Divi 5 Public Alpha: lo probamos y estas son nuestras impresiones

Uno de los momentos más esperados por la comunidad de diseñadores y desarrolladores que usamos Divi ha llegado. Elegant Themes ha lanzado la versión Divi 5 Public Alpha, una actualización que promete revolucionar la forma en la que diseñamos sitios web con este popular constructor visual para WordPress. En este artículo, te contaré mis primeras impresiones, los pasos que seguí para probar esta nueva versión y las mejoras que trae consigo.
Índice
¿Qué es Divi 5 Public Alpha?
Divi 5 Public Alpha es una versión preliminar de lo que será la próxima gran actualización de Divi. Esta versión está destinada para pruebas y aún no está lista para sitios en producción. Según Elegant Themes, el objetivo principal de esta actualización de Divi 5 es mejorar la estabilidad y el rendimiento en comparación con Divi 4. A pesar de ser una versión alpha, ya podemos ver grandes avances en la interfaz y el funcionamiento general del constructor.
¿Por qué es importante esta actualización?
Esta versión alpha representa un cambio significativo en la estructura interna de Divi, abandonando los shortcodes en favor de un formato de almacenamiento más versátil y de mejor rendimiento. Esto permitirá a Divi 5 manejar de manera más eficiente los módulos y ofrecer una experiencia de usuario más fluida, tanto en el backend como en el frontend. La expectativa es que, una vez completada, esta versión sea incluso más estable que Divi 4.
Pasos para instalar y probar Divi 5 Public Alpha
A continuación, te mostraré los pasos que seguí para instalar y probar esta versión de Divi en dos escenarios: en un sitio nuevo y en un sitio con contenido ya existente en Divi 4.
1. Instalación en un sitio de pruebas desde cero
Para comenzar, descargué el archivo de Divi 5 Public Alpha desde mi cuenta de Elegant Themes. Si eres miembro activo de ET, podrás encontrarlo en tu área de miembros. En caso de que no lo seas, y seas usuario premium acá en uxdivi, puedes encontrarlo para descargar gratis acá abajo:
Divi 5.0.0-public-alpha.16
Después de descargar el archivo, me dirigí a la sección de Apariencia > Temas en el panel de WordPress, seleccioné Añadir nuevo y cargué el archivo ZIP de Divi 5. Es importante recalcar que esta versión no debe instalarse en sitios en producción, ya que aún está en desarrollo y puede presentar errores.
Una vez instalado y activado el tema, el panel de Divi muestra una nueva opción llamada Divi Migrator. Esta herramienta escanea el sitio y prepara todo para migrar de Divi 4 a Divi 5. Como mi sitio era completamente nuevo, no hubo nada que migrar, así que pude comenzar a explorar la interfaz de Divi 5 sin problemas.
2. Migración de un sitio existente con Divi 4 a Divi 5
En este segundo escenario, probé la migración en un sitio ya existente, con contenido y módulos de Divi 4. La experiencia aquí fue diferente. Al instalar Divi 5, la herramienta Divi Migrator escaneó todo el sitio y reportó que algunos módulos no estaban listos para ser convertidos a Divi 5. Este es un paso crucial, ya que cualquier módulo incompatible permanecerá en modo de compatibilidad con Divi 4.
Tras confirmar la migración, algunos de los módulos de Divi 4 desaparecieron o no se mostraron correctamente. Aunque el diseño base se mantuvo, algunas funcionalidades no se trasladaron de manera adecuada. Es importante hacer una copia de seguridad antes de realizar este proceso y recordar que esta versión no está destinada a sitios en producción.
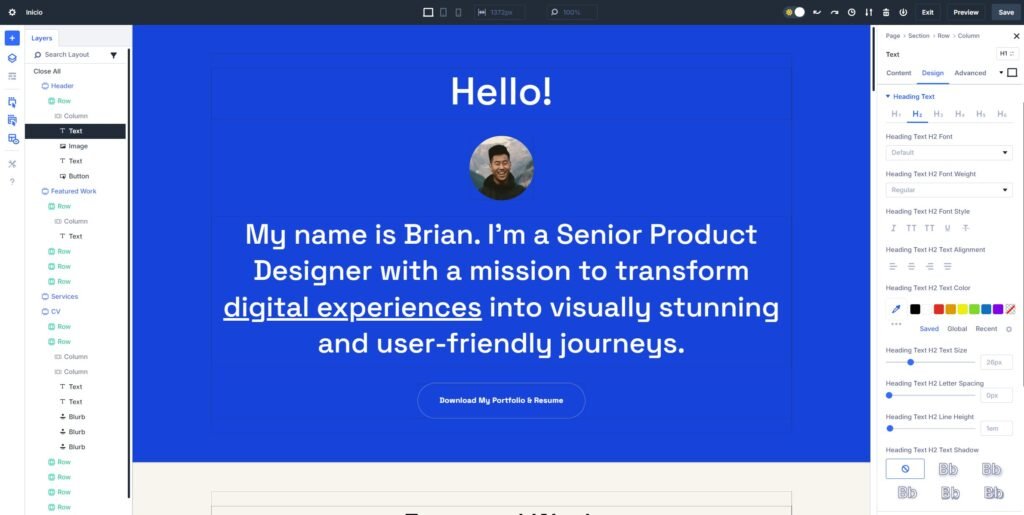
Explorando la nueva interfaz de Divi 5
Uno de los cambios más evidentes en esta versión es la nueva interfaz de usuario. Divi 5 ofrece un diseño más limpio y minimalista, con opciones rediseñadas para facilitar el trabajo de los diseñadores.

