Tutorial Divi: Cómo importar y exportar layouts JSON en Divi

¡Hola DivilFans! en este tutorial de Divi les enseñaré cómo importar y exportar layouts en Divi con la biblioteca y el Theme Builder de manera correcta.
En este vídeo tutorial resolveremos varias dudas sobre la portabilidad dentro de Divi. Aprenderemos a realizar la importación y exportación correcta de diferentes tipos de layouts, y veremos las nuevas diferencias entre exportar para la biblioteca de diseños y Divi y para el theme builder.
Tiempo de lectura estimado: 0 minutos
Índice
El sistema de portabilidad Divi
Divi tiene un extenso sistema de portabilidad que se extiende en cada centímetro del tema. Todo lo que se encuentra dentro de Divi puede exportarse desde un sitio web y luego importarse a un nuevo sitio web. Pero es bastante importante entender que a partir de la actualización 4.0 de Divi donde se incluye el poderosisimo Theme Builder.

Las exportaciones de Divi también son una excelente manera de hacer copias de seguridad de partes de tu sitio web, guardar tus ajustes preestablecidos favoritos para nuevos diseños en otros sitios web o compartir tus diseños y configuraciones de Divi personalizados en la librería para usarlos posteriormente.
Esto incluye opciones de tema, configuración del personalizador de temas, roles de Divi y, lo más importante, colecciones de layouts de Divi Layout y todos los diseños de la librería, de esto modo es como podemos importar y exportar layouts en Divi desde la biblioteca.
Todas estas especificaciones las podemos ver en las lecciones 2 y 3 de nuestro Curso básico del tema Divi.
Cada sistema funciona exactamente igual, verás el ícono de portabilidad Divi en muchas partes del tema. Cuando exportas un elemento Divi Layout o Divi Library, puedes compartirlo y utilizarlo en cualquier sitio web de que tenga el tema Divi.
Todo, incluidas las imágenes, el CSS personalizado y la configuración de diseño avanzado, están agrupados en un solo archivo JSON.
Dato: El formato de archivo de JavaScript Object Notation (JSON) es un formato estándar abierto basado en texto que se utiliza para serializar y transmitir datos estructurados entre un servidor y una aplicación web. El formato JSON es fácil de leer y escribir para los humanos. También es fácil para las máquinas analizar y generar.
Aunque está basado en un subconjunto del lenguaje de programación JavaScript, es completamente independiente del lenguaje. El formato JSON es más pequeño, más rápido y más fácil de analizar que XML. Debido a estas propiedades, el formato JSON es el lenguaje de intercambio de datos ideal.
Existen varias maneras en las que puedes importar nuestros Diseños. La importación de diseños a través de los archivos .JSON es una de las más comunes y fáciles que encontrarás acá, y en este documento te explicaremos como hacerlo.
Lo primero es entender cuantos tipos de archivos .JSON existen para Divi.
Tipos de Archivo JSON en Divi:
- Archivos JSON de diseños exportados directamente desde páginas
- Archivos JSON de diseños exportados desde el Theme Builder o Generador de Temas
- Archivos JSON de diseños exportados desde la biblioteca
- Archivos JSON de opciones del personalizador de temas de Divi
- Archivos JSON con ajustes de las opciones de Divi
Esto es importante, porque el sistema de portabilidad de Divi trabaja de esta manera: Cada archivo Json se deberá importar directamente en el contexto del que fue exportado.
Dicho de otra manera, si un diseño fue exportado directamente desde una página, el archivo JSON que genera esa exportación debe importarse directamente en una página. De la misma manera que pasa con los archivos exportados desde la biblioteca, Opciones del tema o Theme Builder.
En nuestros archivos JSON estarán identificados correctamente según el contexto desde el cual fueron exportados:

De esta manera, podrás saber a que contexto podrás importar los archivos.
Importar JSON a Páginas
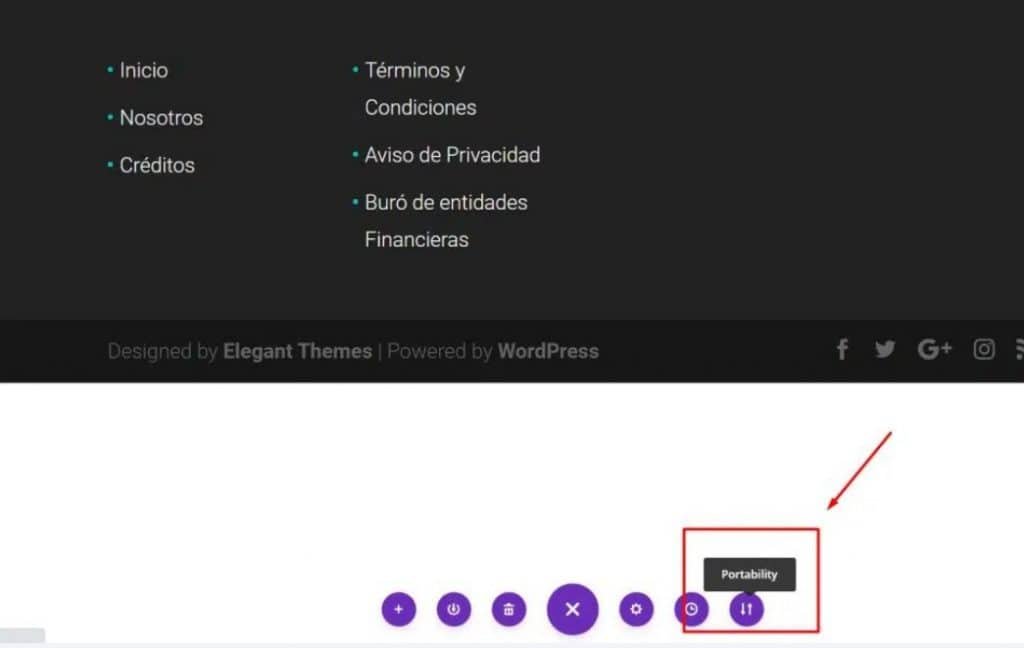
Para importar un layout de página, solo tienes que crear la página en cuestión, y abrir el Divi Builder. Una vez lo hagas, abrirás la opción de importar archivo en el menú contextual inferior:

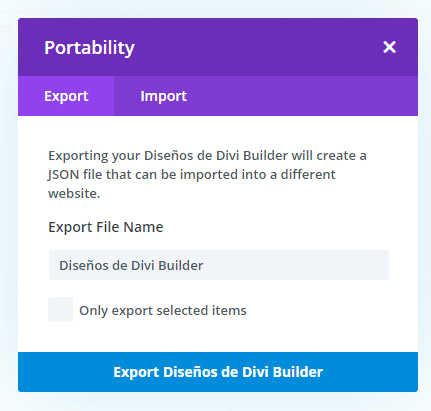
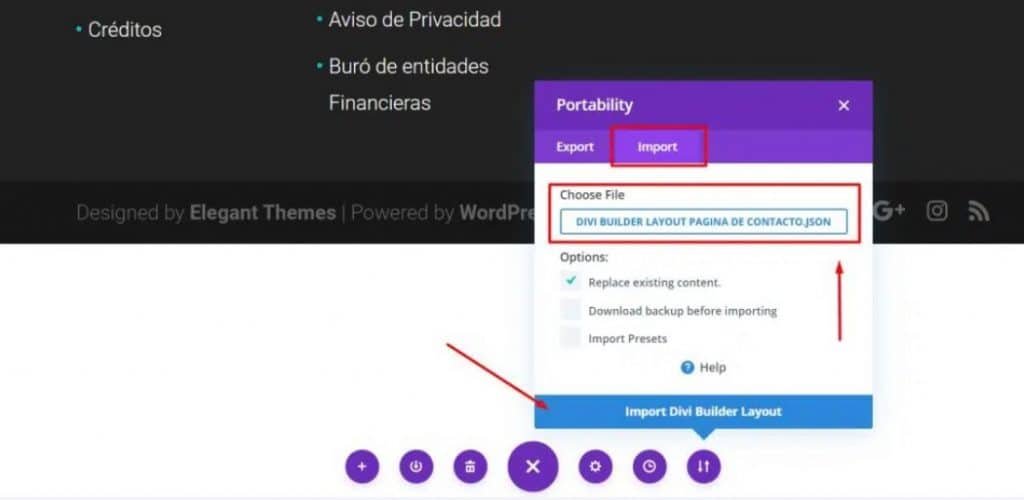
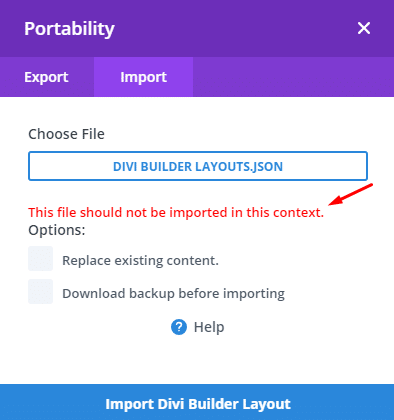
En la siguiente pantalla, harás clic en la estaña de «importar» escogerás el archivo JSON de página que quieras importar:

Y a continuación harás clic a importar archivo de diseño en el botón Azul inferior.
El proceso de importación tardará en función del tamaño del archivo JSON y la cantidad de imágenes que importará el mismo. También dependerá de la capacidad de tu servidor de procesar estos archivos. Debes tener un servidor con la suficiente capacidad para procesar estos archivos, de otra manera la importación no se llevará a cabo.
Una vez que termine el proceso de importación, verás el diseño final ya listo y completo en tu página.
Importar JSON a las Opciones de Tema Divi
Este archivo funciona principalmente para importar los ajustes predefinidos al tema Divi. Muchos de nuestros diseños trae estos ajustes, pues los consideramos importantes para que tengas un sitio completamente funcional y con nuestros ajustes recomendados.
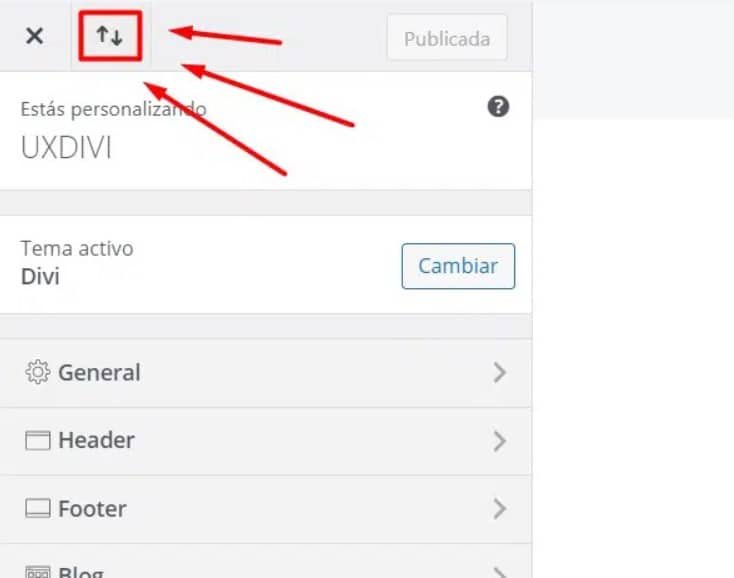
Para importar este archivo debes ir a las opciones de tema Divi y seleccionar el ícono de las flechitas en el menú principal del mismo:

A continuación debes hacer el mismo proceso de importación anterior, seleccionar la pestaña importar, seleccionar el archivo marcado como «Opciones del tema Divi» y dar clic en importar archivo.
Una vez que se haga el proceso de importación, los ajustes del tema Divi te quedará como los que usamos en cada una de las demo de nuestros diseños.
Importar JSON desde el Theme Builder o Generador de Temas
Estos archivos, al igual que los anteriores, estarán correctamente identificados, y los deberás importar en el contexto del generador de temas de Divi.
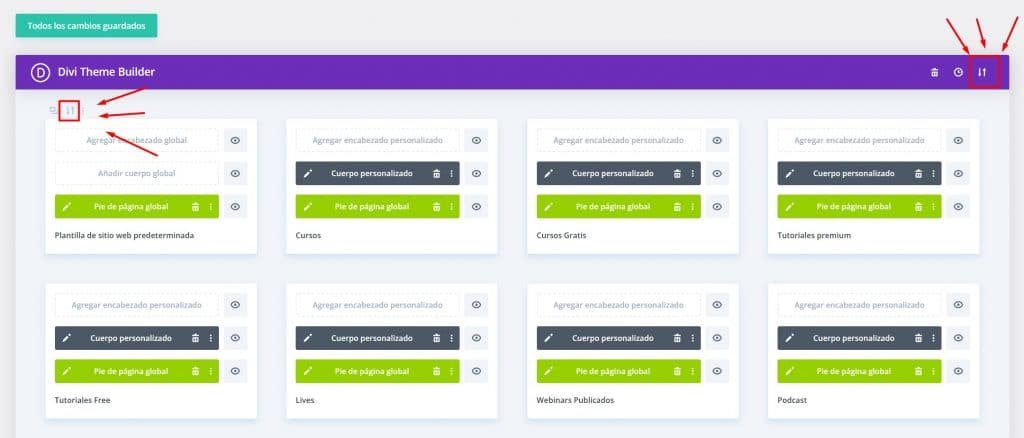
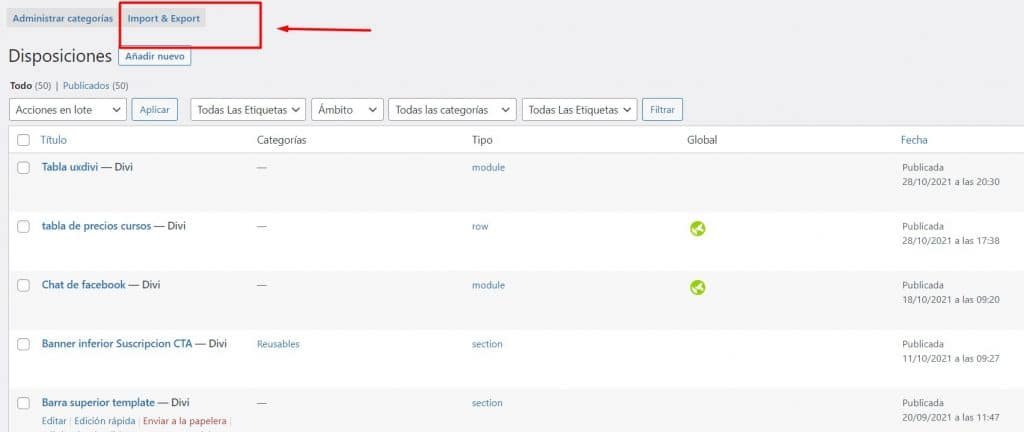
Para importar estos archivos, debes ir a Divi > Generador de temas > Importar.

Acá das clic en el botón importar, y realizas el proceso de importación de cada uno de los archivos del Theme Builder que tengas.
Importante: Acá te aparecerán varias opciones, como anular la plantilla del sitio predeterminada o permitir importación para anular asignaciones existentes. Esto significa que si dejas seleccionadas estás opciones y tienes una plantilla asignada a este elemento que estás intentado importar, el mismo, sobreescribirá esta plantilla y la eliminará.
Por ejemplo: Si tu ya has diseñado un Header personalizado con el Theme Builder, e importas un diseño nuevo que esta configurado para que se le asigne a tu «Header» el que tenías diseñado se eliminará, y se sobreescribirá por este nuevo.
Es recomendable que estás opciones las dejes activas, pues de esa manera te quedarán los diseños asignados a lo que corresponde y sin errores.
JSON de diseños exportados desde la biblioteca (ocasional)
Estos archivos fueron exportados directamente desde la biblioteca. Mencionamos que es un archivo ocasional porque lo encontrarás solo en algunos de nuestros diseños descargables. Para importarlos lo único que debes hacer es ir a Divi > Biblioteca de diseño > Importar y allí importar el archivo completo que encontrarás en al descargar los templates de nuestro sitio (en caso de que los hubiese)

