Crear página 404 personalizada con el Theme Builder de Divi.


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este tutorial premium aprenderás a crear una página 404 personalizada con el Theme Builder de Divi. La página 404 es lugar a donde llega un usuario que ha escrito un enlace mal en tu sitio web, o que no ha podido encontrar el contenido que estaba buscando. Personalizar esta página se transforma en una necesidad de usabilidad y accesibilidad para los usuarios, pues de no hacerlo, estaremos enviando a los usuarios a un callejón sin salida, y por ende, estos abandonaran la web.
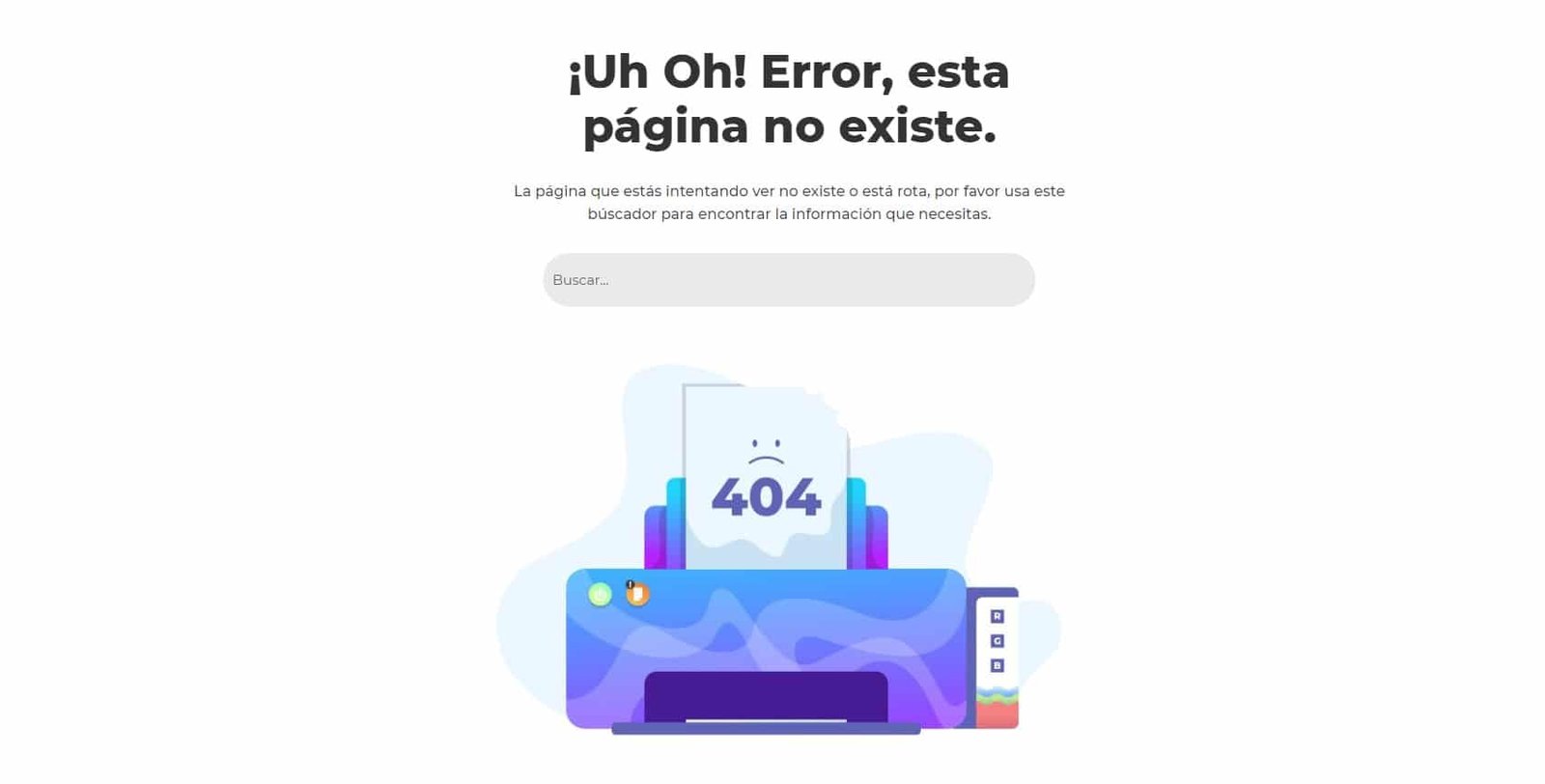
Cuando termines de ver este tutorial premium y pongas en marcha lo aquí aprendido podrás lograr un diseño similar o mejor que este:

Como mencionamos arriba, es sumamente importante crear una página 404 personalizada con el Theme Builder de Divi, pues eso hará que no pierdas tanto tráfico en tu web con usuarios que escriben algún enlace incorrecto, o llegan a algún enlace que fue cambiado en tu sitio web.
Además, recuerda que esta página la puedes personalizar de la misma manera que lo hiciste con el header personalizado o el footer 100% customizado que vimos en tutoriales similares.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐





Muchas veces nos olvidamos lo importante que es esta pagina 404 para darle mas seguridad a nuestros visitantes.
Es de las páginas más importantes, por eso es excelente poder personalizarla con Divi.
Está genial! He hecho una prueba en uno de mis proyectos que aún no está público pero me gusta mucho el resultado:
https://snipboard.io/hSfrny.jpg
Una duda, comentas al principio del tutorial que mantengamos visibles el header y el footer pero no sé si para esta página conviene dejarlos deshabilitados tal y como dices al final, para guardar un diseño más limpio.
Gracias!
Si, lo más recomendable sería dejar la página como blank page. De manera que solo este el contenido que muestras en el centro de la página.
Genial, ¡gracias!
Hola Jeff, el tutorial muy bien como todos los que hacéis una pregunta una vez que ya has creado una pagina en este caso 404 en el divi builder como puedo visualizar esa pagina en este caso 404, saludos
Que tal Roberto, ya te lo había puesto en otro comentario, solo basta con que coloques tu dominio más 404 por ejemplo: tudominio.com/404
😊🖐
Hola Jeff , si escribí el comentario pero pensé que no se había grabado, muchas gracias, saludos.