Cambiar el número de columnas en el módulo de blog de Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este tutorial aprenderás a cambiar el número de columnas en el módulo de blog de Divi. Cuando comienzas a diseñar un blog con el tema Divi e intentas darle cierto dinamismo al diseño, te encuentras con que divi tiene 2 opciones de desplegado de post en su módulo de blog: ancho completo y “rejilla” o mejor conocido como estilo mansory. Esto es bastante lamentable, pues sabemos que otros constructores visuales son mucho más flexibles en este aspecto de diseño.
Pues bien, en este tutorial premium haremos un par de modificaciones colocando un pequeño CCS para cambiar el numero de columnas en el módulo del blog y además agregar unos pequeños toques de diseño, de manera que el blog luzca con el aspecto que necesitas.
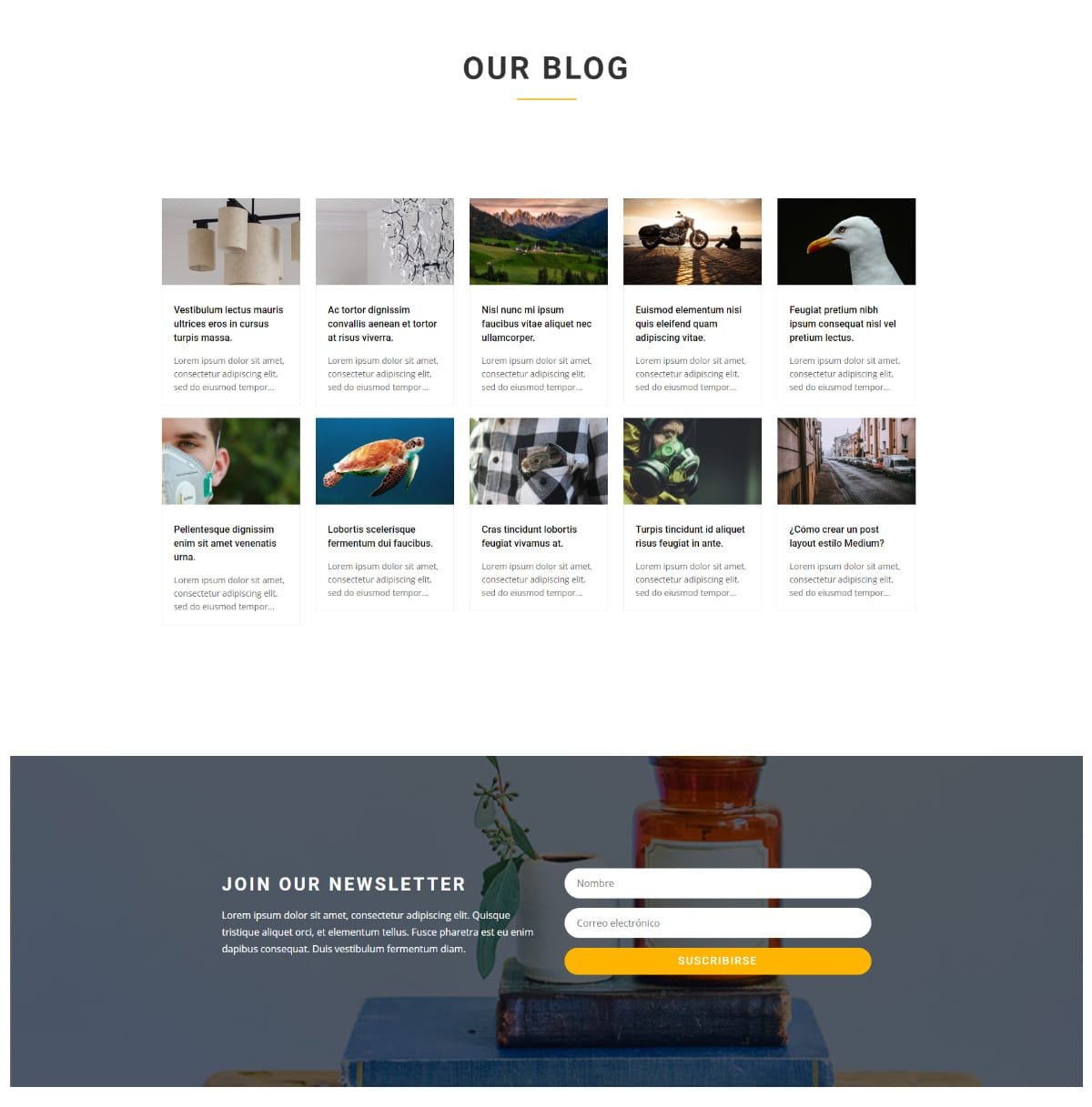
Cuando termines de ver este tutorial premium y pongas en marcha lo aquí aprendido podrás lograr un diseño similar o mejor que este:

Como ves, es bastante sencillo modificar el módulo de post de Divi agregando un pequeñito cambio de CCS al módulo del blog. Con esto lograrás personalizar la forma en cómo se muestran tus post del blog y hagas que deje de parecerse a la típica página de entradas de Divi para así convertirte en un diseño más limpio y presentable.
