Cómo minificar el CSS, HTML y Javascript de tu web

Minificar los archivos CSS, HTML y Javascript es muy útil para cuando necesitas aprovechar todos los recursos que tengas a mano para disminuir el tiempo de carga de tu página web. Como ya sabemos, una web que carga rápido ofrece una mejor experiencia de usuario que aquellas que tardan mucho en mostrar la información que se necesita.
Tiempo de lectura estimado: 8 minutos
Índice
Minificar es un término que se refiere a remover caracteres innecesarios del código fuente, como espacios, líneas, comentarios, delimitadores de bloques y más que podrían servir de guía para un programador, pero no afecta el funcionamiento de la web o máquina. Minificando el código, los navegadores pueden leerlo más rápido
Veamos un ejemplo:
CSS sin minificar
/* Layout helpers
----------------------------------*/
.ui-helper-hidden {
display: none;
}
.ui-helper-hidden-accessible {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}CSS minificado
.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px}Este ejemplo es con CSS, pero puede aplicarse a líneas de código muchísimo más extensas. Puedes minificar de forma manual, pero el margen de error es bastante alto. Veamos algunas herramientas que te pueden ayudar a minificar.
Herramientas para minificar código de forma manual

Afortunadamente no necesitas conocimientos avanzados de lenguajes de programación, ya que minificar es una práctica estándar en el diseño web. Aquí verás algunas herramientas gratuitas para realizar esta tarea, y ya que debe hacerse con distintos lenguajes de código, podrías alternar su uso.
- Closure Compiler (JS): Esta herramienta de Google Developers te ayuda a minificar Javascript y realizar otras optimizaciones. Puedes usar la URL de la ubicación del archivo js y escoger cómo optimizar el código y qué formato tendrá. Puedes optimizar elementos específicos, como por ejemplo los espacios en el código; también puedes revisar los errores en el código o compilarlo.
- Cssminifier.com y javascript-minifier.com (CSS y JS): Estas dos herramientas son fáciles de usar. Solo debes pegar el código, hacer clic en Minificar y verás el resultado, que además puedes descargar.
- Csscompressor.net (CSS): Esta herramienta es fácil y rápida de usar.
- Jscompress.com (JS): Con esta herramienta puedes copiar y pegar el código o subir varios archivos al mismo tiempo para minificar. También permite combinar los archivos en uno solo.
- Refresh-sf.com (HTML, CSS y JS): Esta herramienta ofrece distintas opciones para minificar cada tipo de código.
- Htmlcompressor.com (HTML, CSS y JS): Este minificador tiene herramientas que funcionan incluso con combinaciones de códigos y PHP. Permite además revisar el código para corregir errores.
- Minifycode.com (HTML, CSS y JS): Con esta herramienta podrás minificar tu código con un solo clic. El entorno es bastante fácil de usar y también ofrece la función de comprimir el código para hacerlo más fácil de leer.
- Dan’s Tools (CSS y JS): Tiene herramientas para ambos lenguajes de código. Sirve para labores sencillas, ya que no tiene opciones avanzadas.
Hay herramientas offline que también puedes usar para minificar el código de forma local.
- Smaller (HTML, CSS y JS).
- Phpied.com/cssmin-js/ (CSS).
- Yui.github.io/yuicompressor (JS y CSS).
Cómo minificar tu HTML, CSS y JavaScript con herramientas online
La mayoría de las herramientas online para minificar código tienen un procedimiento similar:
- Copiar el código y pegarlo en la herramienta o subir el archivo del código fuente.
- Seleccionar las opciones de optimización que necesites.
- Hacer clic en el botón minificar.
- Copiar el código minificado o descargarlo.
El siguiente ejemplo usa las herramientas de minifycode.com.
Primero debes localizar el archivo de estilos CSS (style.css) en los archivos de tu página web y abrirlo usando el editor. Luego debes copiar el código.