JSON con Opciones del personalizador de temas (ocasional)
Para importar este archivo debes ir a Divi > Personalizador de temas > importar
Es importante que sepas que al importar este archivo, se sobre-escribirán todos los ajustes que hayas hecho anteriormente en el mismo, por lo que debes estar seguro de realizar este paso.

Este tutorial ha sido complementado con el tutorial de la documentación oficial de nuestro sitio: https://uxdivitemplates.com/docs/importar-layouts-json/ siendo este el articulo principal escrito para ayudar a nuestros usuarios a importar correctamente lo layouts de nuestros diseños.
Como resolver: “Este archivo no debe importarse en este contexto” en Divi
Este problema se da cuando al importar el diseño exportado, muestra que el archivo no debe importarse en ese error de contexto. A veces, cuando comienzas a importar un diseño de otro sitio (o también del mismo sitio), ves un mensaje de error como el siguiente:

El motivo se debe a que cada archivo exportado de Divi se le da uno de los siguientes 3 contextos según desde donde se hayan exportado:
- et_builder_layouts: Este contexto se da para un diseño exportado desde Divi > Biblioteca de Divi.
- et_builder: Este contexto se da para un diseño que se exporta directamente desde una página / publicación individual en el sitio.
- et_theme_builder: Este contexto se da para plantillas exportadas desde Theme Builder.
Los diseños exportados desde Divi > Biblioteca solo se pueden importar en la página Biblioteca. Los exportados desde una publicación o página individual solo se pueden importar en el mismo contexto (en una página / publicación o cualquier otro tipo de publicación personalizada) y de igual manera los del Theme Builder.
¿Cómo solucionar este error?
- Si ves este error al importar el diseño en una página individual, puedes ir a Divi > Biblioteca de Divi, e importar el diseño allí primero y luego importar este mismo diseño desde de la Biblioteca Divi a tu página (tal como lo mostramos en nuestro video tutorial).
- Si ves el error al importar el diseño en la biblioteca Divi, simplemente puedes crear una nueva página e importar el diseño allí en lugar de importarlo a la biblioteca, si deseas guardarlo para uso futuro, puedes guardarlo en la biblioteca Divi desde la página recién creada una vez que hayas importado el diseño previamente.
- Si ves el error al importar el diseño en el Theme Builder, es porque este mismo no es una diseño para el Theme Builder, pero puedes seguir el mismo proceso explicado en el video tutorial donde debes crear el layout que quieras, e importar directamente allí el diseño que desees, usando los pasos explicados previamente de importación a la biblioteca.
Si no puede importar el archivo .json en una página / publicación, en la Biblioteca de Divi o en el Theme Builder, lo más probable es que sea un archivo .JSON que no pertenece al sistema de portabilidad en Divi.
Conclusiones
Con el sistema de portabilidad del tema Divi puedes agilizar muchísimo la forma en como diseñas, además de importar todas nuestras plantillas y archivos .json que usamos en todos nuestros tutoriales premium y cursos, y en este vídeo tutorial te explico exactamente como usar el sistema de portabilidad del tema Divi. Espero que te haya servido para aclarar dudas y además para usar todas las plantillas que quieras con el tema Divi.
¡Muchas gracias! ¡No olvides compartir este contenido en tus redes sociales!
Nos vemos el el proximo video tutorial.
Este tutorial ha sido complementado con el tutorial de la documentación oficial de nuestro sitio: https://uxdivitemplates.com/docs/importar-layouts-json/ siendo este el articulo principal escrito para ayudar a nuestros usuarios a importar correctamente lo layouts de nuestros diseños.





