Crear resultados de búsqueda con Theme Builder en Divi

En este tutorial gratuito te enseñaremos a crear una página de resultados de búsqueda con el Theme Builder de Divi, y además te diremos como personalizar el módulo de búsqueda de Divi para que quede con un aspecto genial.
Tiempo de lectura estimado: 6 minutos
Índice
Muchos usuarios de Divi coinciden en que darle estilo al módulo de búsqueda es un de las tareas más difíciles. Nelson Miller, de Peaaye Creative publicó un tutorial (originalmente en inglés) que trabajamos y queremos compartir contigo ¡Manos a la obra!
Dale estilo al módulo de búsqueda de Divi
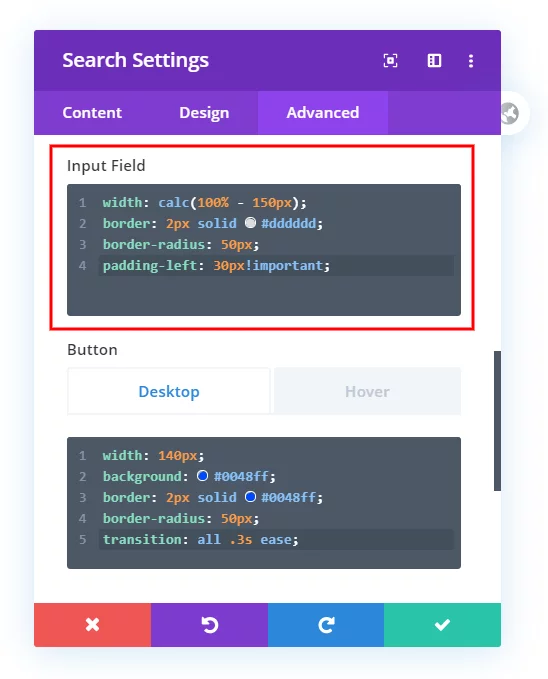
Añade el siguiente snippet en el espacio de CSS personalizado que verás en Avanzado y luego en Input field. Modifica los valores según necesites para el diseño de tu módulo de búsqueda en Divi.
width: calc(100% - 150px);
border: 2px solid #dddddd;
border-radius: 50px;
padding-left: 30px!important;
Ancho
En los datos de arriba, el ancho se estableció en relación al ancho del botón. Al colocar el valor como 100% menos 150 px, se indica que se usará el espacio de 150 px para el botón.
Borde
Este snippet sirve para definir el grosor de del borde, que en Divi solo puede definirse con CSS, por lo tanto puedes cambiar el valor como necesites.
Radio del borde
Puedes agregar el valor que necesites según lo redondeado que desees que esté ese módulo.
Espacio
Agregando un espacio a la izquierda (padding-left) en el texto, se moverá un poco a la izquierda para compensar el espacio adicional (que fue añadido antes en la configuración del módulo).
Dale estilo al botón del módulo de búsqueda
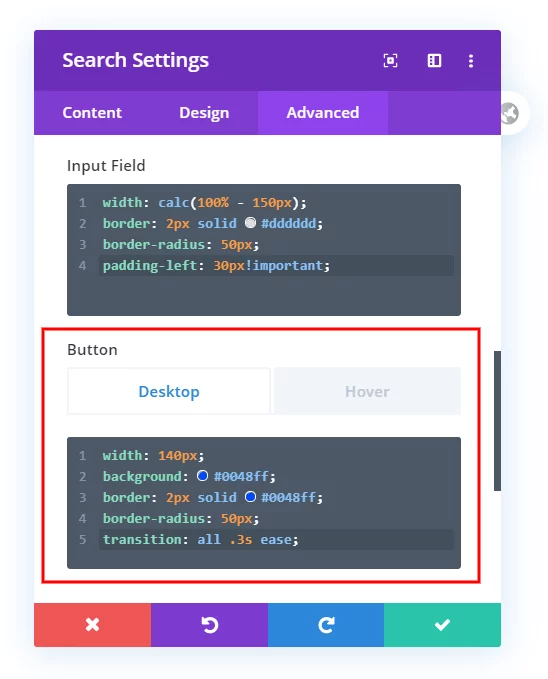
El segundo snippet personaliza y le da estilo al botón del módulo de búsqueda. Para agregarlo, debes entrar en la pestaña de avanzado en la configuración del módulo de búsqueda. Luego ingresar estos valores en el espacio de CSS personalizado que dice Botón y debajo Escritorio.
width: 140px;
background: #0048ff;
border: 2px solid #0048ff;
