Posición relativa en Divi: Comprensión y uso

De los 4 tipos de posiciones que ofrece Divi para un módulo (estática, relativa, absoluta y fija), la posición relativa es quizá la que ofrece más opciones. Ademas puede combinarse para lograr ese punto perfecto de diseño y equilibrio entre los elementos. Lo veremos en esta video guía
Tiempo de lectura estimado: 0 minutos
Índice
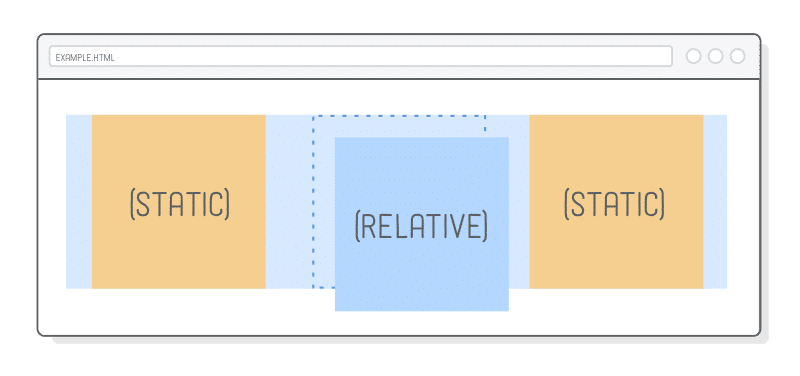
Los elementos posicionados de forma relativa son como elementos estáticos en el sentido de que siguen el flujo normal de la página. La principal diferencia es que los elementos relativamente posicionados se pueden colocar utilizando las propiedades superior, inferior, izquierda y derecha.
Además, a diferencia de los elementos estáticos, también se pueden colocar utilizando la propiedad Z Index (posición de los elementos delante del otro).

Usos de la posición relativa en Divi
Mover elementos sin afectar otros elementos de la página
Como se menciona en la descripción general, el tipo de posición relativa es similar a la posición estática porque el elemento permanece en el flujo normal del documento (el HTML en la página). La verdadera diferencia es que una vez que asignamos un elemento con la posición relativa, ahora tiene nuevas opciones disponibles para posicionar el elemento. Estas opciones van desde el movimiento del elemento a posicionar así como los pixeles que podemos moverlos hacia el lado superior, inferior, izquierda y derecha, así como la propiedad del índice Z.
si quieres aprender a usar el Theme Builder de Divi, tenemos este tutorial que te puede interesar, con regalo incluido.
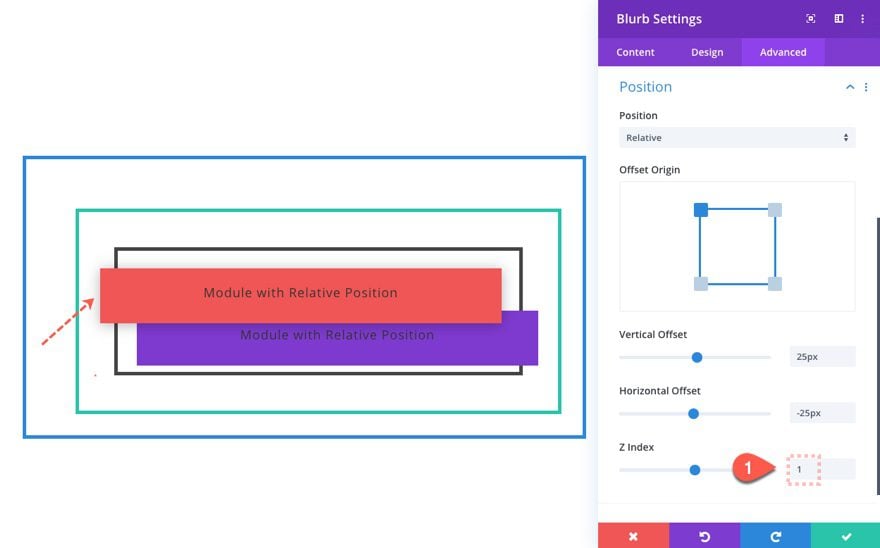
En Divi, estas opciones de posición adicionales se pueden encontrar en el grupo de opciones de posición una vez que se ha seleccionado la posición relativa.
El la posición relativa en Divi funciona de manera similar a la posición por defecto, con una diferencia muy importante: ni los elementos circundantes ni el elemento principal se ven afectados por los valores que mueven al elemento principal. Todo lo demás se muestra como si estuviera en su posición original.

