Como crear el efecto de CSS KEN BURNS en Divi 🔥

¡Hola DivilFans! en este tutorial de Divi les enseñaré cómo crear el efecto de CSS KEN BURNS en Divi, sin plugins, con código CSS y completamente gratis.
Tiempo de lectura estimado: 6 minutos
Índice
En este video tutorial crearemos el efecto de desplazamiento de Zoom en una imagen de fondo mejor conocido como «Ken Burns» dentro de un módulo de anchura completa y una sección normal de Divi. Este efecto sirve para darle un estilo al fondo interesante y dinámico, de manera que no se vea solo un fondo estático y aburrido.
El efecto Ken Burns es un tipo de efecto de panorámico y de zoom utilizado en la producción de videos a partir de imágenes fijas y el nombre deriva del uso extensivo de la técnica por el documentalista estadounidense Ken Burns.
Pero mira tu mismo el ejemplo de lo que vamos a lograr:
¿Te ha gustado? Bien, veamos los pasos a seguir.
Paso 1: Crea una sección de anchura completa con una imagen de fondo.
Usaremos el módulo llamado «Fullwidth Header» para presentar este efecto, aunque como lo mencioné el el video, tambien se puede usar una sección normal, y aplicar el efecto al fondo de esa sección.

Vamos a colocar el contenido que deseemos y la imagen de fondo correspondiente.
Si gustas, y de manera opcional, puedes colocar una capa superpuesta a la imagen para darle esa tonalidad oscura, que la hace ver con ciertos efectos cinematográficos.
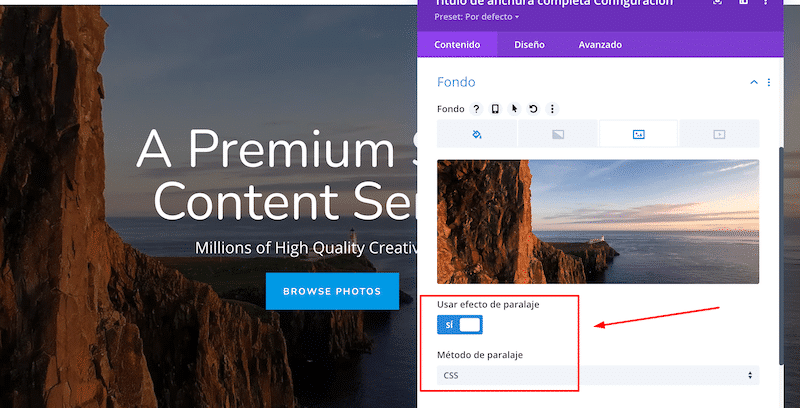
Importante: Debes configurar la imagen de fondo con efecto «parallax» CSS para que el efecto Ken Burns surta efecto. Si omites este paso, el CSS no funcionará.

Paso 2: Aplica la Clase CSS del tipo de efecto «Ken Burns» que desees
En este código tenemos 4 tipos de efectos Ken Burns cada uno con su clase CSS correspondiente:
- kb-zoomin – el zoom mueve la imagen hacia ti.
- kb-zoomout – el zoom mueve la imagen lejos de ti.
- kb-zoomin-right – el zoom mueve la imagen hacia ti desde la derecha.
- kb-zoomout-right – el zoom mueve la imagen lejos de ti desde la derecha.
Escogemos la clase CSS que queramos y debemos aplicarla en las opciones del módulo (o la sección, según donde hayamos puesto la imagen de fondo) en avanzado, ID y clases de CSS.
¿Quieres aprender a mejorar el diseño de tus layouts con Divi? Revisa nuestros Tutoriales Premium de diseño y checa todo lo que puedes lograr con Divi.

