Cómo alinear verticalmente el contenido en Divi

En este tutorial te mostraremos cómo puedes agregar algo de CSS a cualquier columna para alinear verticalmente el contenido dentro de ella, en Divi.
La capacidad de alinear verticalmente debería ser una opción que ya debería estar en Divi de forma nativa a estas alturas, pero como no es así, traigo este pequeño tutorial que te ayudará a lograrlo con un poco de código CSS personalizado.
La necesidad de tener el contenido alineado verticalmente es bastante común entre los usuarios de Divi. Esto proporciona un toque encantador de espaciado simétrico en el diseño, y que realmente resulta útil cuando se utilizan diseños de múltiples columnas para el contenido.
Además, el contenido alineado verticalmente permanece centrado en diferentes anchos de navegador o alturas del contenido aledaño, lo que elimina el inexacto trabajo de aplicar relleno o márgenes personalizados para obtener algo similar.
Índice
Entendiendo Flex y Divi
La propiedad CSS Flex (o Flexbox) es simplemente una forma de colocar elementos en pilas horizontales y/o verticales (algo así como una mesa). Excepto que, a diferencia de las tablas tradicionales, la propiedad flex te permite crear cuadros que se ajustan o «flexionan» al tamaño del contenido que contiene.
Quizá te pueda interesar: Unidades de medida CSS VW, VH, PX, em y % en Divi explicado ¿Cómo usarlas?
Divi usa la propiedad flex siempre que selecciona «igualar la altura de las columnas» en la configuración de la fila. Esto simplemente asegura que el tamaño de las columnas se ajustarán al tamaño de la columna con más contenido. Y dado que «igualar la altura de las columnas» activa el flex para el contenedor de filas, puedes aprovecharlo fácilmente agregando css a tus columnas para ajustar el contenido de cada columna (o cuadro).
Por ejemplo, si agregas «margin: auto» a cualquier columna de una fila, el contenido de esa columna (ya sea uno o más módulos) se centrarán verticalmente.
Además, si agrega «align-items: center;» a la fila, todas tus columnas (y su contenido) estarán centradas verticalmente.
Por supuesto, hay muchos más usos para la propiedad flex en el diseño web junto con CSS más avanzado que puedes aplicar en Divi. Pero para este tutorial, queremos explicar las más simples.
Método 1: Cómo alinear verticalmente contenido usando Flex y Auto Margin
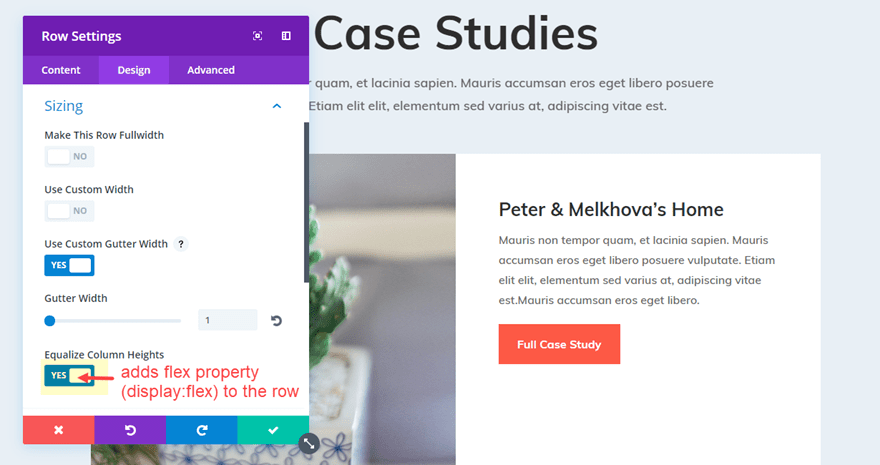
Abre la configuración de fila de la segunda fila de la página (la que está directamente debajo de la fila con el título de la página). En la configuración de diseño, abre el grupo de opciones de Tamaño y observa que la opción «igualar la altura de las columnas» ya está activo. Esto significa que la fila ahora tiene la propiedad flex «display: flex;» agregada.

