Agregar contador de productos en el carrito del menú de Divi

En este tutorial te mostraremos como mostrar el contador de productos en el carrito del menú por defecto de Divi. Si deseas darle un plus al funcionamiento de tu tienda online con el carrito de Divi, mira este tutorial hasta el final y aprende como hacerlo.
Índice
En este tutorial usaremos plugins gratuitos disponibles en el repositorio de WordPress.
Ventajas de agregar contador de productos en el carrito de Divi
Divi por defecto no trae un contador de productos en el carrito que aparece en el menú. Esto es algo bastante malo, pues genera una experiencia de compra confusa dentro del proceso de compra de cualquier producto en una tienda online hecha con Divi.
Es por ello que agregar un contador de productos en el carrito de Divi supone muchas ventajas, y acá vamos a mencionar algunas de ellas:
✅ Muestra de forma automática el número de elementos que el usuario agrego al carrito
✅ Muestra el subtotal y total del monto agregado al carrito desde el mismo menú
✅ Permite al usuario tener en cuenta cuantos elementos tiene en el carrito y cuanto les va a costar
✅ Incentiva al usuario a seguir el proceso de compra teniendo en cuenta lo que comprará
Y eso son solo algunas de las ventajas, en general, proporciona una mejor experiencia de compra al usuario al permitirle ver de manera clara la cantidad de productos que tiene en el carrito, y le permite dar clic e ir a la página de carrito para continuar con el proceso de compra. Ahora bien, las opciones que usamos en este tutorial son totalmente gratuitas, pero un tanto básicas, acá te mostraremos antes algunas opciones adicionales que son prémium, y proporcionan mejor nivel de personalización y experiencia de usuario en el proceso de compra.
Opción pro: usar plugin Divi mini-cart para funcionalidad prémium
En nuestra plataforma tenemos un tutorial prémium donde te enseñamos a modificar esta misma funcionalidad pero usando un plugin prémium llamado Divi mini-cart. Este plugin genera una experiencia de compra mucho más avanzada e interactiva en una tienda online, y mejor por mucho la conversión de compra en cualquier comercio electrónico, y lo mejor, es que te proporcionamos el plugin para que puedas probarlo. Puedes ver más aquí:
Además de esto, en nuestro curso de marketplace con Divi, donde usamos WooCommerce, usamos otro plugin de carrito flotante que también es una excelente opción para mejorar la experiencia de compra cuando un usuario está navegando por una tienda online, no olvides visitarlo. Ahora sí, vamos a ver como agregar el contador de productos al carrito de Divi con sus diferentes opciones.
Método 1: agregar contador de productos en carrito de Divi con Menu Cart.
Este es uno de los plugins más usados para generar esta funcionalidad, pues no es un plugin que funciona exclusivamente con Divi, sino también con casi cualquier otro tema para WordPress, para agregarlo a nuestro sitio solo debemos instalar el plugin desde el repositorio de WordPress:
Ir a plugins > agregar nuevo > buscar en el repositorio: WooCommerce Menu Cart > Instalar > activar
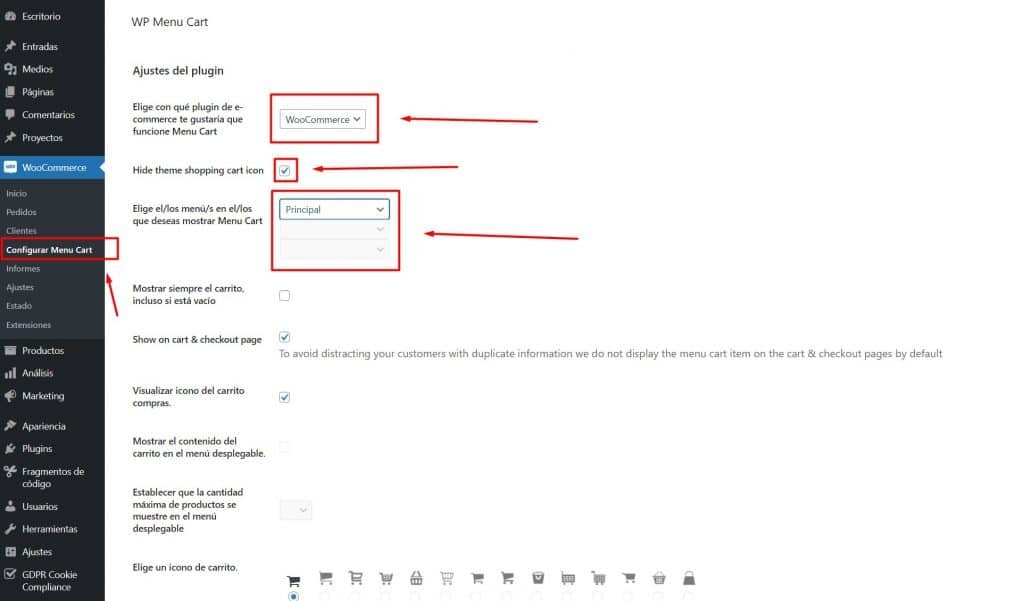
Una vez que activemos el plugin, podemos ir a la pestaña de personalización nueva que aparecerá en las opciones de Woocommerce, y allí configuraremos el plugin para que se empiece a ejecutar en nuestro menú:

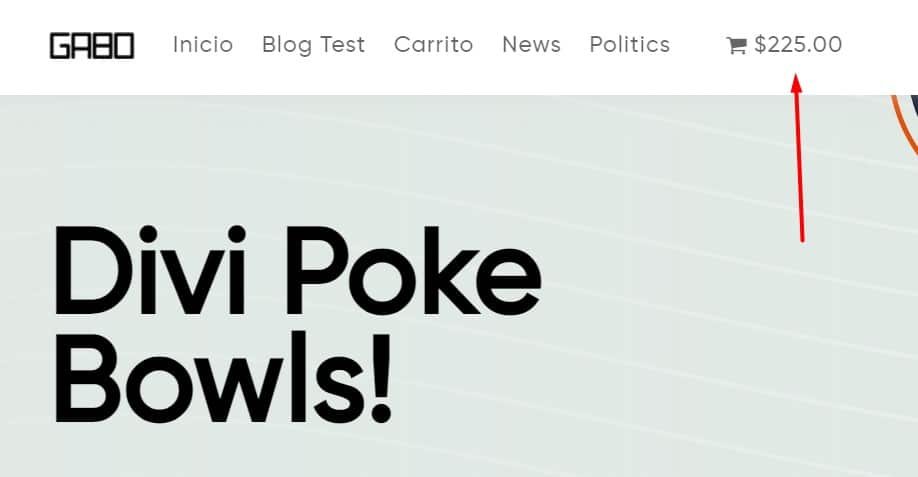
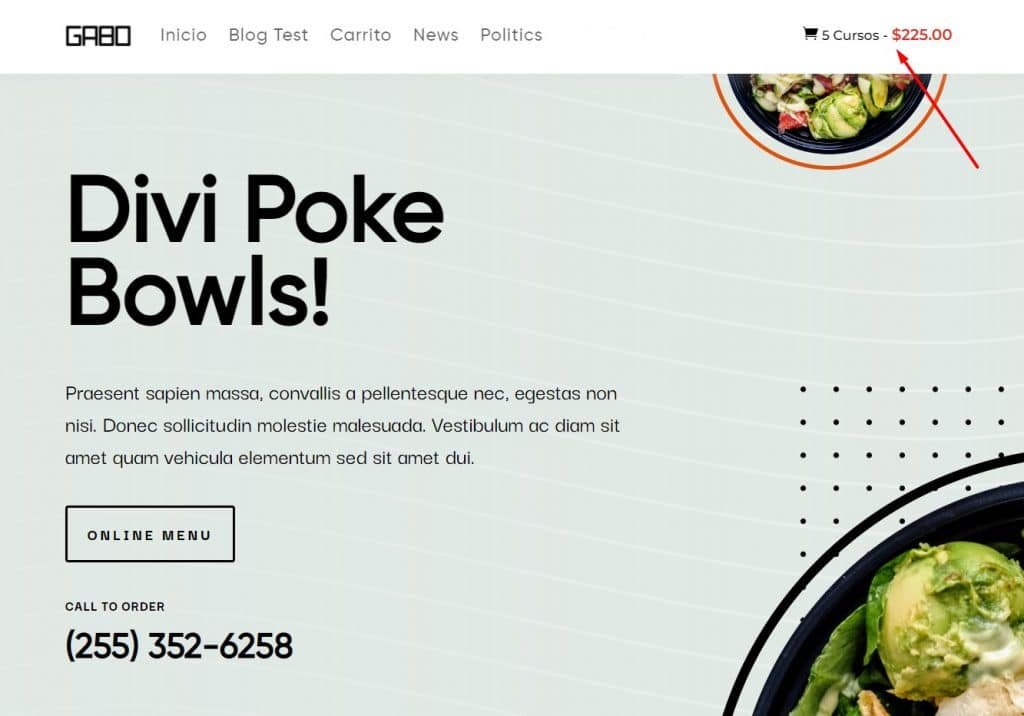
Con esto, agregarás un contador de productos en Divi que se verá de una manera bastante aceptable:

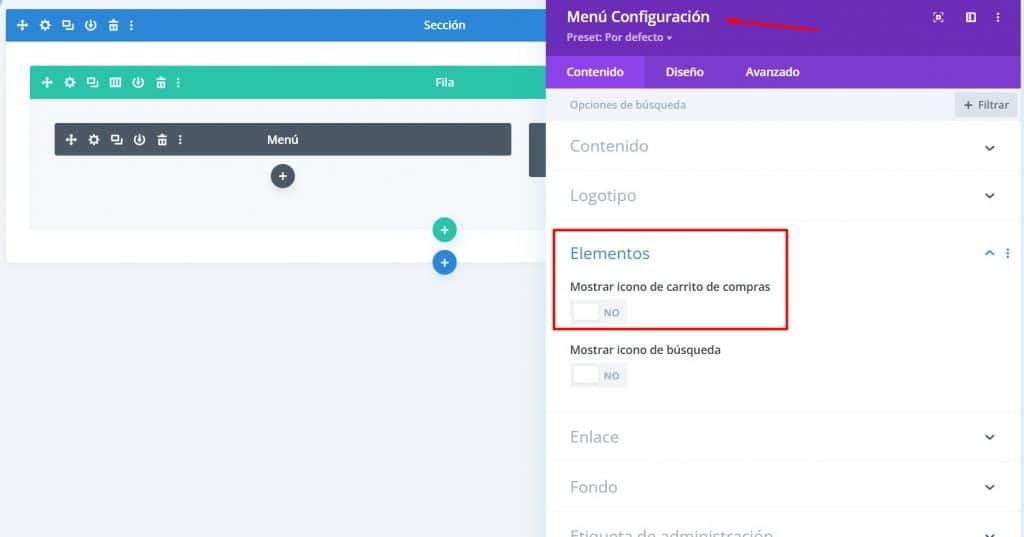
Es importante mencionar en esta parte, que si has hecho el menú con el Theme Builder de Divi, debes desactivar el icono del carrito en el menú que viene activado por defecto, pues dejarlo activado haría que se vean dos iconos de carrito en tu menú con Divi:

Con ello tendrás un contador de productos y monto en el carrito de Divi bastante aceptable. Pero si quieres ir un paso más allá y personalizar un poco más los elementos de este carrito en el menú de Divi, además de insertarlo a través de un shortcode en cualquier parte del menú que quieras, checa la siguiente opción.
Método 2: agregar contador de productos en carrito de Divi con Menu Cart Divi
Menu Cart Divi es un plugin creado específicamente para esta función y para ser implementado dentro de Divi. Lo genial de este plugin es que es completamente gratuito y lo podemos encontrar dentro del repositorio de WordPress:
Ir a plugins > agregar nuevo > buscar en el repositorio: Menu Cart Divi > Instalar > activar
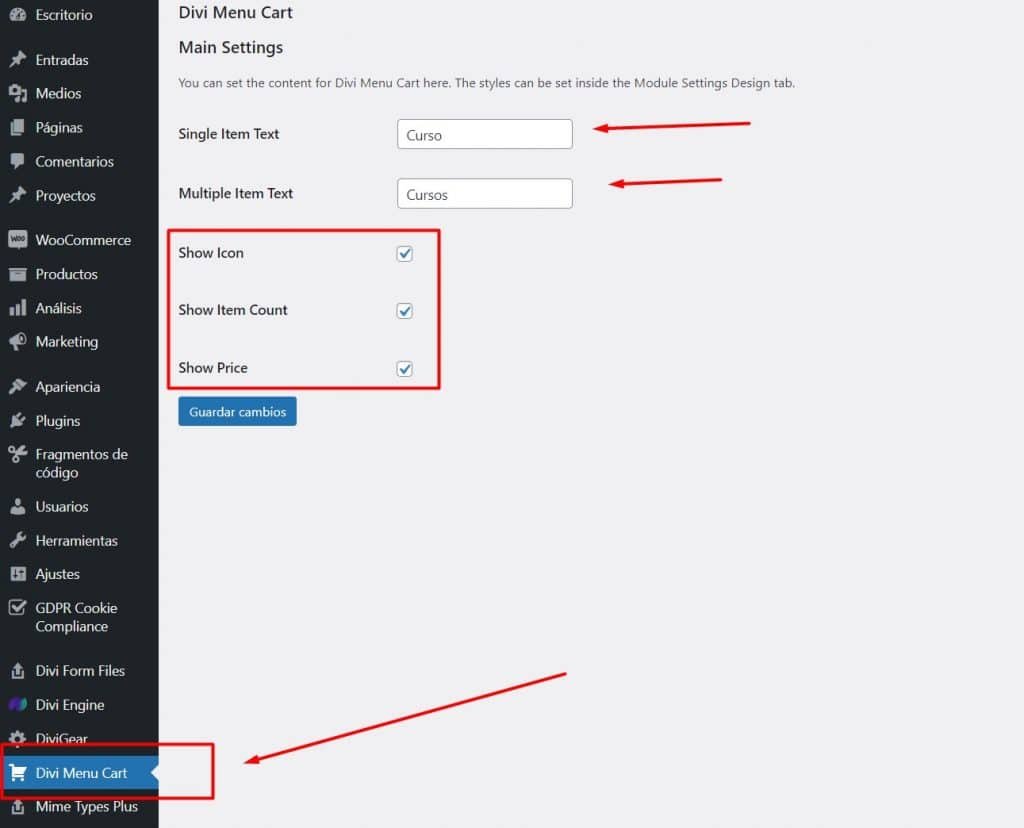
Al instalar este plugin aparecerá una nueva pestaña de configuración dentro de nuestro panel de WordPress que permitirá dale algunos valores por defecto a este plugin:

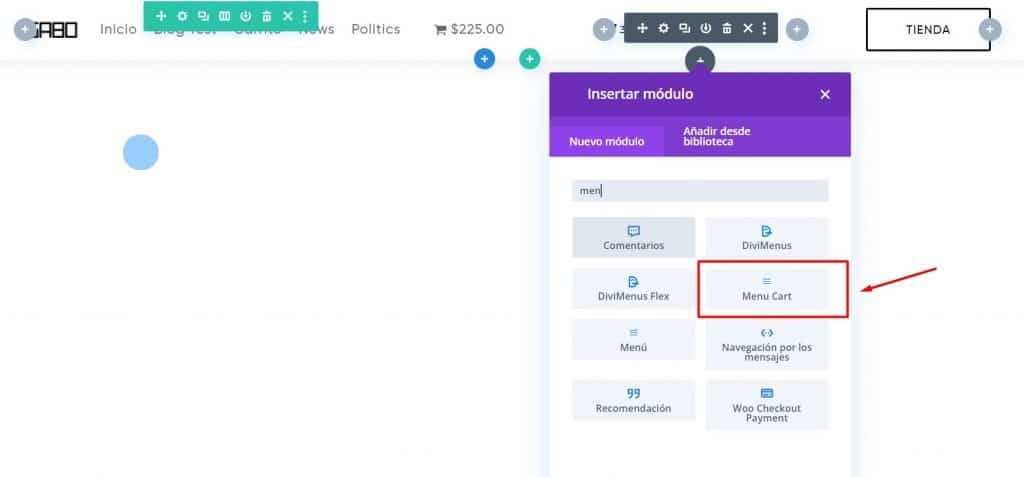
Luego de configurar estas opciones podemos ir a nuestro menú personalizado con el Theme Builder (solo funciona con menús personalizados, no con menú por defecto de Divi) y vamos a colocarlo en cualquier parte del menú que queramos usando el módulo que se ha creado en nuestro Divi Builder para insertar el carrito dentro de la barra de navegación:

Posterior a la inserción del módulo, podemos darle los estilos y personalización que queramos usando la pestaña de diseño del mismo, con ello nos quedará un mini carrito con contador de productos y subtotales de montos, funcionando de manera correcta dentro de nuestro menú hecho con Divi. Si quieres ver todos los detalles de configuración del mismo, no dejes de ver nuestro videotutorial de la parte superior.

Conclusiones
Agregar un contador de productos y subtotal de monto al menú de Divi es un paso obligatorio para poder mejorar de manera importante la experiencia de usuario de compra en cualquier tienda online. Es por ello que seguir estos pasos hará que tu eCommerce tenga una mejora importante que tus usuarios valorarán.
Y si quieres darle un superplus a esa experiencia, no olvides ver nuestro tutorial prémium donde hacemos exactamente lo mismo, pero usando una herramienta que incrementará la mejora de experiencia de compra muchísimo.
¿Qué te ha parecido este par de herramientas? Si te ha servido este tutorial no olvides compartirlo en tus redes sociales.












Gracias Mil Jefferson.
Si, este tutorial ya lo había visto y lo utilicé (justo antes que me respondieras), excelente y resuelto lo del carrito.
Te tengo otra pregunta y seguro ya lo tienes.
La tienda que desarrollo necesitan que los clientes se registren, hagan login, pero (siempre un pero), no consigo como hacer que un icono de usuario quede siempre visible, aún en móvil y no desaparezca con el menú hamburguesa. sigo buscando…
Gracias Mil.