Menú #9 Theme Builder de Divi – Menú fijo con efecto hover


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
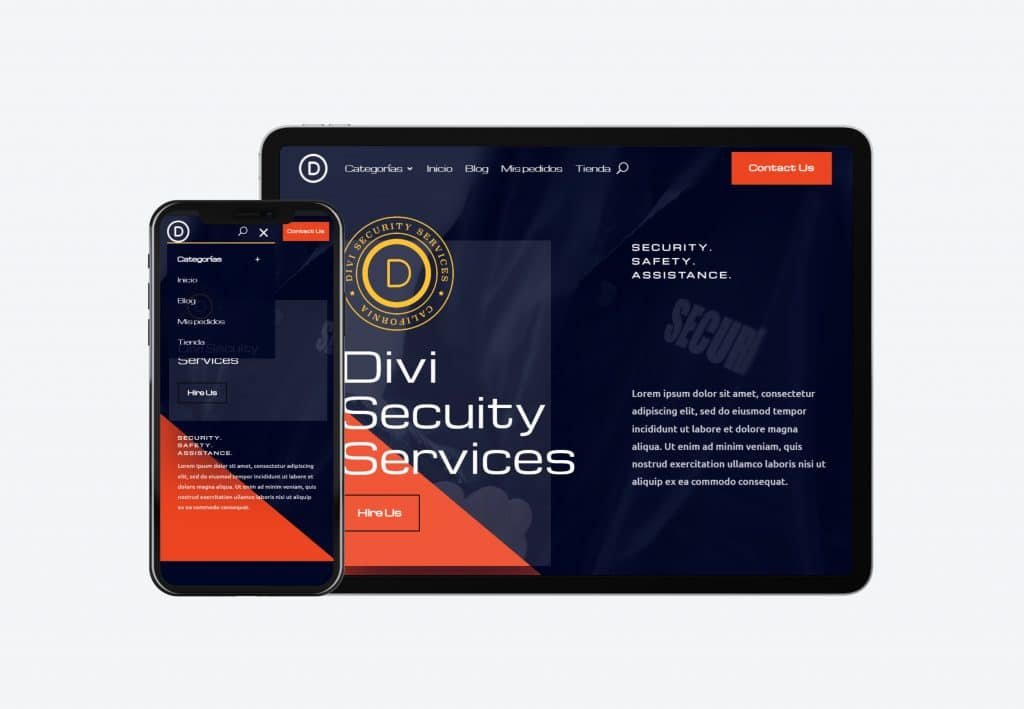
En este videotutorial prémium crearemos el menú #9 personalizado con el Theme Builder de Divi de nuestra serie de menús personalizados en Divi. En esta ocasión con un menú que cambia los estilos al quedarse fijo en la parte superior del sitio. Está totalmente ajustado a móvil y con características Dark Mode interesantes.
Recuerda que puedes descargar tanto el archivo .JSON como el código que se usó en el tutorial en la parte inferior, en la zona de recursos del tutorial.
Puedes aplicar este tipo de menús en sitios corporativos o con estilos Dark Mode para darle ese efecto de transparencia superinteresante.
¿Quieres ver el resultado? Checa aquí:

La idea de estos tutoriales es crear una serie de menús personalizados con el Theme Builder, de manera que aprendas a detalle crear encabezados globales en Divi, con cierto grado de personalización para que luzcan fenomenal en todos los dispositivos.
¿Te ha gustado nuestro menú #9 personalizado con el Theme Builder de Divi?
Recuerda que en estos tutoriales te damos snippets con los que puedes lograr cosas fascinantes con diseños personalizados en Divi
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
Recursos, Snippets y descargas de este tutorial 👇 Puedes acceder a todos estos recursos siendo premium ⭐











Fantástica la solución que das para crear el menú sticky desde el builder!
Sólo una duda que creo al final no explicaste: ¿cómo hacer que el efecto blur no se aplique en la posición inicial y sólo esté al hacer scroll?
Que tal David, tienes razón. Pero bueno, no es tan difícil, el único cambio que habría que hacer es colocar el código CSS personalizado activando la opción «sticky» (tal como lo hicimos con el color de fondo de la fila) y colocar el CSS del blur solo en esta opción activada.
Gracias por la aclaración Jefferson. Un placer cómo siempre 🙂