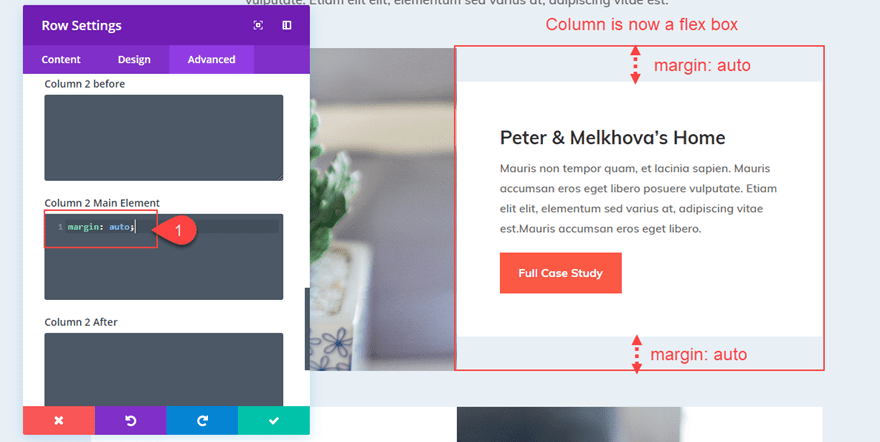
Ahora ve a la configuración de la pestaña Avanzado para la misma fila y agrega el siguiente fragmento de CSS en el «Elemento principal de la columna 2»
margin: auto;
Con esto el contenido de la segunda columna ha centrado verticalmente.
Alinear el contenido verticalmente para todas las columnas de tu fila
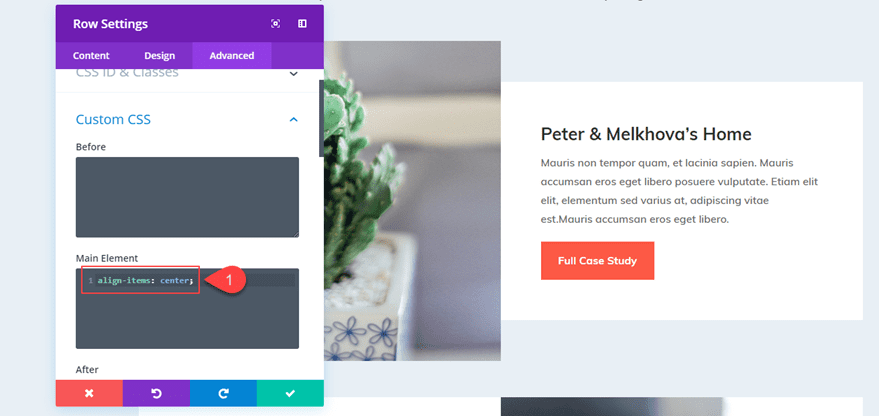
En lugar de agregar «margin: auto» a cada columna individualmente, también puedes centrar verticalmente el contenido de todas las columnas en tu fila agregando el siguiente fragmento al elemento principal de la configuración de tu Fila.