Superponer elementos con Index Z
Los elementos en posición estática no pueden ser ubicados en el eje Z, así que debemos cambiarlos a la posición relativa, lo cual le permitirá pertenecer al flujo normal del documento. Hacer este cambio nos permitirá usar el Index Z y ubicar elementos superpuestos en caso de necesitarlo.

Para evitar posicionar elementos usando el margen negativo
La posición relativa deja atrás el espacio de su posición original, por ende al agregar un margen negativo, el elemento se moverá junto con su espacio original, por lo cual es recomendable usar los offsets o valores de compensación para ajustar lo que necesites.
Por ejemplo, si añades un margen negativo a una columna de manera que se superponga a la columna de arriba, todas las columnas y su contenido se moverán junto con esta columna de margen negativo.
Cómo usar el valor de compensación (offset)
Para usar el offset solo debes escoger uno que servirá de origen y a partir del cual se moverán los valores vertical y horizontal (en píxeles o usando la barra deslizante) para posicionar el elemento donde quieras mientras esté dentro del contenedor padre.
Aprende a usar Divi de una manera profesional con nuestro cursos premium desde $15 USD /mes
Si seleccionas como origen el offset superior izquierdo y ajustas los valores en la esquina superior izquierda, conforme añadas espacio vertical y horizontal verás al elemento moverse a la derecha y a hacia abajo. Algo muy similar sucederá dependiendo de qué esquina escojas como referencia para posicionar el elemento.
Diferencias entre la posición relativa y transform translate
Estas dos modalidades ofrecen movimiento al elemento sin afectar los otros en la página. Veamos sus dos diferencia principales.
- Translate es más adecuado para animaciones y transiciones como el hover, porque ofrece efectos más suaves y fluidos. Usar una posición relativa en un elemento animado podría hacer que el navegador trabaje más.
- Si estamos utilizando unidades de longitud relativa (como % o vw) para un diseño responsive, estas funcionarán de manera diferente con la posición relativa y transform translate.
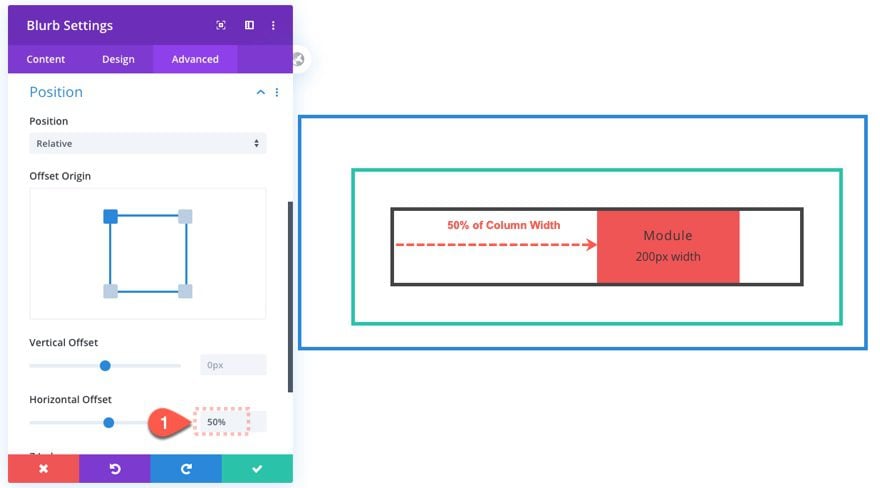
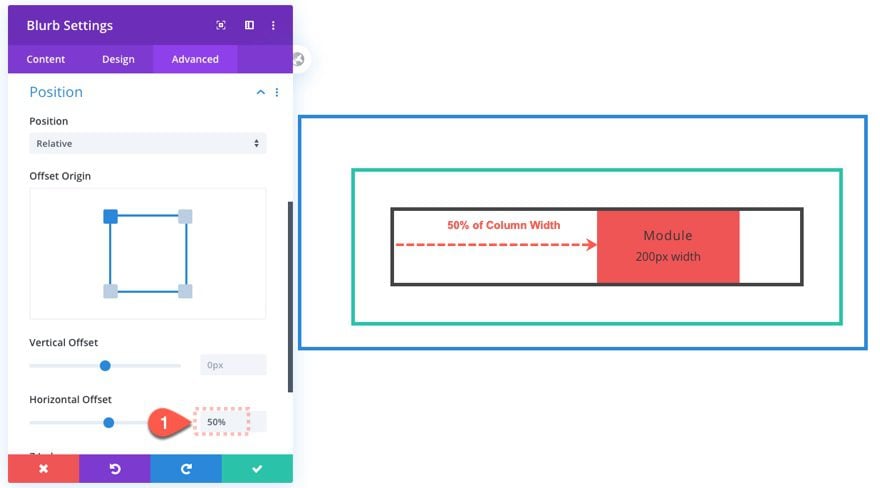
Un módulo Divi con una posición relativa y un desplazamiento horizontal del 50% moverá el módulo horizontalmente la cantidad igual al 50% del ancho del contenedor primario (o columna).