Hola Jefferson, sé que se menciona en el artículo que en el JSON se guardan las imágenes, entonces ¿Ya no es necesario subirlas a la biblioteca de medios?, ¿Solo basta con importar el JSON de la página?.
Gracias 🙂
Es correcto José Daniel, con que descargues el Json, al momento de subirse en otra instalación, esté ya contendrá las imágenes y las cargará a la biblioteca de medios.
Hola,
Tengo un problema al importar un archivo “json”, hace todo el proceso correctamente O.K. pero al terminar deberia cargar la pagina importada y lo que hace es reiniciar la importación y cuando la barra llega al 100% se queda ahi sin cargar nada.
Agradezco la ayuda
Que tal Alfredo, si tu archivo no termina de importar de forma exitosa y no te sale un mensaje de error, regularmente se debe a problemas de permisos de carga de archivos o dotación de recursos para Divi desde el servidor. Podrás comprobar si este es el problema importando el mismo archivo en un sitio con Divi que tengas en otro sitio web que esté en otro servidor, o en su defecto en un servidor local. Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Hola Jefferson: ¿tienes algún tutorial o explicación de cómo exportar todos estos tipos de archivos?
Eso yo no lo sabia. En ocasiones exporto archivos solo a la librería.
Que tal Miriam, claro que si, en esta documentación de nuestro sitio de templates explicamos cada uno de los documentos que hay: https://uxdivitemplates.com/docs/importar-layouts-json/
Hola Jefferson.
La importación funciona perfectamente, pero me sale un problema y es que no me importa los botones.
Por ejemplo:
Tengo un modulo de llamada a la acción con un botón, realice la exportación de la página donde están los botones, luego la importación del layout de página igualmente en el divi builder, pero se importa sin los botones, que problema puedo tener.
Un saludo.
Hola de nuevo jefferson.
Ya vi el problema. Tenia dos botones, uno era un enlace a un medio y otro a una página, que en el sitio de importación no estaban esos recursos, al enlazar los botones a otros recursos si aparecen.
Perdón por la molestias.
¡Gracias por avisarnos!
Hola Jefferson que excelente post, te queria preguntar alguna vez te ha pasado que instalas una plantilla JSON de Divi y en el editor todo se ve ok, pero cuando sales del editor visual todo se distorsiona completamente no respeta ni estilos de fuente ni botones ni nada 🙁 estoy desesperado ya desinstale todos los plugins y active el modo seguro pero se sigue viendo mal la plantilla JSON ¿que puedo hacer?
Que tal estimado, si todo se ve bien en el editor y fuera se ve mal, es un problema de caché, seguramente. Sigue esta guía: https://uxdivi.com/blog/guia-para-solucionar-los-problemas-mas-comunes-en-divi ella te ayudará a conseguir donde va el problema.
Hola, Jefferson. Excelente contenido, como siempre, pero considero que en algún momento Divi debería tener otro sistema para importar los distintos elementos, pues este sistema de escenarios es muy confuso, para nada intuitivo y nada amigable desde el punto de vista de la experiencia de uso. Tal vez sea sencillo para expertos como tú y tantos otros, pero para quienes recien inician, o no tanto, se hace un tanto engorroso. Ojalá que algún día ideen un sistema mejor y más “unificado”, por decirlo de algún modo.
Abrazo
Un saludo estimado Leonardo, estoy totalmente de acuerdo, es parte de las cosas que esperamos que Elegant Themes lo resuelva con la actualización de Divi 5.0
¡Muchas gracias por tu comentario! 😃
Que tal Jefferson. Una duda, ¿hay forma de exportar la plantilla completa que contenga todas las páginas? o ¿solo se puede exportar página por página?
Desde ya muchas gracias.
Que tal Alberto, un gusto saludarte. La única forma de importar completamente las plantillas es que las guardes todas en la biblioteca, y que exportes e importes toda la biblioteca, sin embargo, de cualquier forma, luego deberás ir página por página importando el diseño desde la biblioteca a cada la página.
Entiendo, agradezco tu respuesta muchas gracias.