Aquí algunos de los aspectos que más me llamaron la atención:
1. Modos de visualización y edición responsive
Ahora podemos ver y editar el contenido de nuestro sitio en diferentes dispositivos de manera más fluida. Divi 5 permite cambiar entre vistas de escritorio, tablet y móvil con mayor facilidad, y ajustar el contenido específicamente para cada dispositivo. Además, la posibilidad de previsualizar el sitio sin necesidad de salir del constructor es un gran avance en términos de usabilidad.
2. Mejoras en la velocidad del constructor
Noté una mejora significativa en la velocidad de carga y respuesta del constructor. Comparado con Divi 4, la nueva versión se siente mucho más rápida, incluso en servidores con recursos limitados. Esto es particularmente útil para quienes trabajamos con diseños complejos que antes podían ralentizar el proceso de creación.
3. Compatibilidad hacia atrás (Backward Compatibility)
Aunque esta versión promete mejoras en rendimiento, es importante mencionar que los módulos de Divi 4 que aún no están optimizados para Divi 5 funcionarán en un modo de compatibilidad hacia atrás. Esto significa que, aunque estos módulos seguirán funcionando, no podrán aprovechar todas las mejoras de rendimiento de Divi 5.
Si tu sitio utiliza muchos módulos personalizados o plugins de terceros, te recomiendo esperar a que estos desarrolladores adapten sus productos antes de migrar completamente a Divi 5.
4. Novedades en la edición responsive
Una de las mejoras más esperadas era la optimización de la edición responsive. Ahora es mucho más fácil ajustar elementos para diferentes tamaños de pantalla. Desde el propio panel de control podemos definir valores específicos para cada dispositivo sin necesidad de navegar por menús adicionales. Además, el nuevo control de viewport permite ver cómo se verá el diseño en pantallas de diferentes tamaños, lo cual facilita mucho la tarea de optimizar el diseño responsive.
Recomendaciones finales para probar Divi 5 Public Alpha
- Usa un sitio de pruebas: Es fundamental que realices todas las pruebas en un entorno seguro. Crea un sitio de pruebas en tu servidor o usa un entorno local para evitar problemas en tus sitios en producción.
- Haz copias de seguridad: Antes de migrar un sitio existente, realiza una copia de seguridad completa. Así, si algo sale mal, podrás restaurar todo a su estado original sin complicaciones.
- Informa sobre errores: Si encuentras errores o problemas de rendimiento, repórtalos a Elegant Themes. Recuerda que el propósito de esta versión es recibir feedback de la comunidad para mejorar la versión final.
- Explora las nuevas funciones: Aprovecha esta oportunidad para familiarizarte con la nueva interfaz y las mejoras que trae Divi 5. Aunque no todas las funciones están disponibles aún, es un buen momento para aprender y adaptarte a lo que vendrá.
Divi 5 Public Alpha es una versión emocionante que nos da un vistazo al futuro del diseño web con Divi. Aunque aún faltan características por añadir y errores por corregir, es una gran oportunidad para explorar y prepararse para el lanzamiento oficial. Si quieres estar al día con las últimas novedades y aprender más sobre Divi, no dudes en unirte a nuestra comunidad en UXDIVI y suscribirte a nuestro canal.
¡Nos vemos en el próximo tutorial con más novedades y pruebas de Divi!






![La nueva interfaz de Divi 5 [Próximo Divi Update]](https://uxdivi.com/wp-content/uploads/2023/12/BL-La-nueva-interfaz-de-Divi-5.0-Proximo-Divi-Update-1024x576.png)




Comentarios