align-items: center;
O si deseas que todo el contenido de sus columnas esté alineado en la parte inferior, puedes agregar este fragmento:
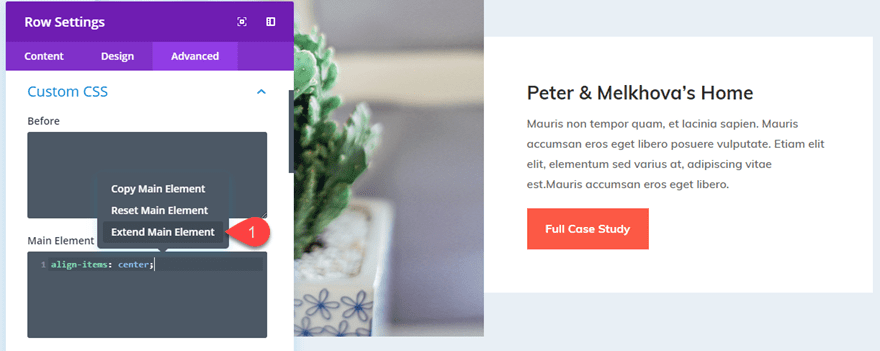
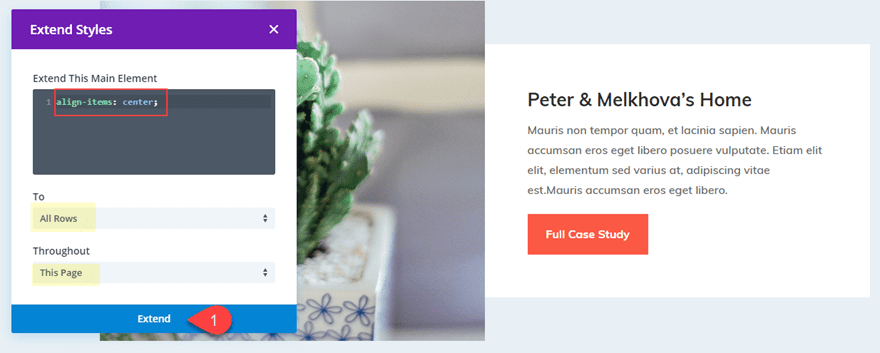
align-items: flex-end;Y no olvides que puedes aprovechar la función «Extender estilos» de Divi haciendo clic derecho en el elemento principal con el fragmento css y haciendo clic en «Extender elemento principal».
Quizá te pueda interesar: Como agregar custom MEDIA QUERIES CSS en Divi explicado

Con esto puedes extender los estilos de ese elemento principal a todas las filas de la página (o secciones) para centrar verticalmente todo el contenido de cada columna de la página.

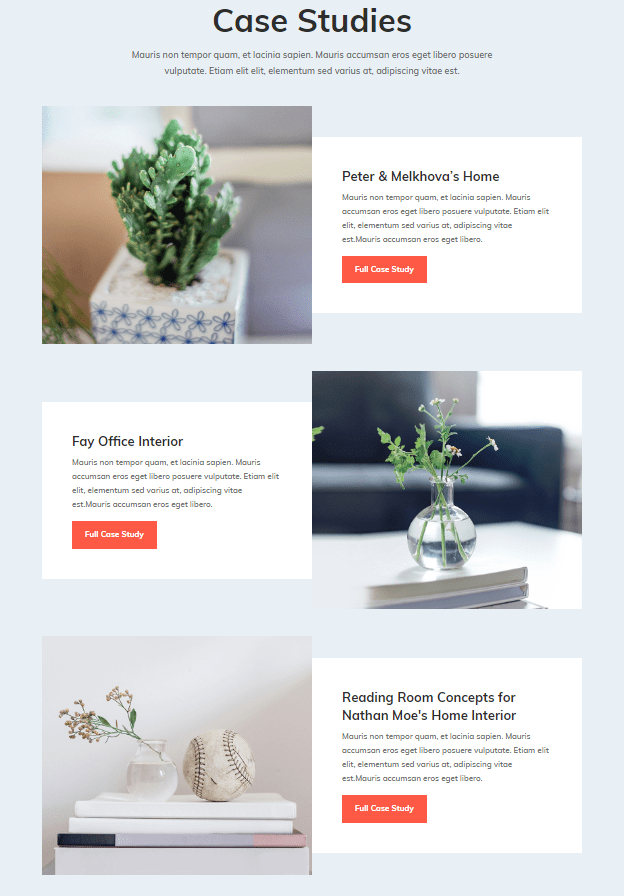
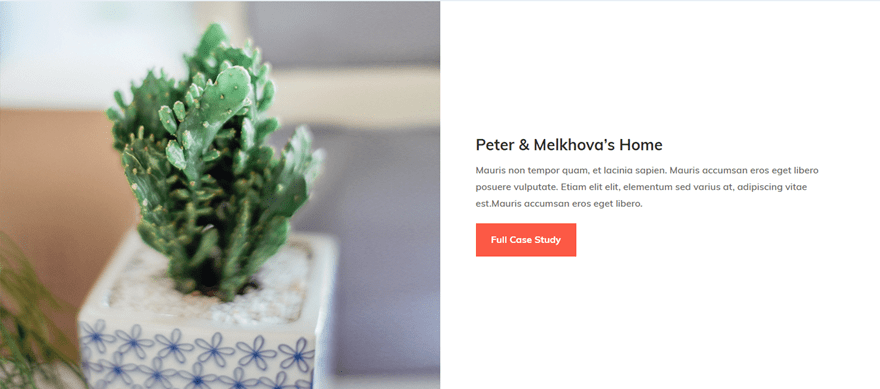
Ahora todo está centrado verticalmente.

