Guía de uso para la Paleta de colores de Divi

Cambiar la paleta de colores de tu tema Divi suena como una tarea complicada y que requiere muchísimo detalle. Sin embargo, aunque todo lo que hacemos en una web requiere atención, no tiene por qué ser difícil. Hoy aprenderás cómo transformar la paleta de colores en los módulos, columnas, secciones, filas o lo que quieras del tema principal de Divi y de tu child theme.
Índice
Cómo cambiar la paleta de colores desde el Divi Builder
El Divi builder es una de las herramientas que facilita el cambio de la paleta de colores. Verás opciones como Buscar y reemplazar, Extender estilo, Presets y Estilos modificados.

Copiar y pegar estilos
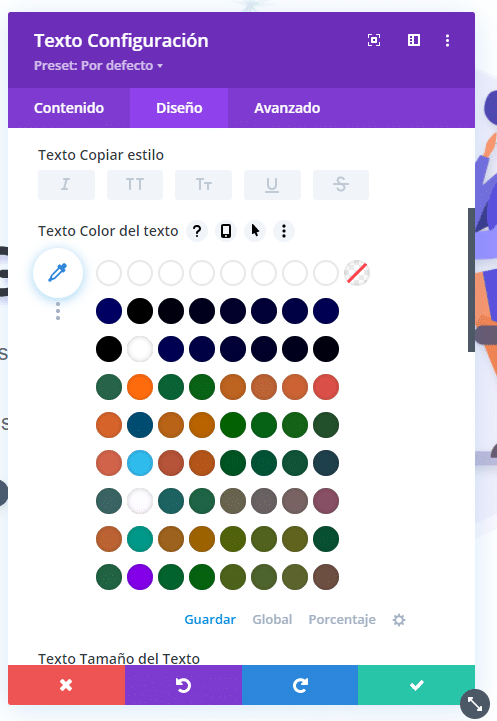
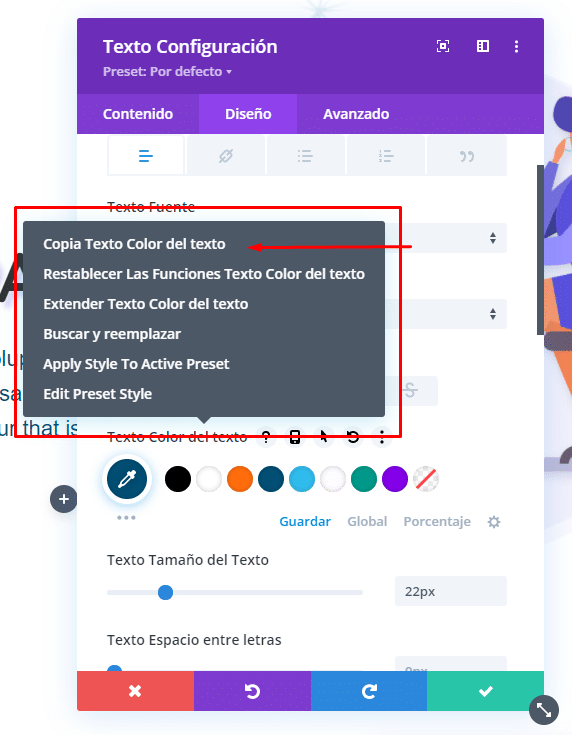
Si necesitas unificar la paleta de colores de ciertos elementos, pero no todo (porque además, sería demasiado trabajo con este método), entra en el elemento con el estilo y color que necesitas copiar, entra en el menú del elemento y haz botón derecho en el color. Selecciona «Copiar (elemento) color», las opciones que veas dependerán de los elementos que tengas en la página, luego ve al módulo que quieres modificar y dale botón derecho, luego solo debes pegar el estilo en ese módulo.

Extender estilos
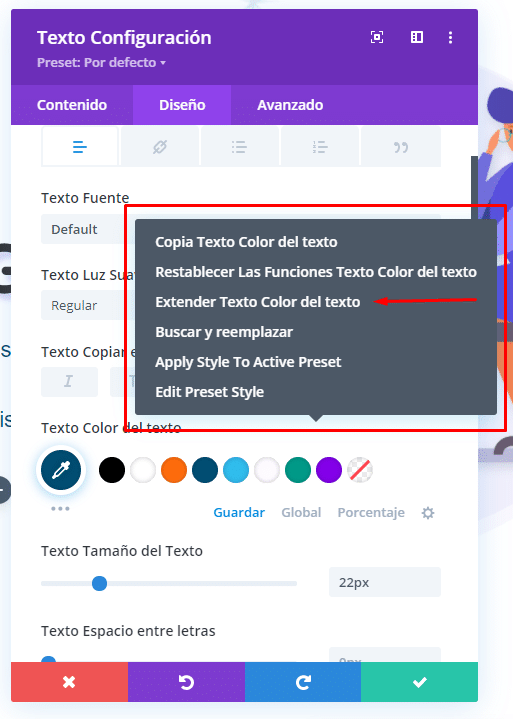
Con esta opción puedes «extender» el estilo a otros módulos similares o con configuración similar en la página. Solo debes hacer botón derecho en cualquier ítem de la configuración del módulo, por ejemplo un subtítulo, y seleccionar «Extender (elemento) (configuración que deseas extender)» y se mostrará una ventana nueva. En la misma podrás especificar, por ejemplo, el color, y seleccionar en qué elemento y lugares de la web quieres realizar esa unificación.
Verás un menú desplegable donde podrás escoger si quieres cambiar la paleta de colores en todos los textos, módulos, acordeones, audios, CTAs, toda clase de módulos que tengas activos en Divi. También podrás seleccionar si quieres hacer el cambio en la página, sección, fila o columna.