Si además de esto te interesa crear un layout de post personalizado con el Theme Builder de Divi no olvides que tenemos un videotutorial premium donde te enseñamos como hacerlo.
Debes asignarle la siguiente clase CSS a tu módulo: cu-blog
Luego, en Divi – Opciones de tema – CSS personalizado, debes colocar el siguiente código.
.cu-blog .et_pb_salvattore_content[data-columns]::before {
content: '4 .column.size-1of4' !important;
}
@media only screen and ( min-width: 981px ) {
.cu-blog .column.size-1of4 {
width: 23%!important;
margin-right: 2%;
}
}
.et_pb_post {
margin-bottom: 20px;
}Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Interesante opciones para modificar los blog.
Claro, esto también se logra con Plugins, pero lo interesante es poder realizar primero con pequeños cachos de código.
Un favor como puedo cambiar las palabras “Entradas más antiguas” y “Entradas siguientes”
No hay una manera sencilla de hacerlo, pero nos lo apuntamos para un tutorial y explicarlo a detalle.
Hola Carlos, puedes editar el fichero wp-content/themes/Divi/includes/navigation.php y sustituir los textos Older Entries y Newer Entries por los que quieras.
Ten en cuenta que se supone que deben de tener la traducción en algún sitio que no he encontrado, y que cuando actualices la versión de Divi perderás estas modificaciones.
Un saludo.
¡Gracias por ayudar a la comunidad Alejandro!
Hola Jefferson!! No sé porque a mi por defecto el modulo blog se me puso en 2 columnas, así que apliqué este tutorial para cambiarlo a 3.
¿Cómo le puedo hacer para que no haya tanto espacio entre las entradas? Osea reducir el espacio que marqué con las flechas en la siguiente imagen https://snipboard.io/xQoiNG.jpg.
Muchas gracias!!
Hola Alicia. Claro que si, para eso debes ir a los ajustes de la fila donde tienes ese módulo > pestaña de diseño > ajustar el canalon del ancho predeterminado > dejarlo en 2. Con eso debería reducirse el espaciado del módulo del blog.
Hola Jefferson muchas gracias!! De echo lo había echo así pero no me funcionó, le puse el valor de 1 y se queda igual, https://snipboard.io/rQ0qvZ.jpg
También tengo otra duda Jefferson. Siento que las columnas del Blog pueden ser un poco más grandes, pensaba que reduciendo el espacio que te comenté se harían un poco más grandes, con el código solo lo puedo aumentar hasta 29% para que quede en tres columnas, si lo aumento a 30%, se cambia a dos columnas. ¿Habrá alguna manera de ajustarlas, o ya se quedan así por defecto?
Muchas gracias!!
Si, es que el el asunto del ajuste manual con CSS. Mira, si esperas algún tiempo, sacaré un tutorial donde puedes hacer estos ajustes de manera más sencilla con un plugin.
Excelente!! Muchas gracias!!
Hola de nuevo Jefferson!! ¿Qué puedo hacer si por ejemplo en una página quiero que el módulo de blog me aparezca en dos columnas y en otra página que sean 4 columnas?
Muchas gracias!!
En ese caso Alicia, no debes colocar el CSS en las opciones de Divi, sino en las opciones de la página en cuestión donde quieres que se aplique especificamente el CSS, vas a Divi Builder de la pagina 1 > Opciones de página > Avanzado > CSS Personalizado: Allí colocas el CSS de las columnas que quieres ver, y luego haces lo mismo en la página 2, colocando allí en CSS especifico que quieres que se aplique para esa página. Con eso aplicas CSS especifico a páginas especificas.
Muchas gracias Jefferson!! No sé que está pasando que cuando pongo el código en la página en el generador de temas si cambia a las columnas que quiero, pero al salir del generador y checar la página no me está respetando el número de columnas que le asigné.
Revisa que no tengas el Generador de CSS Estatico de Divi Activado: https://blog.uxdivi.com/limpiar-el-cache-de-tu-web-en-divi-guia-para-principiantes/
y para ponerlo en 2 columnas en dispositivo tablet y una en celular como seria
Que tal Kevin, puedes aplicar el mismo CSS solo metiéndolo dentro de una media querie para movil y otra para table. Puedes ver como usar las Media Queries aquí: https://uxdivi.com/blog/tutoriales-free/como-agregar-custom-media-queries-css-en-divi-explicado