border-radius: 50px;
transition: all .3s ease;
Ancho
Para comenzar, establecemos el ancho del botón en 140 px. Esto nos da un espacio de 10 px entre el campo de entrada y el botón.
Color
inserta el código del color de fondo que tendrá el botón.
Radio del borde
Si quieres redondear las esquinas del botón, inserta el valor según el diseño que prefieras.
Transición
El valor ingresado es la transición o efecto que tendrá el botón cuando se pasa el cursor por encima, es decir el hover. Ahora vamos a configurarlo.
Dale estilo al hover del botón en el módulo de búsqueda
Veamos cómo darle un comportamiento particular al botón del módulo de búsqueda.
Color de fondo del botón en hover
Primero agregaremos el color que tendrá cuando hagamos hover.
Color del texto del botón en hover
Ya que el fondo del botón cambió, el texto probablemente deba cambiar de color para seguir siendo visible. Dependerá del diseño que hayas establecido.
Transición
Añadimos el efecto que tendrá el botón cuando hacemos hover sobre él.
Dale estilo al hover del botón en el módulo de búsqueda
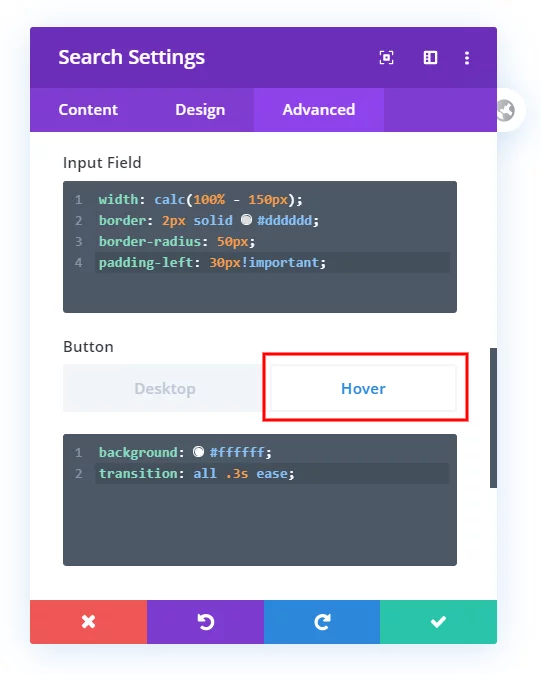
El último código controla cómo reacciona el botón del módulo de búsqueda en Divi. Ahora copia este código en el campo de Botón y luego Hover. Debes asegurarte de desplegar el icono de hover (se ve como un puntero de mouse) en la pestaña de Hover.
background: #ffffff;
transition: all .3s ease;
Color de fondo del botón en hover
Primero, cambiaremos el color de fondo cuando pasamos el mouse sobre el botón.
Transición
Añadimos el efecto de transición cuando hacemos hover sobre el botón.
Crea una página de resultados de búsqueda en Divi
Esta es la página que mostrará los resultados cuando un usuario busca un término. Para crearla, usaremos el Divi Theme Builder porque permite crear una plantilla dinámica y diseñar el layout como lo necesitemos.
Primero tenemos que crear y asignar una plantilla. Para esto iremos al menú de Divi, luego al Divi Theme Builder.
Haz clic en Añadir nueva plantilla.