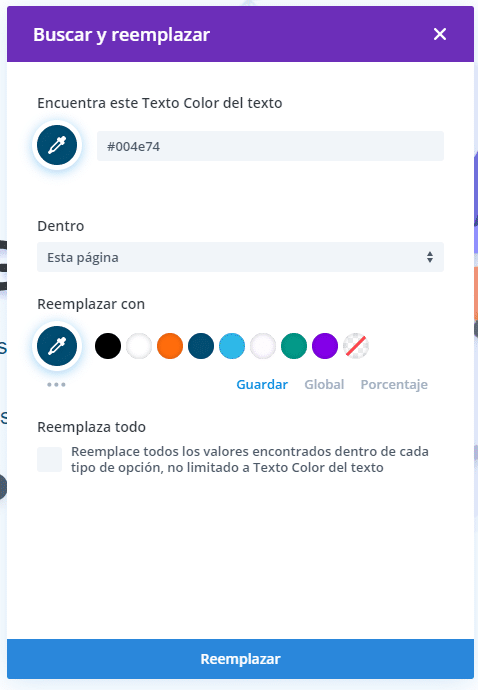
Buscar y reemplazar
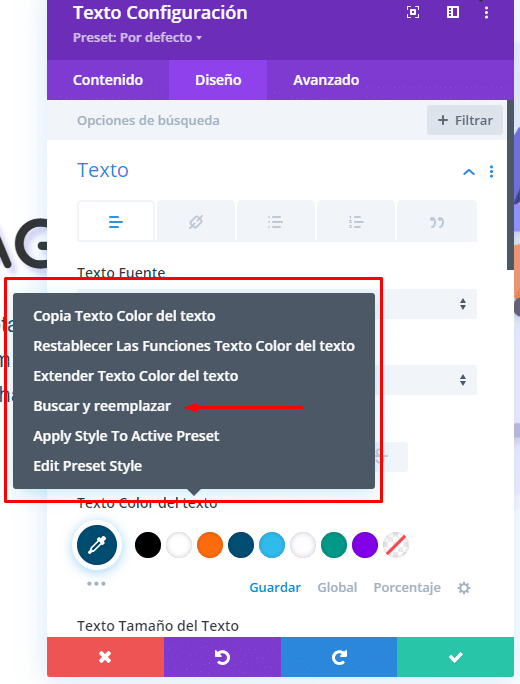
Otra forma aún más sencilla de copiar estilos en todos los módulos que desees es la infalible herramienta de buscar y reemplazar. Solo haces clic con el botón derecho, seleccionas «Buscar y reemplazar» y en una nueva ventana tendrás las opciones para configurar la nueva apariencia de los módulos. Esta opción no solo afecta una configuración del módulo, como por ejemplo el color, también afecta otra configuración de los módulos que también use color, por ende podrás cambiar toda la paleta de colores en pocos pasos.


Presets
Esta función de Divi es una de las más útiles y que ahorra tiempo, es aún mejor que Buscar y reemplazar. Con Presets podrás aplicar una sola paleta de colores a todos los módulos similares en la página, ¡y ya! Por supuesto, al aplicarlo tendrás que hacer una ronda para verificar que todo está en orden, pero si acaso debes hacer ajustes, serán menores.
Simplemente seleccionas «Aplicar estilo al preset activo» y Divi te mostrará una advertencia de que estás a punto de cambiar el estilo de todos los módulos similares. Al aceptar, ya no tendrás qué buscar y reemplazar estilos o cambiarlos módulo por módulo.
Cómo cambiar los colores hexadecimales en el CSS de un child theme
Si usas un child theme, es posible que quieras saber cómo cambiar la paletas de colores en CSS también, ya que en el Divi builder es una labor súper intuitiva, así que no te pierdas esta guía extra.
Usa un editor de código
Si tratas de hacer el cambio de los hexadecimales de forma manual, será una tarea bastante tediosa y con un alto margen de error. Lo mejor es que uses un editor de código y podrás buscar y reemplazar los colores en muy pocos pasos.
Copia y pega el CSS
Cuando tengas el editor de código de tu preferencia ya instalado, crea un documento nuevo que deberás guardar con la extensión .css. Selecciona todo el CSS del archivo style.css de tu child theme. Para esto debes ir al Escritorio de WordPress, luego entrar en Apariencia y el Editor de tema. Desde allí debes seleccionar el nombre del child theme y al ver el archivo style.css que contiene todo el CSS, debes seleccionar todo y copiarlo al documento que creaste en el editor de código.
Busca y reemplaza
La mayoría de los editores de código tienen la función de buscar y reemplazar. En la opción de Buscar tendrás que insertar el color hexadecimal que quieres cambiar. Lo encontrarás en las Opciones de tema de Divi, cópialo y pégalo en el espacio donde debes señalar al editor lo que quieres reemplazar.
Luego debes pegar en el espacio de Reemplazar el hexadecimal nuevo que quieres establecer, ¡y listo!
De vuelta al archivo style.css
Ahora debes seleccionar tu nuevo CSS en el editor y copiarlo. Regresa al archivo style.css de tu child theme y reemplaza el código viejo con el nuevo.
Como ves, Divi hace las cosas bastante más intuitivas y sencillas para los diseñadores web, porque el tiempo es súper valioso en esta clase de labores. ¡Cambiar la paleta de colores de tu diseño web no será más una tarea difícil! Nos leemos en la próxima.












Comentarios