Paso 3: Aplicamos en código CSS que nos dará el efecto Ken Burns en Divi
Por último, nos vamos a las opciones del tema Divi > Generales > CSS Personalizado y pegamos el siguiente código CSS:
/* CSS para efecto "Ken Burns Effect" en Divi */
.kb-zoomout .et_pb_slide .et_parallax_bg {
animation: zoomout 15s forwards;
-ms-animation: zoomout 15s forwards;
-webkit-animation: zoomout 15s forwards;
-0-animation: zoomout 15s forwards;
-moz-animation: zoomout 15s forwards;
}
.kb-zoomin .et_pb_slide .et_parallax_bg {
animation: zoomin 15s forwards;
-ms-animation: zoomin 15s forwards;
-webkit-animation: zoomin 15s forwards;
-0-animation: zoomin 15s forwards;
-moz-animation: zoomin 15s forwards;
}
.kb-zoomin-right .et_pb_slide .et_parallax_bg {
animation: zoomin-right 15s forwards;
-ms-animation: zoomin-right 15s forwards;
-webkit-animation: zoomin-right 15s forwards;
-0-animation: zoomin-right 15s forwards;
-moz-animation: zoomin-right 15s forwards;
}
.kb-zoomout-right .et_pb_slide .et_parallax_bg {
animation: zoomout-right 15s forwards;
-ms-animation: zoomout-right 15s forwards;
-webkit-animation: zoomout-right 15s forwards;
-0-animation: zoomout-right 15s forwards;
-moz-animation: zoomout-right 15s forwards;
}
.kb-zoomout .et_parallax_bg {
animation: zoomout 15s forwards;
-ms-animation: zoomout 15s forwards;
-webkit-animation: zoomout 15s forwards;
-0-animation: zoomout 15s forwards;
-moz-animation: zoomout 15s forwards;
}
.kb-zoomin .et_parallax_bg {
animation: zoomin 15s forwards;
-ms-animation: zoomin 15s forwards;
-webkit-animation: zoomin 15s forwards;
-0-animation: zoomin 15s forwards;
-moz-animation: zoomin 15s forwards;
}
.kb-zoomin-right .et_parallax_bg {
animation: zoomin-right 7s forwards;
-ms-animation: zoomin-right 17s forwards;
-webkit-animation: zoomin-right 17s forwards;
-0-animation: zoomin-right 17s forwards;
-moz-animation: zoomin-right 17s forwards;
}
.kb-zoomout-right .et_parallax_bg {
animation: zoomout-right 7s forwards;
-ms-animation: zoomout-right 17s forwards;
-webkit-animation: zoomout-right 17s forwards;
-0-animation: zoomout-right 17s forwards;
-moz-animation: zoomout-right 17s forwards;
}
/* CSS zoomout */
@keyframes zoomout{
0% {
-ms-transform: scale3d(1.5, 1.5, 1.5) translate3d(-0px, 0px, 0px);
-webkit-transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
animation-timing-function: linear;
}
100% {
-ms-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-webkit-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
}
}
/* CSS zoomin */
@keyframes zoomin{
0%{
-ms-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-webkit-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
animation-timing-function: linear;
}
100%{
-ms-transform: scale3d(1.5, 1.5, 1.5) translate3d(-0px, 0px, 0px);
-webkit-transform: scale3d(3.5, 3.5, 3.5) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
transform: scale3d(1.5, 1.5, 1.5) translate3d(0px, 0px, 0px);
}
}
/* CSS zoomout-right */
@keyframes zoomout-right{
0%{
-ms-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-webkit-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-o-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-moz-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
animation-timing-function: linear;
}
100%{
-ms-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-webkit-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
}
}
/* CSS zoomin-right */
@keyframes zoomin-right{
0%{
-ms-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-webkit-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-o-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
-moz-transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
transform: scale3d(1.1, 1.1, 1.1) translate3d(0px, 0px, 0px);
animation-timing-function: linear;
}
100%{
-ms-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-webkit-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-o-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
-moz-transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
transform: scale3d(1.5, 1.5, 1.5) translate3d(-60px, -20px, 0px);
}
}Si quieres personalizar el tiempo de los efecto, mira como lo hacemos en el videotutorial.
¡Y listo! Con esto tendrás este excelente resultado.
Guarda los cambios, y revisa el módulo para ver el efecto Ken Burns en Divi en acción.
¡Muchas gracias! ¡No olvides compartir este contenido en tus redes sociales!
Nos vemos el el proximo video tutorial.












Comentarios