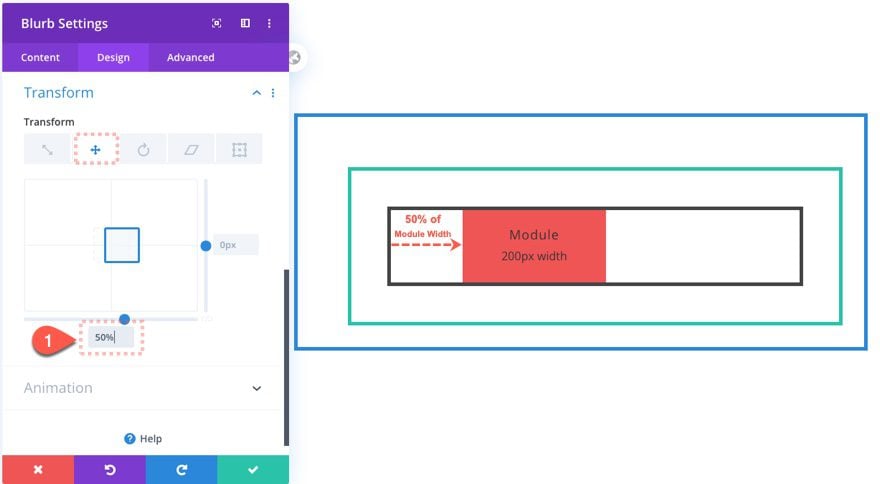
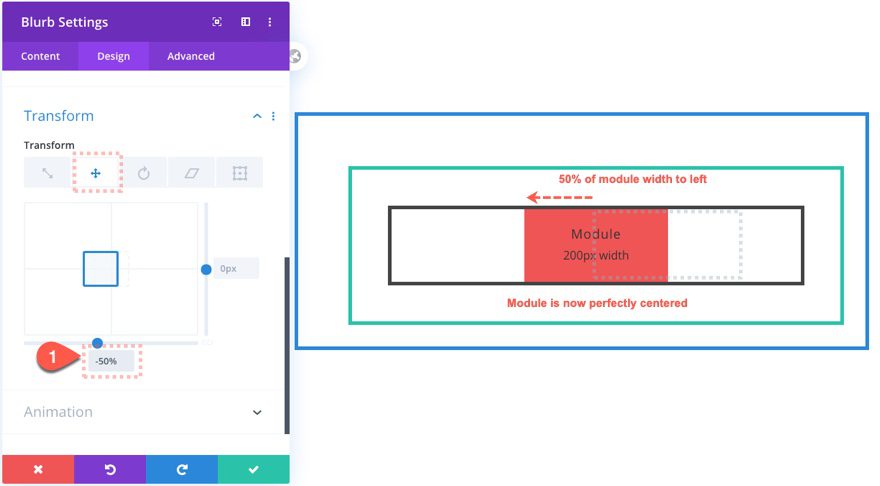
Un módulo Divi con transform translate (eje X) del 50% moverá el módulo horizontalmente la cantidad igual al 50% del ancho del propio módulo.

En resumen: con la posición relativa el módulo se mueve respecto al tamaño del contenedor, con transform translate se mueve respecto al tamaño del módulo.
Cómo combinar la posición relativa con transform translate
Ya que sabemos la diferencia entre ambas modalidades de posicionamiento, puedes usarlas a tu favor para centrar correctamente un elemento dentro de un contenedor (¡o hacer lo que necesites!).
¿Te gustaría aprender a usar ACF con el contenido dinámico de Divi? Revisa este contenido, te encantará.
Si usas la posición relativa en Divi con un offset fijo arriba a la izquierda y mueves el módulo de forma horizontal (se moverá hacia la derecha) en un 50%, puedes usar la propiedad transform para mover el módulo -50% a la izquierda. Con estas dos modificaciones, el módulo quedaría en el centro sin importar el tamaño del contenedor.


Trabajamos esta guía siguiente el post original de ET donde nos explican a detalle está información en inglés.
¿Ya se te ocurre cómo usar esta propiedad de posición? ¡Queremos ver!
Puede que también te interese:
Nos leemos en la próxima.











Comentarios