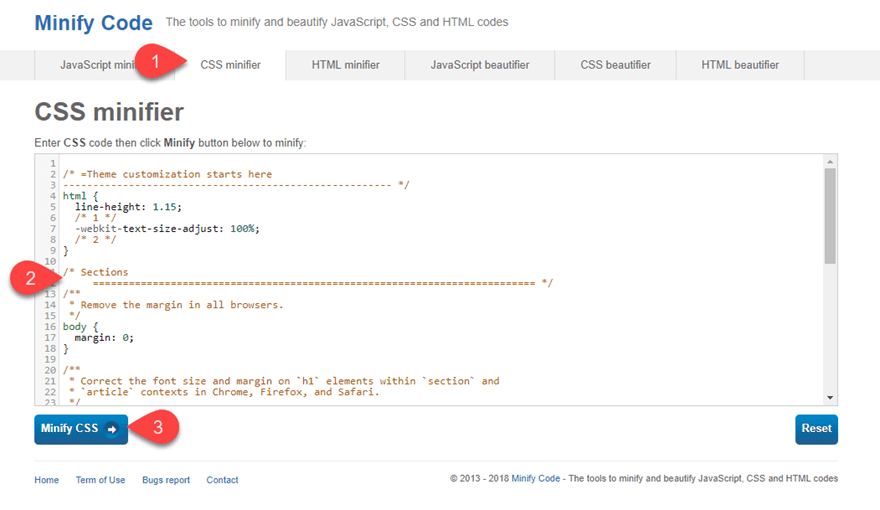
Entra en minifycode.com y haz clic en la pestaña de Minificar. Luego copia el código CSS anterior en la caja y haz clic en el botón de Minificar.

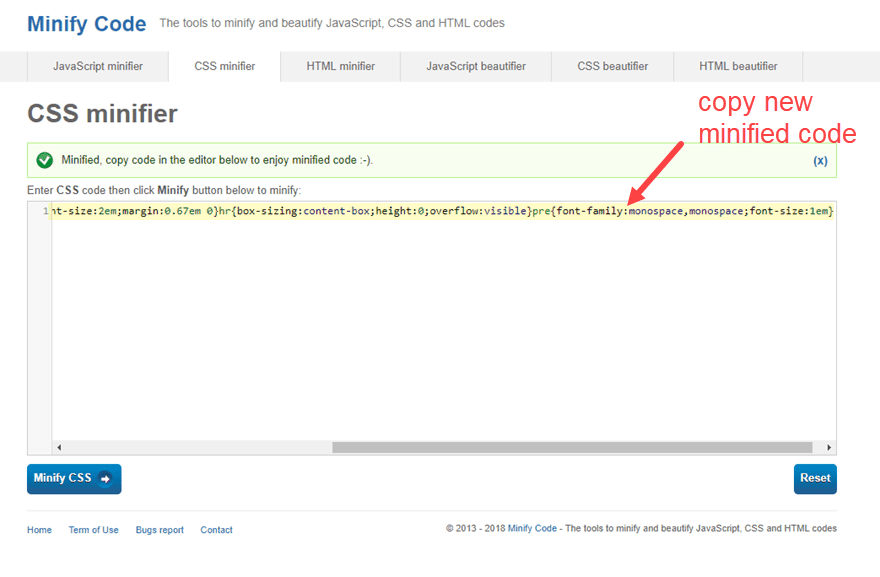
Una vez que obtengas el código minificado, solo debes copiarlo.

Ve al archivo CSS de tu página web y reemplaza el código. ¡Y listo! Este procedimiento sirve también para HTML y JavaScript.
Cómo minificar HTML, CSS y JavaScript en WordPress con plugins
Autoptimize

