Como agregar 7 o más columnas en Divi

Un problema bastante común entre nuestros suscriptores es cómo crear 7 o más columnas dentro de una fila en Divi. Por defecto, Divi permite crear un máximo de 6 columnas en una fila. Sin embargo, en este tutorial, aprenderás cómo usar un pequeño código CSS para agregar 7 o más columnas dentro de una fila en Divi.
Aprende a usar las características avanzadas de Divi con nuestro curso de Divi nivel intermedio.
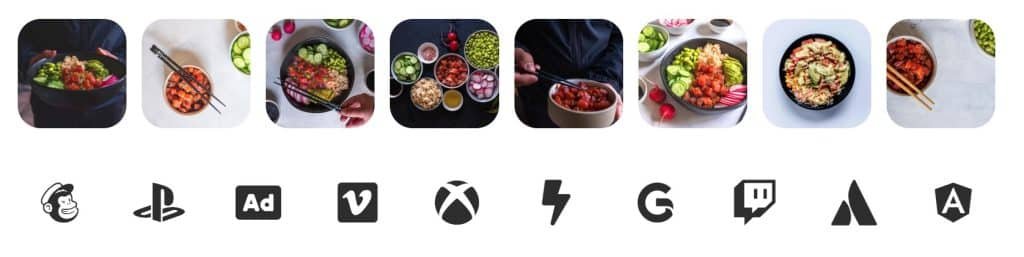
Nos quedaría algo así:

Índice
Introducción
Soy Jefferson Maldonado y te doy la bienvenida a un nuevo tutorial en nuestra plataforma UXDivi.com. Hoy vamos a abordar una cuestión que muchos de nuestros suscriptores nos han planteado: cómo agregar más de 7 columnas en una fila de Divi. Aunque Divi no permite más de seis columnas por defecto, te mostraré cómo utilizar CSS para superar esta limitación.
Paso 1: Configurar la Fila Inicial
Primero, vamos a crear una nueva fila y agregar todas las imágenes o elementos que queramos en una sola columna. Esto se hace de la siguiente manera:
- Crear una nueva fila: En tu página Divi, agrega una nueva fila.
- Agregar elementos en una sola columna: En esta fila, agrega todas las imágenes, íconos o módulos de texto que necesites, uno debajo del otro, en una única columna.
Ejemplo: Si quieres mostrar una serie de logos o imágenes en una fila, agrega todas las imágenes en una sola columna dentro de la fila recién creada.
Paso 2: Aplicar CSS para Crear un Grid con 7 o más columnas en Divi
Una vez que tengas todos tus elementos en una sola columna, vamos a aplicar el CSS para transformar esa columna en un grid. Sigue estos pasos:
- Acceder a la configuración de la columna: Haz clic en la configuración de la columna donde tienes tus imágenes.
- Agregar CSS personalizado: Ve a la pestaña de «Avanzado», luego a «CSS personalizado» y finalmente a «Elemento principal». Aquí es donde pegarás el siguiente código CSS:
display: grid;
grid-template-columns: repeat(6, 1fr);
gap: 20px;Este código transforma la columna en un grid con 7 u 8 columnas, con un espacio de 20px entre cada elemento.
Explicación del Código CSS:
- display: grid;: Esto convierte el contenedor en un grid.
- grid-template-columns: repeat(8, 1fr);: Esto define que el grid tendrá ocho columnas iguales.
- gap: 20px;: Esto agrega un espacio de 20px entre cada columna.
Puedes ajustar el número «8» en el código para el número de columnas que necesites. Por ejemplo, si necesitas diez columnas, cambia «repeat(8, 1fr)» a «repeat(10, 1fr)».
Paso 3: Ajustar para Dispositivos Móviles
Es importante que la visualización de tu grid se adapte a diferentes dispositivos. Para ello, vamos a aplicar diferentes configuraciones CSS para tablets y móviles.
- Configurar CSS para tablets: Ve a la sección de «CSS personalizado» en la configuración de la columna y agrega el siguiente código para tablets:
@media (max-width: 980px) {
grid-template-columns: repeat(4, 1fr);
}
Este código ajusta el grid para tener cuatro columnas en tablets.
- Configurar CSS para móviles: Agrega también el siguiente código para móviles:
@media (max-width: 767px) {
grid-template-columns: repeat(2, 1fr);
}
Este código ajusta el grid para tener dos columnas en móviles.
Ejemplo con Íconos
Si prefieres trabajar con íconos en lugar de imágenes, el proceso es el mismo. Aquí hay un ejemplo usando íconos de diferentes marcas:
- Agregar un módulo de ícono: En tu columna, agrega un módulo de ícono.
- Configurar el ícono: Elige el ícono de Mailchimp y ajusta su tamaño y color según tus preferencias.
- Duplicar el ícono: Duplica el ícono tantas veces como columnas necesites.
Aplica el mismo código CSS para transformar la columna en un grid, ajustando el número de columnas según tus necesidades.
Recomendaciones Finales
- Optimiza tus imágenes e íconos: Asegúrate de que las imágenes y los íconos estén optimizados para la web, para mejorar el rendimiento de tu sitio.
- Revisa la visualización en todos los dispositivos: Antes de publicar, revisa cómo se ve tu grid en diferentes dispositivos para asegurarte de que la experiencia del usuario sea óptima.
- Utiliza clases CSS personalizadas: Si planeas usar este código en varias páginas, considera crear clases CSS personalizadas para una gestión más sencilla.
Con estos pasos, podrás agregar más 7 columnas en Divi, creando diseños más flexibles y adaptables. Recuerda que puedes ajustar el número de columnas y el espaciado según tus necesidades específicas. Espero que este tutorial te haya sido útil y te invito a explorar nuestros cursos en UXDivi donde encontrarás una amplia variedad de contenido y recursos para mejorar tus habilidades en diseño web con Divi.
Nos vemos en el próximo tutorial. ¡Hasta luego!









Comentarios