora bien, si quieres crear un efecto de texto resaltado más personalizado, y con algunos estilos de CSS más específicos, puedes seguir el segundo método, lo podrás ver a continuación.
Creando textos resaltados con una clase CSS en particular
Otra manera de resaltar un fragmento de texto en Divi es mediante el uso de una clase CSS particular dentro de un texto HTML. Esta técnica te permite tener más control sobre el aspecto visual del resaltado, incluyendo la elección de colores y otros estilos.
Para crear texto resaltado con una clase particular en Divi, sigue estos pasos:
👉 Abre la página en la que deseas resaltar el texto en el constructor de Divi.
👉 Selecciona el módulo de texto en el que deseas resaltar el texto.
👉 Encuentra el texto que deseas resaltar y envuelve ese texto en una etiqueta de “span”.
👉 Agrega una clase a la etiqueta de “span”. Puedes elegir cualquier nombre para la clase, pero asegúrate de que sea descriptivo y fácil de recordar, nosotros usamos por ejemplo: ux-resaltado-completo
<span class="clase-aqui">TEXTO RESALTADO</span>Ejemplo usando en el tutorial:
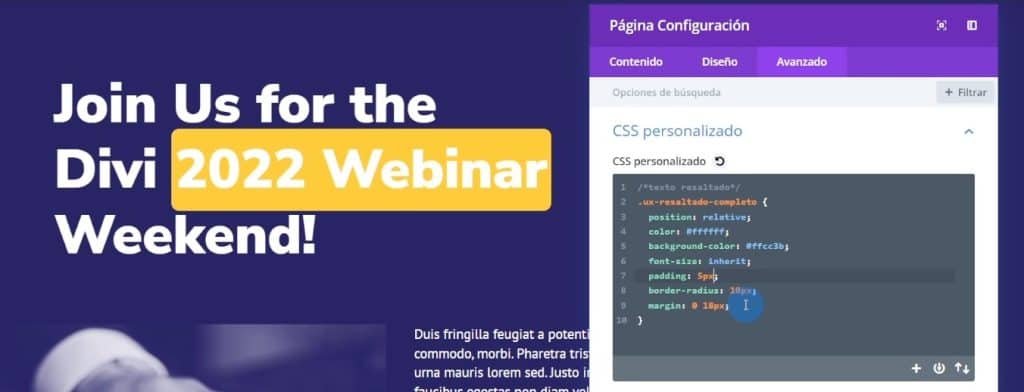
<h1>Join Us for the Divi<span class="ux-resaltado-completo">2022 Webinar</span> Weekend!</h1>👉 Ahora agrega una regla CSS en tu archivo de estilos para la clase que acabas de crear. Por ejemplo, si deseas resaltar el texto en amarillo de fondo, puedes agregar esta regla:
/*texto resaltado*/
.ux-resaltado-completo {
position: relative;
color: #ffffff;
background-color: #49C0B6;
font-size: inherit;
padding: .2em .3.5em;
border-radius: 3px;
margin: 0 8px;
}👉 Guarda los cambios y revisa tu sitio web. El texto resaltado debe aparecer con un fondo amarillo y un borde redondeado:

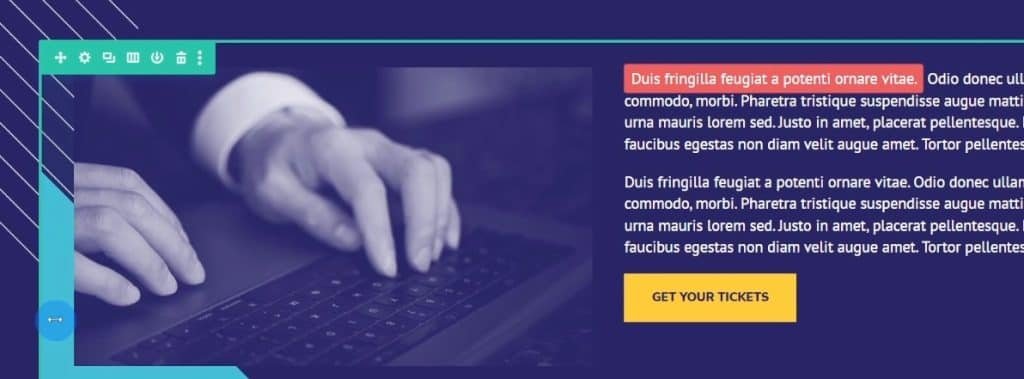
Podemos usar el mismo método para agregar resaltados a los parrafos, por ejemplo:
<span class="ux-resaltado-completo-2">Duis fringilla feugiat a potenti ornare vitae.</span> Odio donec ullamcorper commodo, morbi.
Pharetra tristique suspendisse augue mattis amet. Habitant urna mauris lorem sed.
Justo in amet, placerat pellentesque. Elit ac proin faucibus egestas non diam velit augue amet.
Tortor pellentesque velit.Y usando la siguiente regla CSS:
/*texto resaltado*/
.ux-resaltado-completo-2 {
position: relative;
color: #FFF;
background-color: #ef5f5f;
font-size: inherit;
padding: 5px 8px;
border-radius: 3px;
margin: 0 0px;
}Podemos tener un resultado práctico para el resaltado de los textos de párrafos en Divi:

Resaltado parcial en cualquier texto en Divi (bonus).
Finalmente, podemos hacer un resaltado parcial en cualquier tipo de texto dentro de Divi, simplemente debes cambiar las reglas CSS a aplicar dentro del diseño, para obtener un resultado un poco diferente. Puedes usar el siguiente HTML para estructurar el texto:
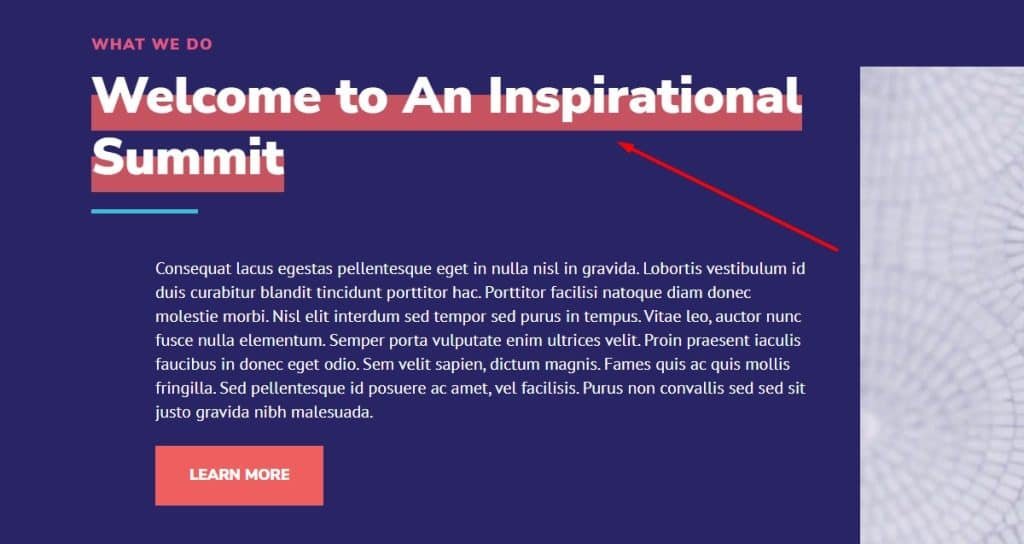
<h2><span class="ux-color-resaltado">Welcome to An Inspirational Summit</span></h2>Ahora, aplica las siguientes reglas de CSS para darle unos estilos particulares:
/*Colores resaltados en el texto*/
.ux-color-resaltado {
text-decoration: none;
box-shadow: inset 0 -.7em 0 rgba(239,95,95,0.8);
color: inherit;
}En este caso, se usó la propiedad “box-shadow” para darle una pequeña sombra al texto, de forma que no lo cubriera por completo en su altura, sino de forma parcial, dando el siguiente resultado:

Conclusiones
En resumen, crear texto resaltado en Divi es muy fácil, ya sea utilizando la propiedad CSS “mark” o mediante el uso de una clase particular. Ambas técnicas te permiten destacar un fragmento de texto importante en tu sitio web y mejorar la experiencia del usuario. Elige la que mejor se adapte a tus necesidades y dale a tu texto el resalte que se merece.












Comentarios