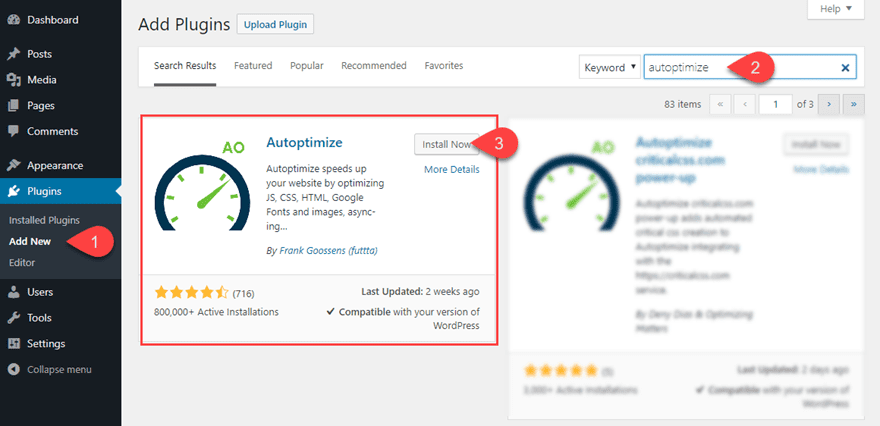
Esta herramienta gratuita te permite optimizar los archivos de tu WordPress con algunos clics. Es uno de los plugins más populares para esta labor y tiene opciones que demuestran por qué. Permite combinar scripts, minificar y cachear el código. También permite optimizar fuentes de Google Fonts, imágenes y más. Solo debes descargar el plugin y activarlo en tu WordPress.

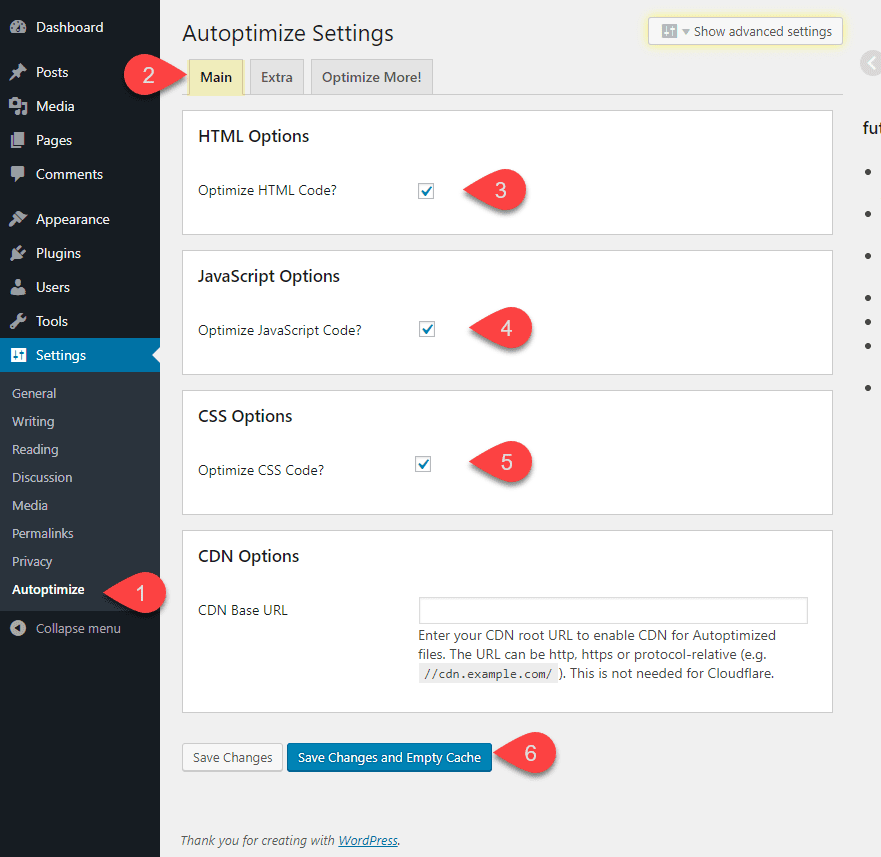
Luego de activar el plugin, ve a Configuración y luego a Autoptimize. En la pestaña de ajustes principales marca la casilla del código que quieras optimizar y haz clic en Guardar cambios.