Sin embargo, es posible que haya notado que el color de fondo de la columna blanca ya no abarca toda la altura de la fila. Esto se debe a que agregamos «margin: auto» a la columna. Para solucionar esto, puedes cambiar el color de fondo de la fila a blanco y deshacerse del relleno de la fila.
Método 2: alineación vertical de contenido mediante la «flex direction» en la columna
En el primer método, aprovechamos la propiedad flex que se agregó a la fila. Esto convirtió a cada una de nuestras columnas en una «caja flexible» que se puede alinear verticalmente simplemente ajustando el margen.
Pero también hay una forma de usar la dirección flexible para alinear el contenido de nuestra columna sin perder el efecto «igualar la altura de las columnas» que mantiene nuestras columnas (y fondos de columna) del mismo tamaño.
Quizá te pueda interesar: Crear slider con desplazamiento vertical en Divi.
Para hacer esto, simplemente vamos a agregar algunas líneas de CSS a nuestra columna para que todos los módulos dentro de la columna se apilen verticalmente y luego se centren.
Volvamos a nuestra fila del ejemplo anterior. Abre la Configuración de fila y elimina cualquier CSS personalizado que puedas tener allí haciendo clic derecho en CSS personalizado y haciendo clic en «Restablecer estilos CSS personalizados»
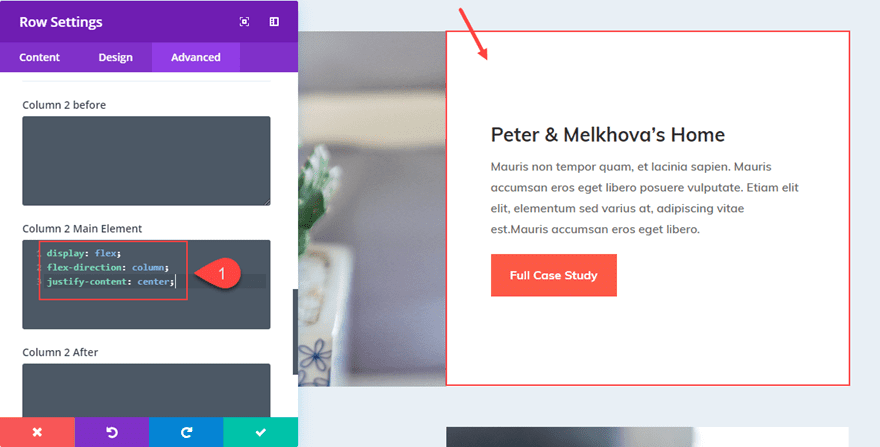
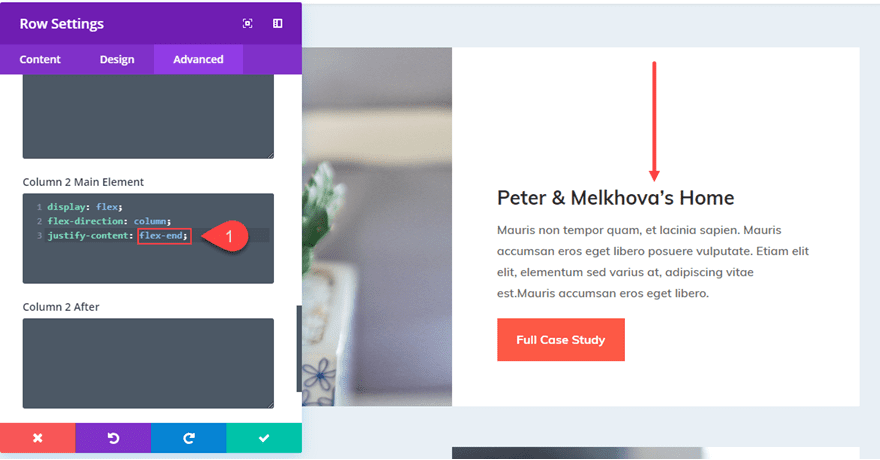
Luego agrega el siguiente CSS en la Columna 2 Elemento principal:
display: flex;
flex-direction: column;
justify-content: center;
O si quisieras alinear el contenido hacia abajo, simplemente cambia «justify-content: center» a «justify-content: flex-end».