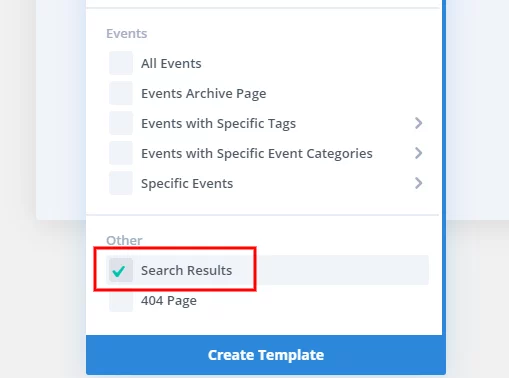
En la ventana emergente haz clic en Resultados de búsqueda.

Haz clic en el botón que dice Crear plantilla, al final de la ventana.

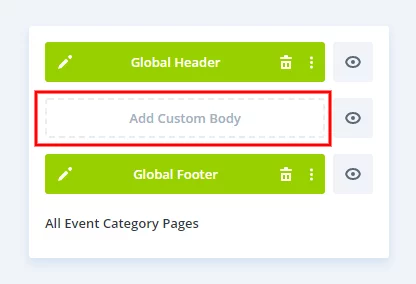
Luego haz clic en Añadir cuerpo personalizado. Verás una ventana emergente donde debes hacer clic en Construir cuerpo personalizado.
Añade el módulo de blog para mostrar de forma dinámica los resultados de búsqueda
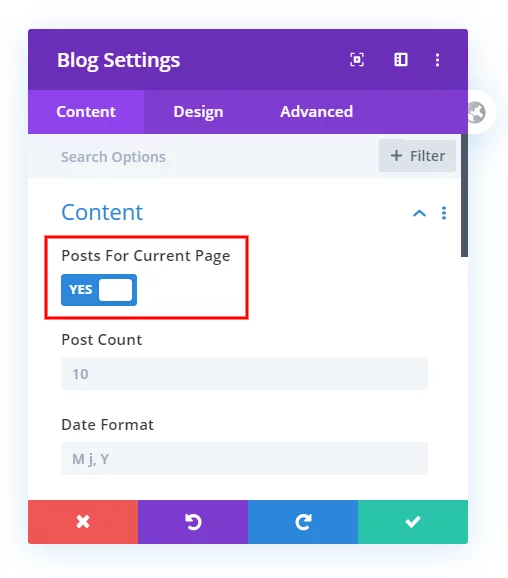
Luego de diseñar la plantilla según necesites, entra en la ventana de configuración del blog y activa la opción “Posts para la página actual”.

Una sugerencia adicional: Añade un módulo de texto con contenido dinámico con Archivo, página y título.
¡Y listo!
¿Cuentas con un módulo de búsqueda en tu plantilla de Divi? ¿Cómo lo hiciste? ¡Compártenos tu método!





hola como estas,
Gracias por estos tutoriales..
Quería saber si es posible configurar que la búsqueda fuera obligatorio y que si hacen clic en el botón buscar o presionan la tecla enter y el campo esta vacío, muestre un mensaje de que el mismo es requerido.
Gracias.
Si lo puedes lograr pero no con el módulo de búsqueda de Divi. En nuestro sitio tenemos varios contenidos relacionados con el plugin “Ivory Search” que es el que puedes configurar para que la búsqueda sea requerida. Si buscas “Ivory Search” en nuestro buscador te van a aparecer los contenidos relacionados con el mismo.
Hola, muy buen tutorial como siempre.
Pero una consulta, esto solo funciona para la búsqueda de contenido de entradas de blog. Pero, ¿para diseñar la página de Resultados de Búsqueda de productos de WooCommerce? He intentado de varias formas, pero no consigo editar esa página de resultados. Siempre se pone el header por defecto…
Hola David, sin problema, mostramos como solucionar justo lo que necesitas en este tutorial premium: https://uxdivi.com/tutorial-premium/solucion-problemas-divi/solucionado-mostrar-productos-y-otros-cpt-en-resultados-de-busqueda-de-divi
Hola Jefferson. Tengo el mismo problema mencionado por David, los resultado de búsqueda funcionan en blog, pero no en productos WooCommerce. Antes de suscribirme, me gustaría saber si la forma de solucionar ese problema requiere comprar un plugin especial?
Hola Alan, claro que si, con el tutorial indicado anteriormente a David se soluciona ese problema. Un saludo y bienvenido a la comunidad.
Me suscribí y vi tu video. Resultó de maravilla. Mil Gracias!
¡Que bueno que te ha funcionado! ¡Esperamos que sigas aprendiendo con nosotros todo lo que puedas de Divi!