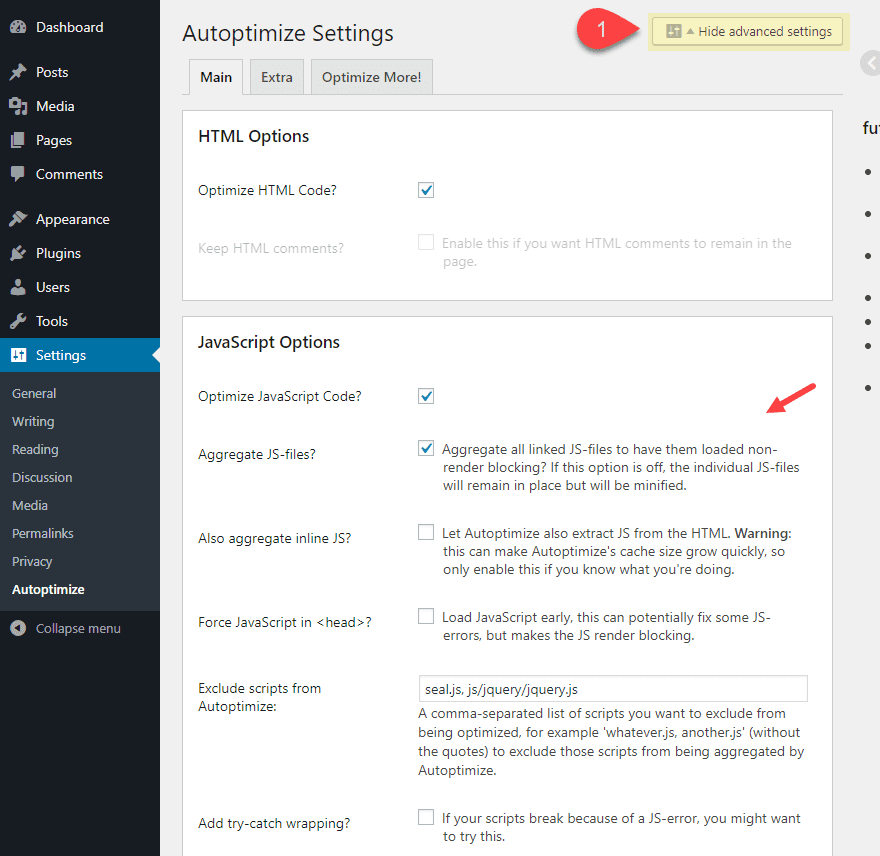
También puedes hacer clic en Mostrar configuraciones avanzadas para personalizar cómo quisieras optimizar el código.