Lo bueno de esta configuración es que si tienes el contenido centrado verticalmente y haces la fila de ancho completo, el contenido permanecerá centrado.

¿Donde aplicarlo?
Hay muchas aplicaciones útiles en las que se puede alinear verticalmente el contenido en Divi. Esto sería útil para los encabezados con un diseño de dos columnas con el texto del encabezado en una columna y con un CTA (botón) en la otra columna donde desees que esté centrado verticalmente. También sería útil para centrar los logotipos verticalmente en un diseño de seis columnas (especialmente si los logotipos tienen dimensiones ligeramente diferentes).
Conclusiones
Aunque este método se basa en algunos pequeños fragmentos de CSS personalizados, creo que la aplicación puede ser extremadamente útil para aquellos que buscan una solución rápida a un proceso a veces engorroso. Con todos esos trucos, puedes centrar verticalmente el contenido hecho con Divi, de manera sencilla y rápida.
No dudes en compartir tus dudas y comentarios a continuación.
¡Un abrazo!












Muchas Gracias! Como siempre muy útil y muy claro.
Muchísimas gracias por tu tutorial, me ha sido muy útil.
Estoy contigo que parece increible que Divi todavia no tenga esta opción de forma nativa en el diseño.
Así es Meritxell, asumimos que pronto con las nuevas actualizaciones de Divi quedará resuelto.
Gracias don Jeff.
Genial cuando en una línea deseamos que haya alineación, ahora bien ¿Cómo podemos alinear una columna?
Por ejemplo: tengo un módulo anuncio el cual tiene imagen, título y texto interno. ¿Cómo podemos alinear que todo se vea centrado, que no se desborde el texto o la imagen quede más pequeña que el texto o inverso…¿cómo hacer que todo quede al margen de la imagen?
Gracias Mil.
Qué tal Wilmer, ¿tendrás alguna imagen de muestra de lo que deseas lograr para poder darte una ayuda más certera?
Hola Don Jeff.
Claro que si. Esta imagen es Anuncio, estoy tratando que el borde izquierdo de la imagen cuadre con el título y el texto inferior, siempre queda descuadrado. Esta web (empezando con ella), es una landing por ahora. https://intelectiatelecom.com/
(No vi como subir una imagen por aquí, lo siento).
Gracias Jeff.
Que tal Wilmer, el problema que tienes es que las imágenes de tu anuncio están configuradas para que se muestren en un 95% de ancho (Widht) te muestro en esta imagen: https://snipboard.io/czXTvn.jpg
Allí lo que hay que hacer es verificar de donde está viniendo este CSS, si lo tienes en el ancho de las imágenes del módulo de anuncio a través de la configuración de estilos del módulo, o de alguna línea de código que hayas puesto.
hola como estas? Cuando hago esto lo que me esta pasando es que se me pegan algunos contenidos de una columna a la otra, solo se ve en version mobile o tableta. No se como hacer para que queden separadas. Me podrias aconsejar sobre esto. Muestro el ejemplo https://www.almaodontologiavigo.es/
Que tal Lucas, vi que ya está resuelto o al menos no vi el problema.