¡Y listo!
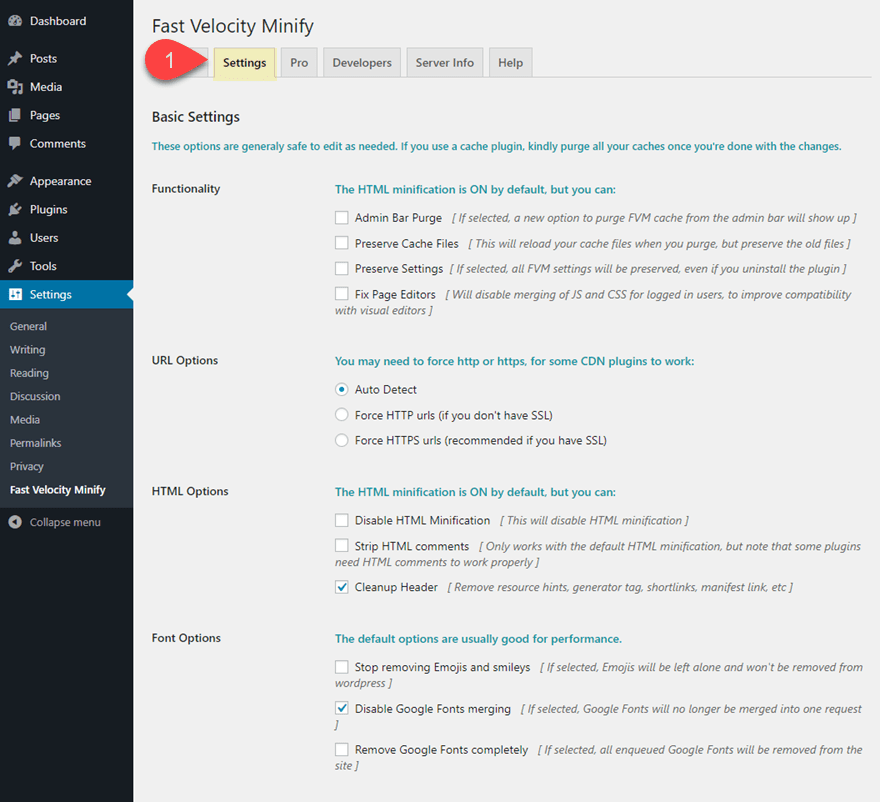
Fast Velocity Minify

Esta es otra poderosa herramienta que hace más que minificar, ya que puede combinar CSS y JavaScript para reducir las solicitudes HTTP a tu servidor y así mejorar la velocidad de carga de la página. Además ofrece más opciones de optimización.
Solo debes buscarlo, instalarlo y activarlo.
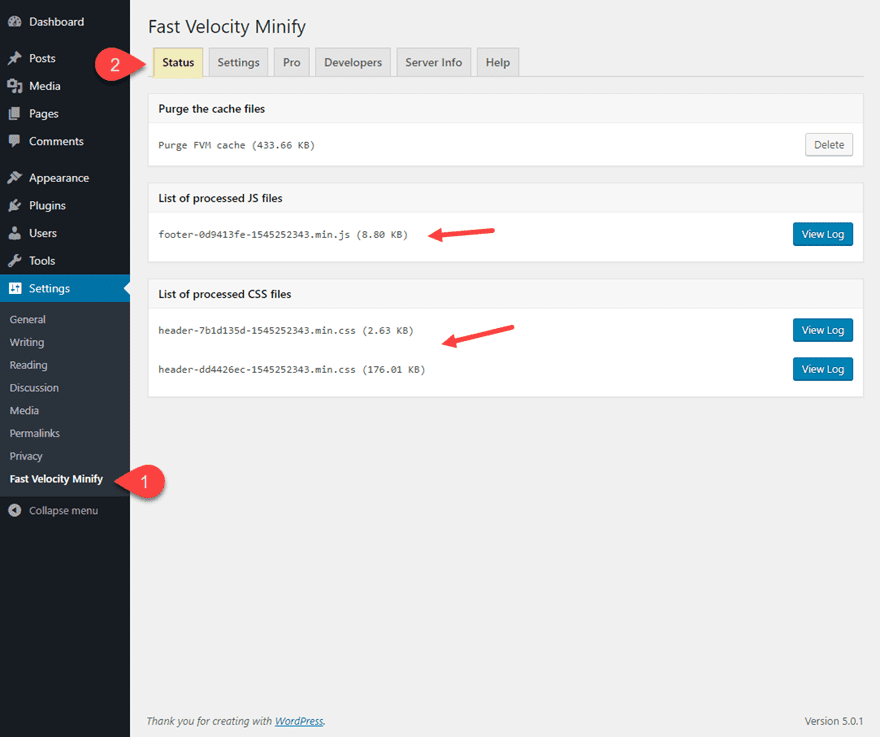
Los archivos de tu WordPress se minificarán y optimizarán con solo activar el plugin. Puedes ir a la pestaña de Configuración, Minificación de alta velocidad y ver las opciones disponibles. En la pestaña de Status podrás ver los archivos JS y CSS que se minificaron.

En la pestaña de Configuración puedes ver más opciones de minificación para ciertos tipos de códigos, Google Fonts y Font Awesome.

¡Y listo!
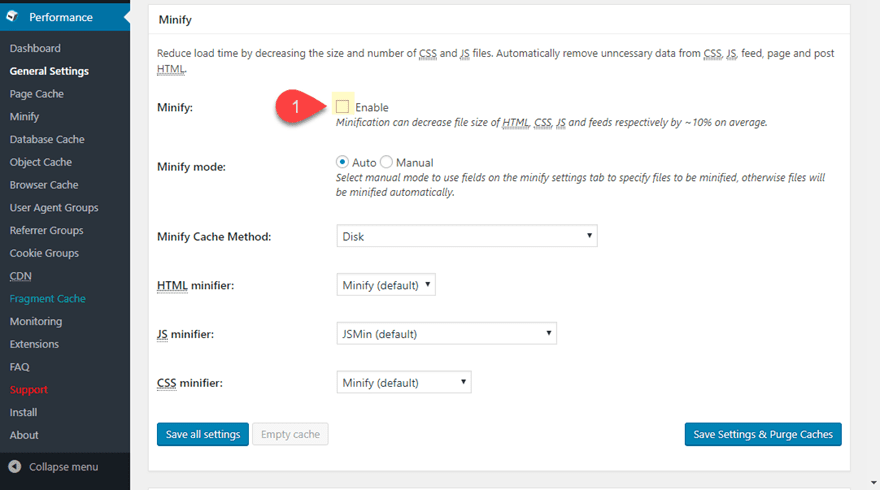
W3 Total Caché

Este plugin de caché incluye la opción de minificar HTML, JS y CSS.

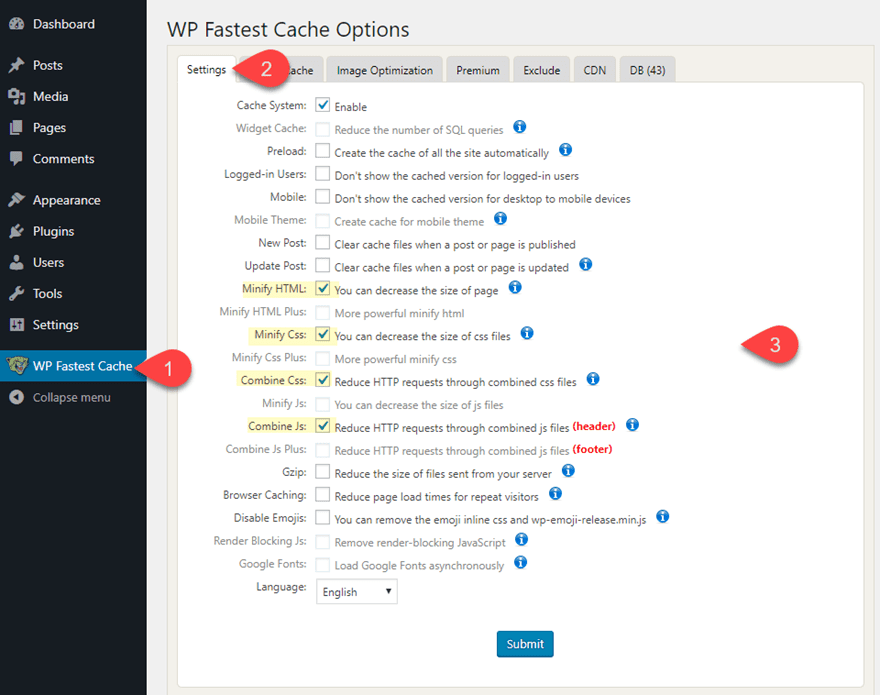
WP Fastest Caché

Este plugin combina y minifica HTML, CSS y JavaScript para un mejor performance de tu página web. A diferencia de los otros mencionados, la minificación de JS solo está disponible en la versión Pro. En la pestaña de Configuración podrás ver opciones de minificación y combinación.

¡Así de fácil! Aprovecha todas las herramientas a mano para ofrecer siempre la mejor experiencia de usuario y poner en sus manos rápidamente lo que necesitan. ¡Nos leemos en la próxima!









Comentarios